js控制标题超出进行隐藏,随文本长度提供展开收起按钮_js .pdf前面过长溢出隐藏-程序员宅基地
有一个需求,移动端用户需要根据从后端获取的标题太长的时候显示隐藏
一开始我的想法是获取字符串长度,截取字符串后拼接…
但是转念一想手机屏幕尺寸不一,展示的效果可能千差万别,例如若截取10个字为长度,后续用…接上的话,‘abcdefghij’和‘一二三四五六七八九十’,字符串长度上是一样,但是真实效果长度不一样
他们的.length都是10,那么遇到英文过多的时候,可能移动端看上去就会有留白过多的情况
这样好吗?这不好。
获取字符串长度被pass掉了
我选择获取容器宽度和文本宽度来进行比较,当文本宽度>=容器宽度时候
隐藏多余部分并且…,再给个展示按钮,反之,理论存在,实践开始,写个demo
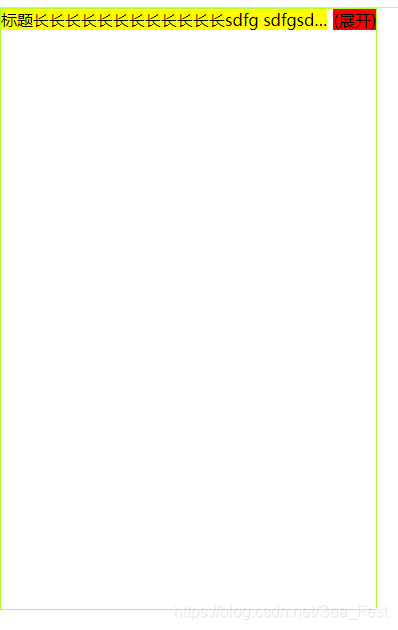
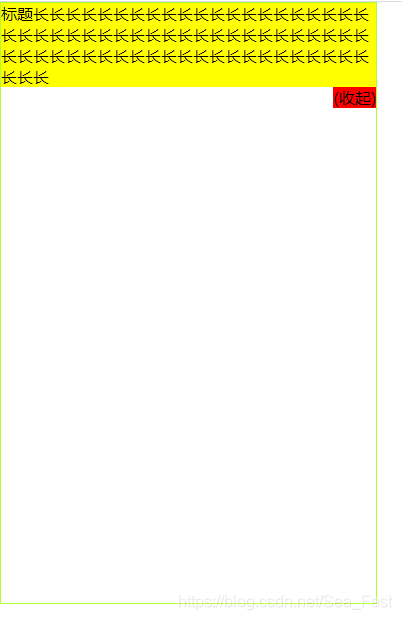
大概就是这种效果



贴一下demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.PhoneBox {
width: 375px;
height: 600px;
border: 1px solid greenyellow;
}
.textTitle {
width: 100%;
display: block;
}
#textMain {
display: inline-block;
background: yellow;
}
#menu {
float: right;
background: red;
}
.noText{
width: 100%;
overflow: none;
white-space: normal;
}
.showText{
width: 87%;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
.none{
display: none;
}
</style>
</head>
<body>
<div class="PhoneBox">
<div class="textTitle">
<div id="text">
<span id="textMain">标题长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长</span>
<div id="menu">
<span class="textBtn" id="unfold">(展开)</span>
<span class="textBtn none" id="packUp">(收起)</span>
</div>
</div>
</div>
</div>
</body>
<script>
let box = document.querySelectorAll('#text')[0] //容器
let isOverflow = document.querySelectorAll('#textMain')[0] //文本
let btn1 = document.querySelectorAll('#unfold')[0] //展开按钮
let btn2 = document.querySelectorAll('#packUp')[0] //收起按钮
let menuBox = document.querySelectorAll('#menu')[0] //菜单
let cWidth = box.clientWidth;//获取容器宽度
let sWidth = isOverflow.scrollWidth;//获取文本宽度
if (sWidth >= cWidth) { //当文本长度大于容器长度时 显示缩率标题
isOverflow.classList.add('showText')
menuBox.style.display = 'block'
}else{
isOverflow.classList.add('noText')
menuBox.style.display = 'none'
}
btn1.onclick = function () {
btn2.style.display = 'block'
btn1.style.display = 'none'
isOverflow.classList.remove('showText')
isOverflow.classList.add('noText')
}
btn2.onclick = function () {
btn1.style.display = 'block'
btn2.style.display = 'none'
isOverflow.classList.remove('noText')
isOverflow.classList.add('showText')
}
</script>
</html>
智能推荐
Linux-centos7_64位静默安装Oracle 11g并增加表空间及用户_oracle静默安装后如何设置用户-程序员宅基地
文章浏览阅读349次。一、安装环境1.系统环境CentOS7.6操作系统,64位2.Oracle安装包linux.x64_11gR2_database_1of2.zip 和 linux.x64_11gR2_database_2of2.zip。截至目前,Oracle官网已经将此版本下架,因此需要找其他资源获取安装包。二、安装过程1.配置yum源cd /etc/yum.repos.dmv CentOS-Base.repo CentOS-Base.repo.bakwget -O /etc/yum.re_oracle静默安装后如何设置用户
Android事件分发机制详解_android 事件分发机制-程序员宅基地
文章浏览阅读6.8k次。目录1. 基础认知1.1 事件分发的对象是谁?答:点击事件(Touch事件)定义 当用户触摸屏幕时(View 或 ViewGroup派生的控件),将产生点击事件(Touch事件)Touch事件的相关细节(发生触摸的位置、时间等)被封装成MotionEvent对象事件类型(4种)事件类型具体动作MotionEvent.ACTION_DOWN按下View(所有事件的开始)MotionEvent.ACT..._android 事件分发机制
Altium Designer-打开丝印层、位号,不显示器件位号问题_ad软件怎么只显示参数不显示位号-程序员宅基地
文章浏览阅读9.5k次,点赞2次,收藏3次。背景收到一个PCB雏形,打开后只显示丝印层的器件轮廓,不显示位号,而位号并没有隐藏。Hidden是隐藏,大家都知道。Draft是草图。(布线选这个的效果就是,下面附了一张图方便理解)于是也就不难理解Final,可以解释为定稿、成品,也就是显示的丝印的意思了。解决双击左下角的打开"Show/Hide"选项卡,把Strings从"Hidden"改为"Final",然后OK...._ad软件怎么只显示参数不显示位号
【剑指Offer-Java】机器人的运动范围_机器人的运动范围 剑指offer acm java-程序员宅基地
文章浏览阅读130次。机器人的运动范围题目描述思路实现题目描述地上有一个m行和n列的方格。一个机器人从坐标0,0的格子开始移动,每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标和列坐标的数位之和大于k的格子。 例如,当k为18时,机器人能够进入方格(35,37),因为3+5+3+7 = 18。但是,它不能进入方格(35,38),因为3+5+3+8 = 19。请问该机器人能够达到多少个格子?思路设置..._机器人的运动范围 剑指offer acm java
js自动引入js,css_js中的css调查-程序员宅基地
文章浏览阅读272次。js自动引入js,css Expedia Group Technology —软件 (EXPEDIA GROUP TECHNOLOGY — SOFTWARE)TLDR: Using a Gatsby starter setup I investigated four CSS-in-JS libraries, Emotion, styled-components, Treat and JSS. I..._createusestyles写事件
python3中实现tar_python-3.x – 如何在Python3中将字符串添加到tarfile-程序员宅基地
文章浏览阅读105次。我有问题在python中添加str到tar arhive.在python 2中我使用了这样的方法:fname = "archive_name"params_src = "some arbitrarty string to be added to the archive"params_sio = io.StringIO(params_src)archive = tarfile.open(fname+..._python3.x tarfile.member
随便推点
input框实现自动补全功能_input自动补全-程序员宅基地
文章浏览阅读2.8k次。需求:输入车架号前几位,自动弹出匹配到的车架号。方案一:原生js1. html注意:关掉autocomplete属性,不然会自动匹配之前输入的内容。2. js编写定时器,2秒后调用;调用接口,查询匹配到的数据append到li;编写点击事件,自动填充Input框为选中内容;方案二:使用js autocomplete()方法;source为查询..._input自动补全
Unity集成百度语音识别和合成--REST API_unity 百度语音识别 模糊识别-程序员宅基地
文章浏览阅读2.8k次。直接上unity的C#脚本代码百度语音识别using System.Collections;using System.Collections.Generic;using UnityEngine;using System.Xml;using LitJson;using System.Text;using System;using UnityEngine.UI;using ..._unity 百度语音识别 模糊识别
java多线程设置 线程超时 非阻塞实现_java 线程池future 不设置超时时间 ,堵塞-程序员宅基地
文章浏览阅读3.9k次。线程是属于异步计算模型,所以你不可能直接从别的线程中得到函数返回值。 这时候,Future就出场了。Futrue可以监视目标线程调用call的情况,当你调用Future的get()方法以获得结果时,当前线程就开始阻塞,直接call方法结束返回结果。 我目前的需求仅是线程超时 抛弃任务 设置超时方法 Future future = executor.submit(c);_java 线程池future 不设置超时时间 ,堵塞
java 跨域上传_跨域文件上传-程序员宅基地
文章浏览阅读378次。文件上传的用处很大,比如上传头像什么的,都需要文件上传。今天我刚写完文件上传,大大小小的各种bug,我也是很苦恼。但是还好终于都写完了。来博客分享一下。最重要的就是Multiparfile 和 jesyf实现跨域!需要的jar包:文件上传:com.springsource.org.apache.commons.fileupload-1.2.0.jar文件的读写:com.springsource.o..._在java实现跨域配置需要导入哪个依赖包的文件
MATLAB机器人工具箱(四)动力学_机器人工具箱求质心-程序员宅基地
文章浏览阅读1.4w次,点赞12次,收藏176次。正动力学:已知各个关节上电机提供的力/力矩,在此力矩作用下,关节如何运动,求对应各个关节角度、角速度、角加速度。逆动力学:已知一个轨迹点,以及关节速度、加速度、角加速度求出期望的关节力矩..._机器人工具箱求质心
vmware安装Centos7.7报错:can‘t read superblock_can't read superbolck-程序员宅基地
文章浏览阅读5.6k次,点赞3次,收藏6次。最近vmware安装Centos7.7碰到一个很少见的错误,估计没人有机会遇到我这样的错误,选择了安装以后报这样的错:mount: /dev/mapper/live-rw: can’t read superblock实际上这个报错没有任何意义,只是我的iso包不完整,在centos7.7系统里安装了vmware,然后又使用vmware安装centos7.7,选择了本地的centos7.7iso镜像,但是这镜像在上传的时候没有上传完,本来是这个镜像是这样的-rw-r–r--. 1 root ro_can't read superbolck