Vue 进阶 [八] Vue 源码剖析 02 批量异步更新 & 虚拟DOM Diff 算法_flushschedulerqueue render触发多次-程序员宅基地
想多记录一点东西,好像有点不知道怎么怎么总结了,今天听了完了一节Vue 课程 ,主要关于Vue 异步更新策略 及 虚拟Dom 是 源码的剖析,因为没有太专注可能还得捋一捋,或者全部看完之后再回头看。
Vue 高效的秘诀是批量异步更新和虚拟DOM
Vue批量异步更新策略
概述

项目中有很多组件,每个组件代表了一个watcher 实例 ,在一个更新周期 指的是事件循环这次的更新周期之内,可能有好多数据都发生变化了,因此也可能会有很多各组件需要更新,那么此时比较好的方法就是把这些组件一起批量的进行更新,全部更新之后在浏览器一下子刷新页面。这样的效果和用户体验都是比较好的。
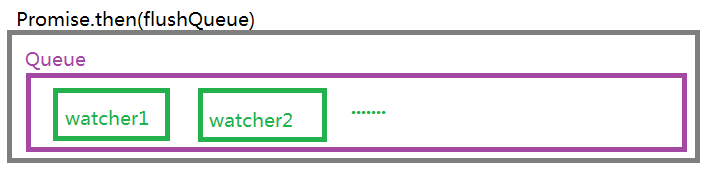
简要流程图如下:
VUE 中的具体实现
异步:只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变
更。
批量:如果同一个 watcher 被多次触发,只会被推入到队列中一次。去重对于避免不必要的计算
和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列执行实际工作。
异步策略:Vue 在内部对异步队列尝试使用原生的 Promise.then 、 MutationObserver 和
setImmediate ,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
Q:vue 源码应该从哪里开始看呢?
A:在 Observer index.js defineReactive 中 ,当数据发生变化 会调用dep.notify() 方法,进行通知更新,其实就是调用dep 肚子中所有的watcher 的update 方法。因此应该从watcher.js中的update 方法开始。
update() core\observer\watcher.js
dep.notify()之后watcher执行更新,执行入队操作
update () {
/* istanbul ignore else */
if (this.lazy) {
this.dirty = true
} else if (this.sync) {
this.run()
} else {
queueWatcher(this)
}
}queueWatcher(this):是把自己入队,在此方法中首先做的是去重,本身不存在才入队,因为 在一个组件里有好多key 可能同时发生变化,但是这个组件对应的watcher 都是一个,所以他只能进去一次。
export function queueWatcher(watcher: Watcher) {
const id = watcher.id
// 去重 不存在才入队
if (has[id] == null) {
has[id] = true
if (!flushing) {
queue.push(watcher)
} else {
// if already flushing, splice the watcher based on its id
// if already past its id, it will be run next immediately.
let i = queue.length - 1
while (i > index && queue[i].id > watcher.id) {
i--
}
queue.splice(i + 1, 0, watcher)
}
// queue the flush
if (!waiting) {
waiting = true
if (process.env.NODE_ENV !== 'production' && !config.async) {
flushSchedulerQueue()
return
}
// 异步的刷新队列
nextTick(flushSchedulerQueue)
}
}
} timerFunc = () => {
// 启动一个微任务
p.then(flushCallbacks)
// In problematic UIWebViews, Promise.then doesn't completely break, but
// it can get stuck in a weird state where callbacks are pushed into the
// microtask queue but the queue isn't being flushed, until the browser
// needs to do some other work, e.g. handle a timer. Therefore we can
// "force" the microtask queue to be flushed by adding an empty timer.
if (isIOS) setTimeout(noop)
}有一些判断 其实在 timerFunc 函数汇总是启动了一个微任务 ,因此在一次宏任务完成之后,在清空微任务的时候就会调用 flushcallbacks ,尝试把队列中的watcher 全部刷新一遍。
小测验
以下是一个简单的例子明确看到vue的异步更新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>异步更新</title>
<script src="../../dist/vue.min.js"></script>
</head>
<body>
<div id="demo">
<h1>异步更新</h1>
<p id="p1">{
{foo}}</p>
</div>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: {
foo: 'ready'
},
mounted() {
setInterval(() => {
this.foo = Math.random()
this.foo = Math.random()
this.foo = Math.random()
// 异步行为 此时页面的内容是没有变的
// 以上数据的改变只是让watcher 入队而已,还没有进行dom 的更新,因此体现了 dom 的更新是异步的。那么批量性怎么体现的哪,因为foo 的值 有三次改变 而dom 中最终展示的是第三次的值。
// debugger
console.log('111', p1.innerHTML)
debugger
this.$nextTick(() => {
// 此处才是最新的值
console.log('nextTick', p1.innerHTML)
})
}, 3000);
}
})
</script>
</body>
</html>
虚拟DOM和Diff算法
概念
虚拟DOM(Virtual DOM )是对DOM的JS抽象表示,它们是JS对象,能够描述DOM结构和关系,应用的各种状态变化会作用于虚拟DOM,组中映射到DOM上。

体验虚拟DOM
vue 中虚拟dom 的patch 用到了snabbdom ,因此自行引入此库进行熟悉使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用snabbdom 实现dom 更新操作</title>
</head>
<body>
<div id="app"></div>
<script src="node_modules/snabbdom/dist/snabbdom.js"></script>
<script src="node_modules/snabbdom//dist//snabbdom-style.js"></script>
<script>
// 响应式
const obj = {}
const {
init,
h
} = snabbdom
// 获取patch 函数 ,对比两个虚拟dom ,执行dom 操作
const patch = init([
snabbdom_style.default
])
let vnode // 保存之前旧的虚拟dom
function defineReactive(obj, key, val) {
//对传入obj 进行访问拦截
// 在每次执行defineReactive 时候,其实形成了一个闭包,因为在内部保留了一个内部作用域的变量 就是value
Object.defineProperty(obj, key, {
get() {
console.log('get', key)
return val;
},
set(newVal) {
if (newVal !== val) {
console.log('set' + key + ":" + newVal)
val = newVal
// 增加更新函数 因为数据变化要更新到视图上
update()
}
}
})
}
// 使用虚拟dom 做更新
function update() {
// // 以下是最简单的视图更新
// app.innerText = obj.foo
vnode = patch(vnode, h('div#app', {
style: {
color: "red"
}
},
obj.foo))
}
// defineReactive(obj, 'foo', '')
// obj.foo = new Date().toLocaleTimeString()
defineReactive(obj, 'foo', new Date().toLocaleTimeString())
//执行初始化
vnode = patch(app, h('div#app', obj.foo)) // 这种方式创建了一个虚拟dom
console.log(vnode)
setInterval(() => {
obj.foo = new Date().toLocaleTimeString()
}, 1000);
</script>
</body>
</html>优点
- 虚拟DOM 轻量、快速:当他们发生变化时通过新旧虚拟DOM的比对可以得到最小DOM操作量,从而提升性能
patch(vnode, h('div#app', obj.foo))
- 跨平台:将虚拟dom更新转换为不同运行时特殊操作实现跨平台
const patch = init([snabbdom_style.default])
patch(vnode, h('div#app', { style:{ color:'red'}}, obj.foo))
- 兼容性:还可以加入兼容性代码增强操作的兼容性。
必要性 (其实该研究研究Vue3.0 了)
整体流程
Q:虚拟DOM相关的源码应该从哪里开始?
//用户$mount()时,定义updateComponent
updateComponent = () => {
vm._update(vm._render(), hydrating)
}_render core/instance/render.js
生成虚拟dom ,render()函数计算除了最新的虚拟dom ,update 则是让render 函数计算出来的虚拟dom 变成真实dom 。
_update core\instance\lifecycle.js
update负责更新dom,转换vnode为dom
patch获取
export function createPatchFunction(backend) {
let i, j
const cbs = {}
const {
modules,
nodeOps
} = backend
patch实现
首先进行树级别比较,可能有三种情况:增删改。
new VNode不存在就删;
old VNode不存在就增;
都存在就执行diffff执行更新
精力耗尽 虚拟DOM 这块还在尽量多的理解。

业精于勤 荒于嬉
智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量









