”HTML5“ 的搜索结果
HTML5 知识点 小总结
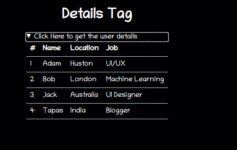
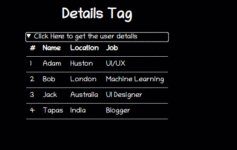
HTML5详细介绍及使用
标签: html5
HTML5介绍
标签: html5 javascript 前端
总之,HTML5提供了许多新特性,这些特性使得网页开发更加灵活、高效,并且可以更好地支持多媒体内容。同时,HTML5也提高了网页的语义化,使得搜索引擎可以更好地理解网页内容,这样就可以更容易地实现SEO优化。新的...
HTML5 实现动态爱心网页代码 表白女朋友找不到合适的方法?可以试一试动态爱心网页,带你升华感情,一步步走上人生巅峰。 代码如下: <!doctype html> <html> <head> <meta charset="utf-8">...
HTML5是什么HTML5 是继HTML4.01 和XHTML1.0 之后的超文本标记语言的最新版本。它是由一群 自由思想者组成的团队设计出来,并最终实现多媒体支持、交互性、更加智能的表单,以及 更好的语义化标记。 HTML5 并不...
html5被称为下一代html,是一种网络语言标准,HTML5的设计目的是为了在移动设备上支持多媒体。在移动设备开发HTML5要不就是全使用HTML5的语法,要不就是仅使用JavaScript引擎。下面我们一起看看近三年最新的"html5...
HTML5网页设计 (一)
标签: html5
html5 表单的required属性 描述 今天无意之中发现form有自带非空判断功能,查了资料发现,required 属性是 HTML5 中的新属性 定义和用法 required 属性是一个布尔属性 required 属性规定必需在提交之前填写输入字段。 ...
HTML5快速设计网页
标签: HTML
WebSocket 是什么?WebSocket 的作用?WebSocket 和 HTTP 区别?WebSocket 的协议标识符?WebSocket 的作用总结?WebSocket 常用方法 WebSocket 常用属性 WebSocket 生命周期
HTML5之插入图片
标签: HTML5
可将以下代码复制至文本文件,并将后缀改为.html,采用浏览器打开即可观看动态效果。 代码雨 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;...
HTML5简介 HTML是互联网上应用最广泛的标记语言。HTML文件就是普通文本+HTML标记,而不同的HTML标记能标记能表示不同的效果。 1.1 HTML到HTML5 虽然W3C努力为HTML制定规范,但由于绝大部分编写HTML页面的人并没有...
HTML5 Input DatePicker 对象 Input Date 对象表示 HTML <input type="datetime"> 元素。 是 HTML5 中的新对象。 访问 Input Date 对象 var x = document.getElementById("myDate"); 日期(<input type=...
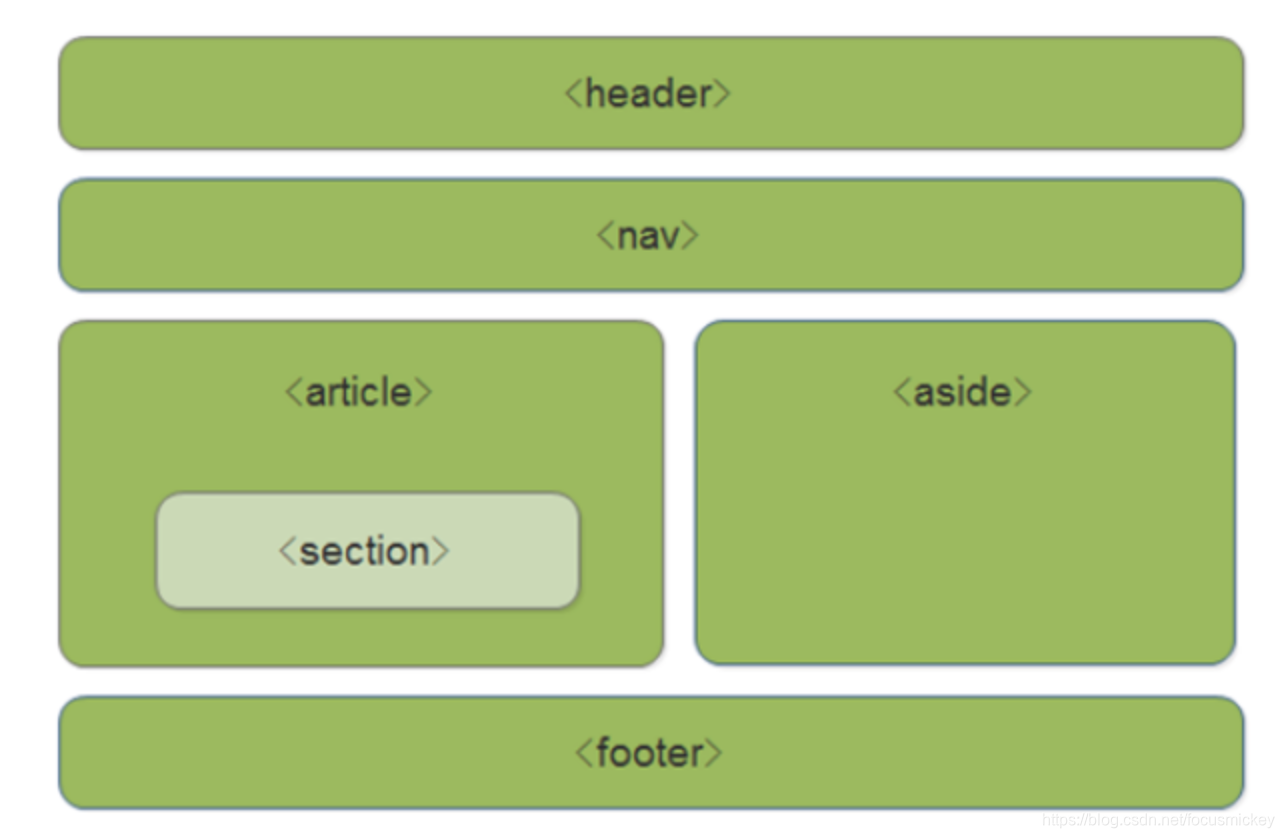
# HTML5 十大新特性总结 一、**语义标签** 二、**增强型表单** 三、**视频和音频** 四、**Canvas绘图** 五、**SVG绘图** 六、**拖拉API** 七、**WebWorker** 八、**WebStorage** 九、**WebSocket** 十、**地理定位*...
1. 自动播放轮播图 2. 点击左右移动轮播图 3. 鼠标移入到标签上显示对应图片 4. 移入停止轮播,左右按钮显示 5. 移出左右按钮隐藏
推荐文章
- Codeforces-学校排队-程序员宅基地
- 计算机毕业设计ssm基于JAVA的图书馆自习室座位预约系统194fd9 (附源码)轻松不求人_基于ssm的图书馆预约座位-程序员宅基地
- 实值复变函数求导 ——(Wirtinger derivatives)_wirtinger导数-程序员宅基地
- VMWare虚拟机设置固定IP上网方法_vm虚拟机只允许指定ip访问-程序员宅基地
- 深度学习修炼(一)线性分类器 | 权值理解、支撑向量机损失、梯度下降算法通俗理解-程序员宅基地
- 基于SpringBoot的社区团购APP+02043(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案-程序员宅基地
- 如何在无公网IP环境下远程访问Serv-U FTP服务器共享文件-程序员宅基地
- uniapp的navigateTo页面跳转参数传递问题_uni.navigateto刷新携带参数丢失-程序员宅基地
- C++中std::getline()函数的用法-程序员宅基地
- vue 工作中的一些小总结(基础知识供刚入门的小伙伴看 vue+elementUi+vsCode+vue-router+iconfont )_mac+elementui+vscode-程序员宅基地