React-Native系列Android——Javascript文件加载过程分析_jsbundleloader-程序员宅基地
技术标签: React-Native android 加载 react javascript
React-Native应用程序的内容是由Javascript语言开发的,而Android或者IOS手机系统只是一个容器和各类服务提供者。
众所周知,Javascript是一门解释型脚本语言,对于浏览器而言,浏览器负责解释和执行Javascript脚本。而对于手机系统而言,同样是负责解释和执行Javascript脚本,当然其核心都是使用的webkit内核。
浏览器获取Javascript脚本,主要通过网络下载 + 本地缓存的机制,达到效率的最大化。当然,移动应用也不例外,但不同的是移动应用可以将Javascript脚本直接打包在应用程序内,免去网络下载这个极其不稳定的过程,这样可以达到加载效率和性能流畅的最大化,也就是风靡一时Hybrid技术,而这一点浏览器是做不到的。
无论使用网络下载还是本地文件,最终都是要加载JS文件,而React-Native项目中包含大量的JS文件构成的框架和组件,那么Android框架又是如何去加载它们的呢?这个过程就是本篇博客的研究的主题了!
1、JS文件的整合
有这样一个常识:拷贝100个1M的文件,比拷贝1个100M的文件要慢的多。
一个React-Native项目中,包含有成百上千个JS文件,可以想象,如果一次性加载(读)这么多个文件,其效率将会极其低下。但是如果将这些JS文件预先合并成一个文件,然后去加载,其效率肯定能提高很多。
当所有相关的JS文件合并成一个文件后,还需要进行优化。包括去除空格和换行符、代码混淆等,这样处理之后会有两个好处:
1、大幅减小文件大小,无论是对加载效率还是应用体积,好处都是莫大的。
2、提高应用程序的安全性,防止反编译等。
那么,React-Native框架是如何整合JS文件的呢?
首先,需要知道一点,这个整合过程肯定是极其缓慢的,毕竟涉及上千个文件,所以不能是放在应用程序内进行,最合适的做法是预处理,即时机放在打包或者编译时。
另外,Javascript前端开发的模式流程和移动应用开发的模式流程是完全不一样的。Javascript开发者,不需要反复的打包安装应用,对他们而言,一个解释执行器(比如浏览器)就够了,所有的代码都直接放在本地服务器。
React-Native很好地遵循了这一模式,一次安装的应用程序作为解释执行器,nodejs服务器作为本地服务器,所有的JS文件全部部署在这个服务器上。前端开发者修改完代码,直接在应用程序上reload一下就能看到结果。这种模式,对前端开发者来说几乎不要学习什么,完全是轻车熟路的。
所以,JS整合的工作,自然就是交给nodejs服务器来做了!整合过程的细节不是本博客的重点,就不去分析了。
如果是正式发布包,在应用运行时,是不存在本地nodejs服务器这个概念的,所以JS整合文件都是预先打包到assets资源文件里的。下面,来看下这个打包过程。
对JS整合文件的打包逻辑,位于项目\android\app\react.gradle
...
def devEnabled = !targetName.toLowerCase().contains("release")
commandLine "cmd", "/c", "react-native", "bundle", "--platform", "android", "--dev", "${devEnabled}", "--entry-file", entryFile, "--bundle-output", jsBundleFile, "--assets-dest", resourcesDir
...在gradle打包流程里面插入一个自定义Task任务,即在命令行中运行react-native bundle命令,整合和优化JS文件,存放到assets资源文件目录中。
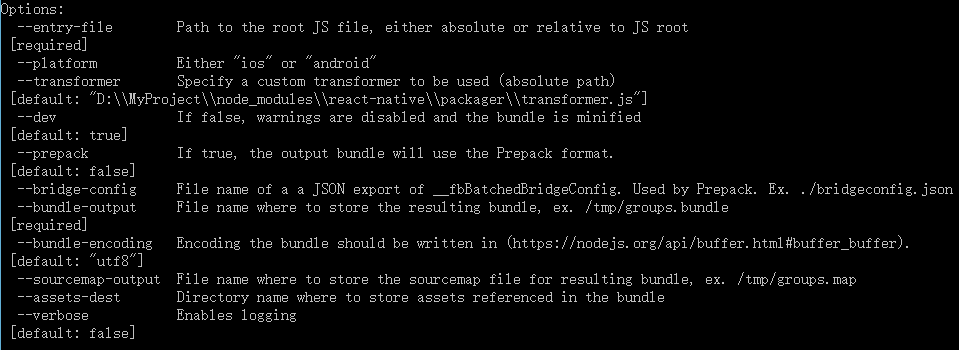
来看一下react-native bundle命令的参数。
–entry-file: 应用入口文件,默认为项目根目录下的index.android.js或index.ios.js
–platform:系统平台,android或者ios选其一
–transformer: babel转换器,默认使用\node_modules\react-native\packager\transformer.js
–dev:是否开发模式,默认开启,此时不会进行JS混淆和压缩优化,方便开发者调试。
–bundle-output: 最终整合的输出文件名,一般是index.android.bundle或index.ios.bundle
–bundle-encoding:整合文件的编码格式,默认utf-8
–assets-dest:整合文件存储目录,android打包时会定义为项目的assets资源编译临时目录。
所以,Android项目打正式包的时候,运行的命令如下:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output index.android.bundle --assets-dest xxx其中xxx表示编译资源包时assets所在临时目录,一般为app/build/intermediates/res/merged/release/的绝对路径。
最终apk安装包的assets文件夹下将有一个名为index.android.bundle的JS文件(无扩展名)。当应用程序启动的时候,只要去加载这个文件,整个React-Native就被完全启动了!
有趣的是,React-Native还额外提供了一个unbundle命令,使用方式和bundle命令完全相同。unbundle命令是在bundle命令的基础上增加了一项功能,除了生成整合JS文件index.android.bundle外,还会生成各个单独的未整合JS文件(但会被优化),全部放在js-modules目录下,同时会生成一个名为UNBUNDLE的标识文件,一并放在其中。UNBUNDLE标识文件的前4个字节固定为0xFB0BD1E5,用于加载前的校验。需要注意的是,js-modules目录会一并打包到apk的assets文件夹中,如果使用unbundle命令的话。
另外,unbundle命令是后来增加扩展的功能,到目前为止并没有使用到,这里提到是因为后面分析JS文件加载时会有特殊处理。
2、JS文件的加载
不管JS文件是从服务器下载,还是直接使用本地文件,最终都是需要一次性加载到webkit内核的解释器中的。当然,这部分功能都是有Native框架完成的,我们来研究一下。
首先,来看需要加载的对象。
生产模式下,需要加载的JS文件为assets/index.android.bundle
开发模式下,需要先从服务器下载到本地,缓存文件为data/data/package-name/files/ReactNativeDevBundle.js
代码位于com.facebook.react.devsupport.DevSupportManagerImpl.java
public class DevSupportManagerImpl implements DevSupportManager {
...
private static final String JS_BUNDLE_FILE_NAME = "ReactNativeDevBundle.js";
...
// We store JS bundle loaded from dev server in a single destination in app's data dir.
// In case when someone schedule 2 subsequent reloads it may happen that JS thread will
// start reading first reload output while the second reload starts writing to the same
// file. As this should only be the case in dev mode we leave it as it is.
// TODO(6418010): Fix readers-writers problem in debug reload from HTTP server
mJSBundleTempFile = new File(applicationContext.getFilesDir(), JS_BUNDLE_FILE_NAME);
}加载是由JSBundleLoader来处理的,提供了三种处理方式:
1、加载本地JS文件,包括assets文件和普通文件。
2、加载网络JS文件,同时提供缓存目录,方便reload时直接切换到1方式。
3、加载网络JS文件,直接远程调用,用于debug调试。
仔细阅读代码,发现后两种方式,和第1种调用的API一样,所以我们只要看第1种处理方式就行了。
public abstract class JSBundleLoader {
public static JSBundleLoader createFileLoader(
final Context context,
final String fileName) {
return new JSBundleLoader() {
@Override
public void loadScript(ReactBridge bridge) {
if (fileName.startsWith("assets://")) {
bridge.loadScriptFromAssets(context.getAssets(), fileName.replaceFirst("assets://", ""));
} else {
bridge.loadScriptFromFile(fileName, "file://" + fileName);
}
}
@Override
public String getSourceUrl() {
return (fileName.startsWith("assets://") ? "" : "file://") + fileName;
}
};
}
}和普通的磁盘文件不同,assets文件是存在于apk安装包内的,只能通过AssetManager来操作,不能直接读取。所以对于这两种情况,分别使用
loadScriptFromAssets和loadScriptFromFile来处理。
两种方式都是通过ReactBridge来调用到JNI层,来看这两个native方法注册的部分,位于\jni\react\jni\OnLoad.cpp
registerNatives("com/facebook/react/bridge/ReactBridge", {
...
makeNativeMethod("loadScriptFromAssets", "(Landroid/content/res/AssetManager;Ljava/lang/String;)V", bridge::loadScriptFromAssets),
makeNativeMethod("loadScriptFromFile", bridge::loadScriptFromFile),
...
});2.1 加载Assets文件
先来看bridge::loadScriptFromAssets的逻辑,同样在OnLoad.cpp文件里
static void loadScriptFromAssets(JNIEnv* env, jobject obj, jobject assetManager, jstring assetName) {
...
auto manager = AAssetManager_fromJava(env, assetManager);
auto bridge = extractRefPtr<CountableBridge>(env, obj);
auto assetNameStr = fromJString(env, assetName);
...
auto script = react::loadScriptFromAssets(manager, assetNameStr);
...
if (JniJSModulesUnbundle::isUnbundle(manager, assetNameStr)) {
loadApplicationUnbundle(bridge, manager, script, "file://" + assetNameStr);
} else {
loadApplicationScript(bridge, script, "file://" + assetNameStr);
}
if (env->ExceptionCheck()) {
return;
}
...
}assetManager: 指的是 Android系统的资源管理器AssetManager(java), 所有资源文件都是通过它来管理的,这里是通过系统动态链接库的android/asset_manager_jni.h的AAssetManager_fromJava方法获取到AAssetManager(c++)对象的操作指针。
assetName: 这里是文件名,为index.android.bundle
接下来,通过JSLoader对象的loadScriptFromAssets方法读文件,得到字符串script,也就是JS的内容。
下面一步,判断isUnbundle。
前面提过,如果打包时使用unbundle命令,会在assets中生成js-modules文件夹,里面存放着标志文件UNBUNDLE和各个单独未整合到一起的JS文件。在C++层中有着专门的类JniJSModulesUnbundle来处理这些文件,代码位于react\jni\JniJSModulesUnbundle.cpp。
先来看JniJSModulesUnbundle::isUnbundle
const magic_number_t MAGIC_FILE_HEADER = 0xFB0BD1E5;
const std::string MAGIC_FILE_NAME = "UNBUNDLE";
...
bool JniJSModulesUnbundle::isUnbundle(AAssetManager *assetManager, const std::string& assetName) {
if (!assetManager) {
return false;
}
auto magicFileName = jsModulesDir(assetName) + MAGIC_FILE_NAME;
auto asset = openAsset(assetManager, magicFileName.c_str());
if (asset == nullptr) {
return false;
}
magic_number_t fileHeader = 0;
AAsset_read(asset.get(), &fileHeader, sizeof(fileHeader));
return fileHeader == htole32(MAGIC_FILE_HEADER);
}判断标志文件UNBUNDLE是否存在,并校验文件头部4个字节是否为
0xFB0BD1E5
如果isUnbundle为true的话,调用loadApplicationUnbundle,猜测应该是加载js-modules目录下面的单个JS文件了。
static void loadApplicationUnbundle(const RefPtr<CountableBridge>& bridge, AAssetManager *assetManager, const std::string& startupCode, const std::string& startupFileName) {
try {
bridge->loadApplicationUnbundle(std::unique_ptr<JSModulesUnbundle>(new JniJSModulesUnbundle(assetManager, startupFileName)), startupCode, startupFileName);
} catch (...) {
translatePendingCppExceptionToJavaException();
}
}JniJSModulesUnbundle::JniJSModulesUnbundle(AAssetManager *assetManager, const std::string& entryFile) :
m_assetManager(assetManager),
m_moduleDirectory(jsModulesDir(entryFile)) {
}static std::string jsModulesDir(const std::string& entryFile) {
std::string dir = dirname(entryFile.c_str());
// android's asset manager does not work with paths that start with a dot
return dir == "." ? "js-modules/" : dir + "/js-modules/";
}首先,创建一个JniJSModulesUnbundle对象,里面保存着AAssetManager对象指针m_assetManager和文件根目录m_moduleDirectory,有了这两者,只要知道文件名,就能获取到指定的JS文件了。
接下来,调用bridge->loadApplicationUnbundle,实现代码在react\Bridge.cpp,由于Bridge.cpp只是对JSExecutor的转发,所以直接来看react\JSCExecutor.cpp
void JSCExecutor::loadApplicationUnbundle(std::unique_ptr<JSModulesUnbundle> unbundle, const std::string& startupCode, const std::string& sourceURL) {
if (!m_unbundle) {
installGlobalFunction(m_context, "nativeRequire", nativeRequire);
}
m_unbundle = std::move(unbundle);
loadApplicationScript(startupCode, sourceURL);
}参数中的智能指针unbundle会被赋值给JSCExecutor对象的m_unbundle,由于m_unbundle初始为空,所以第一次会执行installGlobalFunction。
installGlobalFunction方法的作用是为Javascript的Global全局对象动态创建属性函数,这里是创建了一个名为nativeRequire的属性,指向的函数是JSCExecutor::nativeRequire。如果在Javascript代码中使用nativeRequire,就会对应执行JSCExecutor::nativeRequire。
比如,在Javascript中使用:
global.nativeRequire('TextInput')就会加载assets/js-modules/TextInput.js这个文件,来看nativeRequire的实现细节。
JSValueRef JSCExecutor::nativeRequire(...){
...
JSCExecutor *executor = s_globalContextRefToJSCExecutor.at(JSContextGetGlobalContext(ctx));
...
double moduleId = JSValueToNumber(ctx, arguments[0], exception);
...
executor->loadModule(moduleId);
}void JSCExecutor::loadModule(uint32_t moduleId) {
auto module = m_unbundle->getModule(moduleId);
auto sourceUrl = String::createExpectingAscii(module.name);
auto source = String::createExpectingAscii(module.code);
evaluateScript(m_context, source, sourceUrl);
}JSModulesUnbundle::Module JniJSModulesUnbundle::getModule(uint32_t moduleId) const {
...
std::ostringstream sourceUrlBuilder;
sourceUrlBuilder << moduleId << ".js";
auto sourceUrl = sourceUrlBuilder.str();
auto fileName = m_moduleDirectory + sourceUrl;
auto asset = openAsset(m_assetManager, fileName, AASSET_MODE_BUFFER);
const char *buffer = nullptr;
if (asset != nullptr) {
buffer = static_cast<const char *>(AAsset_getBuffer(asset.get()));
}
...
return {sourceUrl, std::string(buffer, AAsset_getLength(asset.get()))};
}nativeRequire函数的功能是加载js-modules目录中对应的JS文件,moduleId虽然是int型,但实质上是文件名(区别于通信机制中的moduleId),这里的m_unbundle就是前面保存的JSModulesUnbundle对象的智能指针了。
总结一下,loadApplicationUnbundle的主要功能是,为Javascript的Global全局对象创建nativeRequire函数,Javascript中调用时,能够加载对应的JS文件。
处理完unbundle的逻辑,该继续完成assets/index.android.bundle文件的加载了,前面分析到此文件的内容已经读成字符串script,无论是否isUnbundle,都会调用loadApplicationScript
void JSCExecutor::loadApplicationScript(const std::string& script, const std::string& sourceURL) {
...
String jsScript = String::createExpectingAscii(script);
...
String jsSourceURL(sourceURL.c_str());
...
if (!jsSourceURL) {
evaluateScript(m_context, jsScript, jsSourceURL);
} else {
// If we're evaluating a script, get the device's cache dir
// in which a cache file for that script will be stored.
evaluateScript(m_context, jsScript, jsSourceURL, m_deviceCacheDir.c_str());
}
flush();
}由于sourceURL的值不为空,所以执行的evaluateScript方法是带有缓存目录参数的,m_deviceCacheDir缓存目录为系统的/data/data/cache目录,用来存储script 。
evaluateScript方法的作用就是使用webkit去真正解释执行Javascript了!
2.2 加载普通File文件
相比于从assets中加载文件,直接加载磁盘文件就简单得多了,这种只用在开发模式中,加载从本地服务器上down到手机内存中的JS文件。
static void loadScriptFromFile(JNIEnv* env, jobject obj, jstring fileName, jstring sourceURL) {
...
auto bridge = jni::extractRefPtr<CountableBridge>(env, obj);
auto fileNameStr = fileName == NULL ? "" : fromJString(env, fileName);
...
auto script = fileName == NULL ? "" : react::loadScriptFromFile(fileNameStr);
...
loadApplicationScript(bridge, script, jni::fromJString(env, sourceURL));
...
}先将fileName对应的文件内容读读取成字符串script,然后调用loadApplicationScript使用webkit内核解释执行,需要特别注意的是如果fileName为空或者文件不存在,webkit内核在加载时,会使用sourceURL自动下载并缓存。
读文件loadScriptFromFile的实现在react\jni\JSLoader.cpp中
std::string loadScriptFromFile(const std::string& fileName) {
...
std::ifstream jsfile(fileName);
if (jsfile) {
std::string output;
jsfile.seekg(0, std::ios::end);
output.reserve(jsfile.tellg());
jsfile.seekg(0, std::ios::beg);
output.assign((std::istreambuf_iterator<char>(jsfile)), std::istreambuf_iterator<char>());
return output;
}
...
return "";
}简单的文件读取操作,不细说了。
3、最后一步
你以为到这里就结束了?当然不了!
还漏了一步,loadApplicationScript中使用evaluateScript解释执行Javascript代码,是没有处理执行结果的,也就是意味着Javascript的加载执行最终并没有能够和Native完全建立通信连接,所以Javascript的执行结果并没有反馈到Native端。
原因是我们漏了最后一步:flush
void JSCExecutor::flush() {
// TODO: Make this a first class function instead of evaling. #9317773
std::string calls = executeJSCallWithJSC(m_context, "flushedQueue", std::vector<folly::dynamic>());
m_bridge->callNativeModules(*this, calls, true);
}手动调用MessageQueue.js的flushedQueue方法,将Javascript执行过程中需要调用Native组件的通信请求通知到Native。这个过程在React-Native系列Android——Native与Javascript通信原理(二)中详细分析过。
flushedQueue() {
this.__callImmediates();
let queue = this._queue;
this._queue = [[], [], [], this._callID];
return queue[0].length ? queue : null;
}这样,在JS加载后,Native组件也就被调用起来了,比如视图结构等等。
到此,JS文件的加载过程才算真正结束了。
本博客不定期持续更新,欢迎关注和交流:
智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量