elementui全选和全不选_全选/全不选 ui-程序员宅基地
效果图:elementui全选和全不选


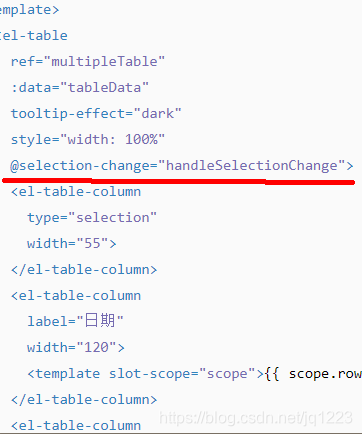
代码:
<template>
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
label="日期"
width="120">
<template slot-scope="scope">{
{
scope.row.date }}</template>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
</el-table>
<div style="margin-top: 20px">
<el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button>
<el-button @click="toggleSelection()">取消选择</el-button>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
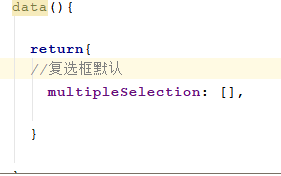
multipleSelection: []
}
},
methods: {
toggleSelection(rows) {
if (rows) {
rows.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
} else {
this.$refs.multipleTable.clearSelection();
}
},
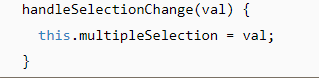
handleSelectionChange(val) {
this.multipleSelection = val;
}
}
}
</script>
主要代码1:

主要代码2:

主要代码3:

智能推荐
高并发C/S的TCP版本golang实现_golang tcp高并发-程序员宅基地
文章浏览阅读682次。前面一篇文章写到的实现服务器只能连接一个客户端,没有发挥出go语言的协程特性,所以又可用如下方法实现高并发,多个客户端连接来完成:package mainimport ( "fmt" "net" "strings")func main() { // 创建监听套接字 listener, err := net.Listen("tcp", "127.0.0.1:8001") if err != nil { fmt.Println("listen err", err) return_golang tcp高并发
jvm调优:jmap -histo的使用_jmap histo-程序员宅基地
文章浏览阅读7.6k次。_jmap histo
java生成二维码 微信、支付宝、钉钉等等通用_java生成支付二维码-程序员宅基地
文章浏览阅读3.3k次,点赞6次,收藏13次。需要2个jar包 com.google.zxing 下的core.jar 和 javase.jar<dependency> <groupId>com.google.zxing</groupId> <artifactId>core</artifactId> <version>3.3.1</version>&_java生成支付二维码
spring-boot获取form-data数据及json数据_springboot获取formdata参数-程序员宅基地
文章浏览阅读2.8w次,点赞2次,收藏5次。1. form-data参数获取 @RequestMapping("/isChartConfig") public Message isChartConfig(String tableName, String title, Message message) { if (StringUtils.isBlank(tableName) && StringUt..._springboot获取formdata参数
Ubuntu常用的命令,及其总结_ubuntu命令使用实验总结-程序员宅基地
文章浏览阅读120次。update是更新软件列表,upgrade是更新软件。一般在update 之后会再加一句upgrade用pip安装文件,比如pip install tensorflow,如果这个软件包太大的话,可以先去网页上下载,得到一个.whl压缩包文件,打开文件所在的目录,执行pip install **.whl,即可执行安装。..._ubuntu命令使用实验总结
NUMA_--map-by numa:pe=3-程序员宅基地
文章浏览阅读123次。NUMANUMA简介NUMA的局限性Linux的NUMANUMA简介multi-processor systemmulti-processor & lockingNon-uniform memory accessNUMA的局限性NUMA架构的CPU – 你真的用好了么?Linux的NUMALinux的NUMA技术What is NUMA..._--map-by numa:pe=3
随便推点
LZF 压缩算法_dcpulzf-程序员宅基地
文章浏览阅读2.8k次。LZF Compressor先记录下来,后门慢慢研究_dcpulzf
Atomikos中文说明文档_com.atomikos.icatch.service-程序员宅基地
文章浏览阅读1.7k次。Atomikos 翻译文档(英文文档来源:下载安装包中START_HERE.html) ----译者:周枫请尊重劳动成果,转载请标明,英语水平有限,如有不准确地方请在评论中指出,谢谢官网地址:http://www.atomikos.com/Main/WebHome使用版本:AtomikosTransactionsEssentials-..._com.atomikos.icatch.service
UE4 打包之后Mesh没有材质问题_ue4打包材质丢失-程序员宅基地
文章浏览阅读1.2w次,点赞11次,收藏38次。原创文章,转载请注明出处。打包之后Mesh没有材质问题前言解决方案1>先确认资源被Cook2>确认你的材质所处的路径是不是有中文3>确认你的资源是什么类型,再去对应材质的Usage是否匹配前言UE4在打包之后有时候会遇到Material丢失的问题,编辑器下运行是正常的,如果你也遇到了,那么可以在这里停留一下看看有没有你想要的答案。举一个例子:我想在我的场景的马路上中摆放一些汽车模型,于是我用了Brush画刷的功能来往Mesh上随机填充我这些汽车,其实就是常用的刷植被的功能(注意._ue4打包材质丢失
NEON 常用函数讲解_vget_lane_f32-程序员宅基地
文章浏览阅读7.6k次,点赞18次,收藏65次。可见,打包 (zip)、拆包(unzip)并不是想当然的可逆的运算。注意,由于寄存器是交错存储的,所以内存保持不变!如果移位是负数 ,则变成截断的右移。注意,此时在寄存器是交错读取的!_vget_lane_f32
[CF1601C]Optimal Insertion-程序员宅基地
文章浏览阅读335次。OneInDark全球第二,yyds!!!_optimal insertion
dp练习(9)——最大乘积-程序员宅基地
文章浏览阅读41次。1017 乘积最大2000年NOIP全国联赛普及组NOIP全国联赛提高组时间限制: 1 s空间限制: 128000 KB题目等级 : 黄金 Gold题解题目描述Description今年是国际数学联盟确定的“2000——世界数学年”,又恰逢我国著名数学家华罗庚先生..._章节练习--乘积最大 (课程9)