FreeMarker(三)简单使用
FreeMarker(三)简单使用
本文将使用上篇文章的第二种方式编写实例:
准备:freemarker.jar,Test.class,template.html(放在项目下的template文件夹下)
template.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Freemarker模板</title> </head> <body> 描述:<b>${description}</b></br> 集合大小:<b>${nameList?size}</b></br> 迭代list集合:</br> <#list nameList as names> 这是第${names_index+1}个人,叫做:<label style="color:red">${names}</label> <#if (names=="张三")> 他的武器是:刀 <#elseif (names=="李四")> 他的武器是:叉 <#else> 他的武器是:剑 </#if> </br> </#list> 迭代map集合: </br> <#list testMap?keys as key> key--->${key} value--->${testMap[key]!("null")}</br> <#-- fremarker 不支持null, 可以用! 来代替为空的值。其实也可以给一个默认值 value-----${weaponMap[key]?default("null")}还可以 在输出前判断是否为null --> </#list> </body> </html>
Test.java
public class Test { public static void main(String[] args) throws IOException { try { Configuration config = new Configuration(new Version(2, 3, 22)); System.out.println(System.getProperty("user.dir")); config.setDirectoryForTemplateLoading(new File(System.getProperty("user.dir")+"/template")); config.setDefaultEncoding("UTF-8"); Template template = config.getTemplate("template.html"); Map<String, Object> paramMap = new HashMap<String, Object>(); paramMap.put("description", "我正在学习使用Freemarker生成静态文件!"); List<String> nameList = new ArrayList<String>(); nameList.add("张三"); nameList.add("李四"); nameList.add("王五"); nameList.add("马六"); paramMap.put("nameList", nameList); Map<String, Object> testMap = new HashMap<String, Object>(); testMap.put("first", "轩辕剑"); testMap.put("second", "崆峒印"); testMap.put("third", "女娲石"); testMap.put("fourth", "神农鼎"); testMap.put("fifth", "伏羲琴"); testMap.put("sixth", "昆仑镜"); testMap.put("seventh", null); paramMap.put("testMap", testMap); Writer writer = new OutputStreamWriter(new FileOutputStream("success.html"), "UTF-8"); template.process(paramMap, writer); System.out.println("恭喜,生成成功~~"); } catch (TemplateException e) { // TODO Auto-generated catch block e.printStackTrace(); } } }
生成的success.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Freemarker模板</title> </head> <body> 描述:<b>我正在学习使用Freemarker生成静态文件!</b></br> 集合大小:<b>4</b></br> 迭代list集合:</br> 这是第1个人,叫做:<label style="color:red">张三</label> 他的武器是:刀 </br> 这是第2个人,叫做:<label style="color:red">李四</label> 他的武器是:叉 </br> 这是第3个人,叫做:<label style="color:red">王五</label> 他的武器是:剑 </br> 这是第4个人,叫做:<label style="color:red">马六</label> 他的武器是:剑 </br> 迭代map集合: </br> key--->fourth value--->神农鼎</br> key--->fifth value--->伏羲琴</br> key--->second value--->崆峒印</br> key--->sixth value--->昆仑镜</br> key--->seventh value--->null</br> key--->third value--->女娲石</br> key--->first value--->轩辕剑</br> </body> </html>
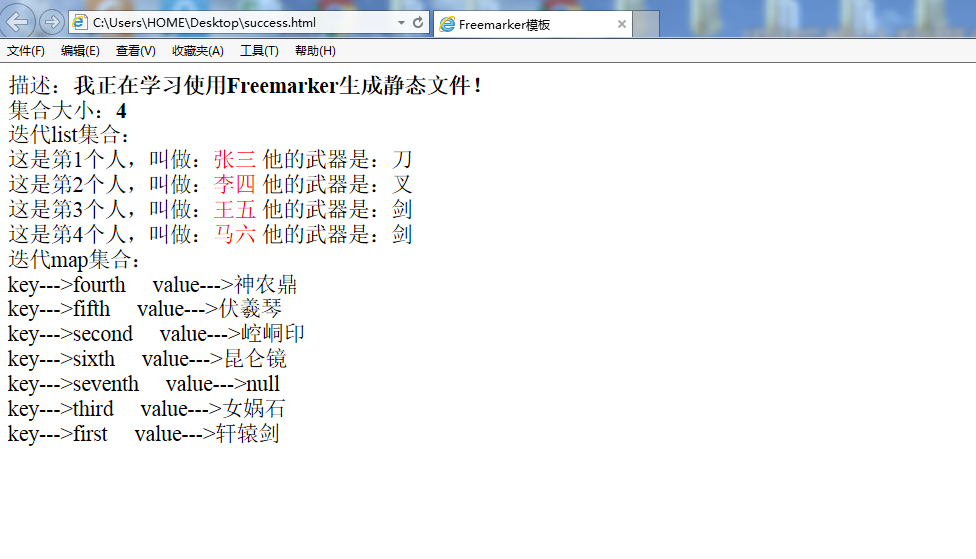
效果预览

本文参考网络资源!