C#使用TreeView控件实现的二叉树泛型节点类 BinaryTreeNode<T>泛型二叉树类BinaryTree<T>及其方法_c# treeview 树状节点-程序员宅基地
目录
1.首先,定义BinaryTree类和BinaryTreeNode类:
2.接着,创建窗体Form1并添加一个TreeView控件:
一、涉及到的知识点
1.TreeView控件
TreeView 控件在 C# 中主要用于显示分层结构的数据。这通常是一个文件系统的表示,但也可以是任何具有父子关系的数据集合。TreeView 控件在 Windows Forms 应用程序中非常常见,允许用户通过点击箭头来展开或折叠节点,以查看或隐藏子节点。
在 C# Windows Forms 应用程序中使用 TreeView 控件的基本步骤:
(1)添加 TreeView 控件到 Form:
在设计视图中,从工具箱中拖动 TreeView 控件到 Form 上。
或者在代码中,使用 Controls.Add 方法将 TreeView 添加到 Form。
(2)添加节点:
使用 Nodes 属性添加根节点。
使用 Nodes.Add 方法为根节点添加子节点。
也可以为子节点再添加子节点,形成多级层次结构。
(3)为节点添加文本和图像:
使用 Text 属性为节点设置文本。
使用 ImageIndex 和 SelectedImageIndex 属性为节点设置图像。这些属性通常与 ImageList 控件结合使用,后者可以包含要在 TreeView 中显示的图像。
(4)事件处理:
AfterSelect:当用户选择一个节点后触发。
BeforeSelect:在用户选择一个节点之前触发,允许你取消选择。
NodeMouseClick:当用户点击一个节点时触发。
其他事件,如 AfterExpand、BeforeExpand 等。
(5)自定义外观和行为:
通过设置 TreeView 的属性,如 LineColor、ExpandCollapseColor、ScrollAlwaysVisible 等,可以自定义其外观和行为。
2.TreeView控件的应用示例
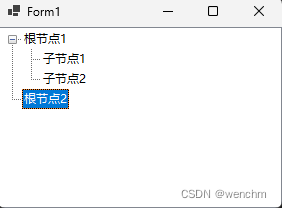
该实例展示了如何在 Windows Forms 应用程序中添加一个 TreeView 控件并为其添加节点:
// Form1.cs
namespace _135_8
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
treeView1!.Nodes.Add("根节点1");
treeView1.Nodes[0].Nodes.Add("子节点1");
treeView1.Nodes[0].Nodes.Add("子节点2");
treeView1.Nodes.Add("根节点2");
}
private void TreeView1_AfterSelect(object? sender, TreeViewEventArgs e)
{
MessageBox.Show("你选择了节点: " + e.Node!.Text);
}
}
}
//Form1.Designer.cs
namespace _135_8
{
partial class Form1
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
treeView1 = new TreeView();
SuspendLayout();
//
// treeView1
//
treeView1.Dock = DockStyle.Fill;
treeView1.Location = new Point(0, 0);
treeView1.Name = "treeView1";
treeView1.Size = new Size(284, 181);
treeView1.TabIndex = 0;
treeView1.AfterSelect += TreeView1_AfterSelect;
//
// Form1
//
AutoScaleDimensions = new SizeF(7F, 17F);
AutoScaleMode = AutoScaleMode.Font;
ClientSize = new Size(284, 181);
Controls.Add(treeView1);
Name = "Form1";
StartPosition = FormStartPosition.CenterScreen;
Text = "Form1";
Load += Form1_Load;
ResumeLayout(false);
}
#endregion
private TreeView treeView1;
}
}

这个例子创建了一个简单的 TreeView,有两个根节点,其中一个根节点有两个子节点。当用户选择一个节点时,会显示一个消息框,显示所选择的节点的文本。
3.使用TreeView控件实现的二叉树类及其方法的可行性
在C#中,TreeView 控件通常用于展示层次结构的数据,但它并不直接支持二叉树结构。TreeView 的节点(TreeNode)类并不限制其子节点的数量,这意味着你可以为每个节点添加任意数量的子节点,这更适合于表示一般的树形结构而不是二叉树。
然而,如果想用 TreeView 控件来展示二叉树,可以自定义一个二叉树类,然后将其转换为 TreeView 可以表示的形式。
二、使用TreeView控件实现的二叉树类及其方法
创建一个C#的Windows Forms应用程序,并在这个应用程序中包含一个BinaryTree类和一个窗体(Form1),该窗体包含一个TreeView控件来显示二叉树的内容。
下面是一个简化的示例程序,它包括了一个基本的BinaryTree类和一个使用TreeView控件来显示二叉树的Windows Forms窗体。
1.首先,定义BinaryTree类和BinaryTreeNode类:
/// <summary>
/// 定义BinaryTreeNode<T>类
/// 泛型约束:可比较
/// </summary>
public class BinaryTreeNode<T>(T value) where T : IComparable<T>
{
public T Value { get; set; } = value;
public BinaryTreeNode<T>? Left { get; set; } = null;
public BinaryTreeNode<T>? Right { get; set; } = null;
}
/// <summary>
/// 定义BinaryTree<T>类
/// 泛型约束:可比较
/// </summary>
public class BinaryTree<T> where T : IComparable<T>
{
private BinaryTreeNode<T>? _root;
public BinaryTree()
{
_root = null;
}
/// <summary>
/// 添加节点的Add(T value)方法
/// </summary>
public void Add(T value)
{
_root = BinaryTree<T>.Add(value, _root!);
}
private static BinaryTreeNode<T> Add(T value, BinaryTreeNode<T> currentNode)
{
if (currentNode == null)
{
return new BinaryTreeNode<T>(value);
}
if (value.CompareTo(currentNode.Value) < 0)
{
currentNode.Left = BinaryTree<T>.Add(value, currentNode.Left!);
}
else if (value.CompareTo(currentNode.Value) > 0)
{
currentNode.Right = BinaryTree<T>.Add(value, currentNode.Right!);
}
return currentNode;
}
/// <summary>
/// 将二叉树转换为 TreeView 控件的节点
/// </summary>
public void PopulateTreeView(TreeView treeView)
{
treeView.Nodes.Clear();
if (_root != null)
{
treeView.Nodes.Add(BinaryTree<T>.CreateTreeNode(_root));
}
}
private static TreeNode CreateTreeNode(BinaryTreeNode<T> node)
{
TreeNode treeNode = new(node.Value.ToString());
if (node.Left != null)
{
treeNode.Nodes.Add(BinaryTree<T>.CreateTreeNode(node.Left));// 递归添加左子树
}
if (node.Right != null)
{
treeNode.Nodes.Add(BinaryTree<T>.CreateTreeNode(node.Right));// 递归添加右子树
}
return treeNode;
}
}2.接着,创建窗体Form1并添加一个TreeView控件:
public partial class Form1 : Form
{
private BinaryTree<int>? binaryTree;
public Form1()
{
InitializeComponent();
//binaryTree = new BinaryTree<int>();
}
private void Form1_Load(object sender, EventArgs e)
{
// 初始化二叉树并添加节点
binaryTree = new BinaryTree<int>();
binaryTree.Add(5);
binaryTree.Add(3);
binaryTree.Add(7);
binaryTree.Add(2);
binaryTree.Add(4);
binaryTree.Add(6);
binaryTree.Add(8);
treeView1.Refresh();
// 将二叉树转换为 TreeView 控件的节点并显示
binaryTree.PopulateTreeView(treeView1);
}
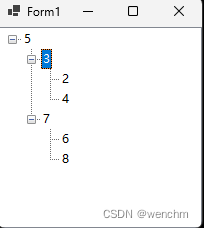
}3.运行结果
把上面两个类放在同一个命名空间下,运行结果:

智能推荐
人体红外传感器HC-SR501_hc sr501工作原理-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏18次。本文记录的是如何用stm32使用HC-SR501。实验平台:野火指南者stm32f103vet6。实验现象:一旦有人体经过,LED会亮红色。HC-SR501 传感器工作原理人体都有恒定的体温,一般在 37 度,所以会发出特定波长 10UM 左右的红外线,被动式红外探头就是靠探测人体发射的 10um 左右的红外,进行工作的。人体发射的 10um 左右。_hc sr501工作原理
微信小程序云开发之创建数据库表和初始化云环境_微信云开发 自动创建表-程序员宅基地
文章浏览阅读1w次,点赞4次,收藏59次。微信小程序云开发创建数据库表1.进入小程序后点击云开发,开启云开发功能。2.开启云开发功能后会进入云开发控制台后点击左上角的数据库,后点击下面的“+”创建数据表。表名随便取,你开心就好,我的表名叫testDatabase。2.创建完表后,点击右侧的“+添加记录”会弹出一个弹窗,这个弹窗就是填写你所需要的字段。看你需要自己定义字段名,字段类型和值。3.一次只能创建一条数据,且每次创建每一条数据的字段名和类型必须一样。创建完后每一条数据都会多一个“_id”字段,这是云开发数据库自动给_微信云开发 自动创建表
使用选项卡创建CSS3 / jQuery跨浏览器下拉菜单-程序员宅基地
文章浏览阅读126次。CSS3/jQuery dropdown menu with tabs tutorial. This is our seventh CSS3 menu. Today we will make dropdown menu with parental tabs (as first level). Part of the work we pass on to the shoulders of jQuer..._./images/tabs/left_memu_1.png
Hypack 2016-2018设置使用测试与相关下载_hypack2016-程序员宅基地
文章浏览阅读2.3k次,点赞2次,收藏9次。Hypack 2016-2018使用测试与相关下载1、hypack 2016、hypack 2017、hypack2018通过现场使用测试,发现64位版本破解无效,32位破解成功。2、Hypack 6.2以前的版本,导航硬件典型配置库文件为nmea.DLL。(配置为nmea.DLL输出WGS84与本地54坐标XY出现错误)3、Hypack 2016-2018版本导航硬件配置库文件应该采用G..._hypack2016
CiteSpace使用入门教程_citespace怎么用-程序员宅基地
文章浏览阅读8.1k次,点赞4次,收藏17次。CiteSpace软件的使用及应用_citespace怎么用
这6种最佳移动自动化测试工具你知道吗?_移动应用测试工具有哪些-程序员宅基地
文章浏览阅读1k次。它还带有一个客户端库的特性,可以托管 Java、Python、C# 等中的锅炉代码,以帮助 QA 更快、更有效地开发测试脚本。testRigor 是超级可靠的,因为它为人类各自创建了一个测试套件,也就是说,它不依赖于 XPath 之类的源。它是一个基于云的移动自动化测试工具,允许用户在各种设备和操作系统版本上以连续的时间间隔快速运行测试。总而言之,它是一个很好的工具,但既不是免费的也不是开源的。ZAPTEST 的卖点是它的投资回报率计算器,它允许像您这样的企业计算这种自动化工具的投资回报率。_移动应用测试工具有哪些
随便推点
一次实战中对tp5网站getshell方式的测试-程序员宅基地
文章浏览阅读711次。0x00 前言之前接触tp5的站比较少,只知道利用RCE漏洞getshell的方式。在最近对一个发卡平台渗透的过程中,由于php版本限制,无法直接使用RCE的payload拿shell,于是结合该网站尽可能多的测试一下tp5+php7.1环境下的getshell方法。0x02 正文拿到站点后,访问首页如下测试中,发现是thinkphp的站,报错如下不过看不出来具体版本,不确定是否存在RCE,于是...__method=__construct&method=get&filter[]=call_user_func≥t[]=phpinfo
浮动清除与弹性布局_怎么禁用弹性布局-程序员宅基地
文章浏览阅读1.7k次。浮动清除与弹性布局浮动布局弊端:父元素高度塌陷。https://blog.csdn.net/Victorymh/article/details/95494748清除浮动方式:方法一:设置父元素高度(仅仅只适用于知道子元素具体有多高)方法二:在父元素的最后1个子元素后面添加1个空的div,不需要设置其他任何的样式,只需要设置clear:both;清除左右浮动,让父元素重新计算子元素的高度。在这里插入图片描述方法三:最佳清除浮动解决方案,伪元素(:after)解决方案。这里的clear只是个类名_怎么禁用弹性布局
vue3的代码改成vue2的转换_vue3组件 转 vue2-程序员宅基地
文章浏览阅读8.7k次。vue3<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue的方法_侠课岛(9xkd.com)</title><script src="https://unpkg.com/vue@next"></script></head><body> <div id="hello-vue" class="_vue3组件 转 vue2
vue2.0与支付个人总结-程序员宅基地
文章浏览阅读275次。最近在使用vue写webapp,app中要求可以实现线上支付,研究了微信H5支付与支付宝H5支付。其中微信H5支付处在内测阶段,需要申请,按照格式写了邮件七个工作日也没得到回复邮件,据说微信H5支付对于单量和交易额有要求,满足要求后才有很大几率开通。支付宝H5支付相对申请较为简单,人工技术客服强大,基本能解决很多问题,不得不说这点还是阿里..._vue2.0 调用app支付
yml配置文件中map的配置-程序员宅基地
文章浏览阅读6.5k次。yml中map的配置文件
python中摄氏度的符号咋打_linux下怎么方便的输入度数符号 °-程序员宅基地
文章浏览阅读5k次。你的位置:问答吧-> Linux 入门-> 问题详情linux下怎么方便的输入度数符号 °在windows下可以用Alt 0176输入,在MAC下也有方便的方法可以输入,在linux下呢?参见:http://anonymouse.org/cgi-bin/anon-w...egree_(symbol)作者: mu..._linux 输入法 摄氏度