【进阶】基于U8g2的OLED多级菜单显示教程_u8g2 菜单-程序员宅基地
提示:本项目用到的硬件是STM32f103ZET6开发板、旋转编码器和OLED显示屏幕
项目演示视频:
基于u8g2的丝滑菜单显示
前言
浑浑噩噩好久了(从考研结束后,基本到现在没有学习过啥新知识,原先的知识也有忘掉了![]() ),终于静下来写一下这个项目了,今天带来一个还不错的综合项目教程,让小伙伴的能拥有属于自己特有OLED菜单显示,当然我写的代码很烂,只做参考框架,如果想要整个测试代码的小伙伴,记得点赞后留言或者私信,废话少说,接下来进入正题吧!!!
),终于静下来写一下这个项目了,今天带来一个还不错的综合项目教程,让小伙伴的能拥有属于自己特有OLED菜单显示,当然我写的代码很烂,只做参考框架,如果想要整个测试代码的小伙伴,记得点赞后留言或者私信,废话少说,接下来进入正题吧!!!
一、前期准备
在写这个项目时,我看过的b站教程有U8g2的移植,和OLED丝滑菜单教程,下面是它们教程链接,我希望大家可以先看完这个两个教程后,再来看我的文章,这样就不会云里雾里了,还有就是我自己写的两篇文章(多级菜单和编码器),可以先去看看,结合起来对下面我要说的内容更加清楚的了解。
OLED丝滑菜单显示 ![]() https://www.bilibili.com/video/BV1jD4y1t7NX/?spm_id_from=333.999.0.0&vd_source=970bbd301ecda0e3a17a011e76112cdcU8g2移植STM32
https://www.bilibili.com/video/BV1jD4y1t7NX/?spm_id_from=333.999.0.0&vd_source=970bbd301ecda0e3a17a011e76112cdcU8g2移植STM32![]() https://www.bilibili.com/video/BV16x4y1A7sE/?spm_id_from=333.999.0.0&vd_source=970bbd301ecda0e3a17a011e76112cdc
https://www.bilibili.com/video/BV16x4y1A7sE/?spm_id_from=333.999.0.0&vd_source=970bbd301ecda0e3a17a011e76112cdc
二、菜单主界面显示
1.对主界面布局
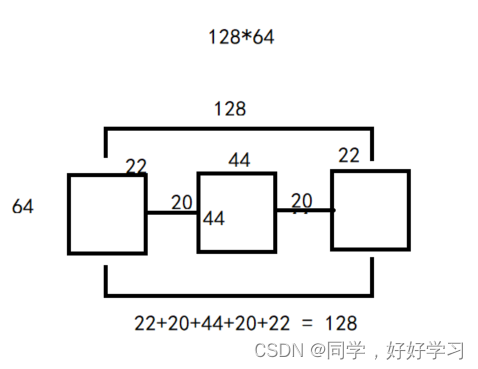
因为使用的是128*64大小的OLED屏幕,所以我选择的将图片显示为44*44大小的图片,中间空格20,左右各显示一半图片,可以看到移动坐标时,达到移动的效果展示,具体如下所示:

可以根据自己的需求调整,以达到自己喜欢的布局风格,我这里就以这个布局为例,下面代码也是根据上面的布局所写。
2.主界面显示图片的选择
这里我提供一个网站,里面包括了很多单色的图片,可以用来进行OLED显示,从中挑选属于自己菜单风格显示图片。
OLED显示LOGO网站![]() https://www.onlinewebfonts.com/icon
https://www.onlinewebfonts.com/icon
如何显示用Stm32配合OLED显示一张图片具体操作如下:
1、在上述网站中下载一个单色图,选择PNG格式,点击下载。

2、用ps或其他图片处理软件将下载好的图片打开,我这里以ps为例,将背景色选择为白色,选择图片,按下快捷键shift+F5,填充为背景色(注意模式是背后),完成效果如第二张图所示,如果黑白对比不明显的话,建议修改一下阀值,因为这在后面对图片取模的时候有影响。


3、将图片进行反相处理,选择图片,按下Ctrl+I。因为我们使用的取模软件是以黑色为亮,且要图片显示成44*44大小,所以要以黑色为边。

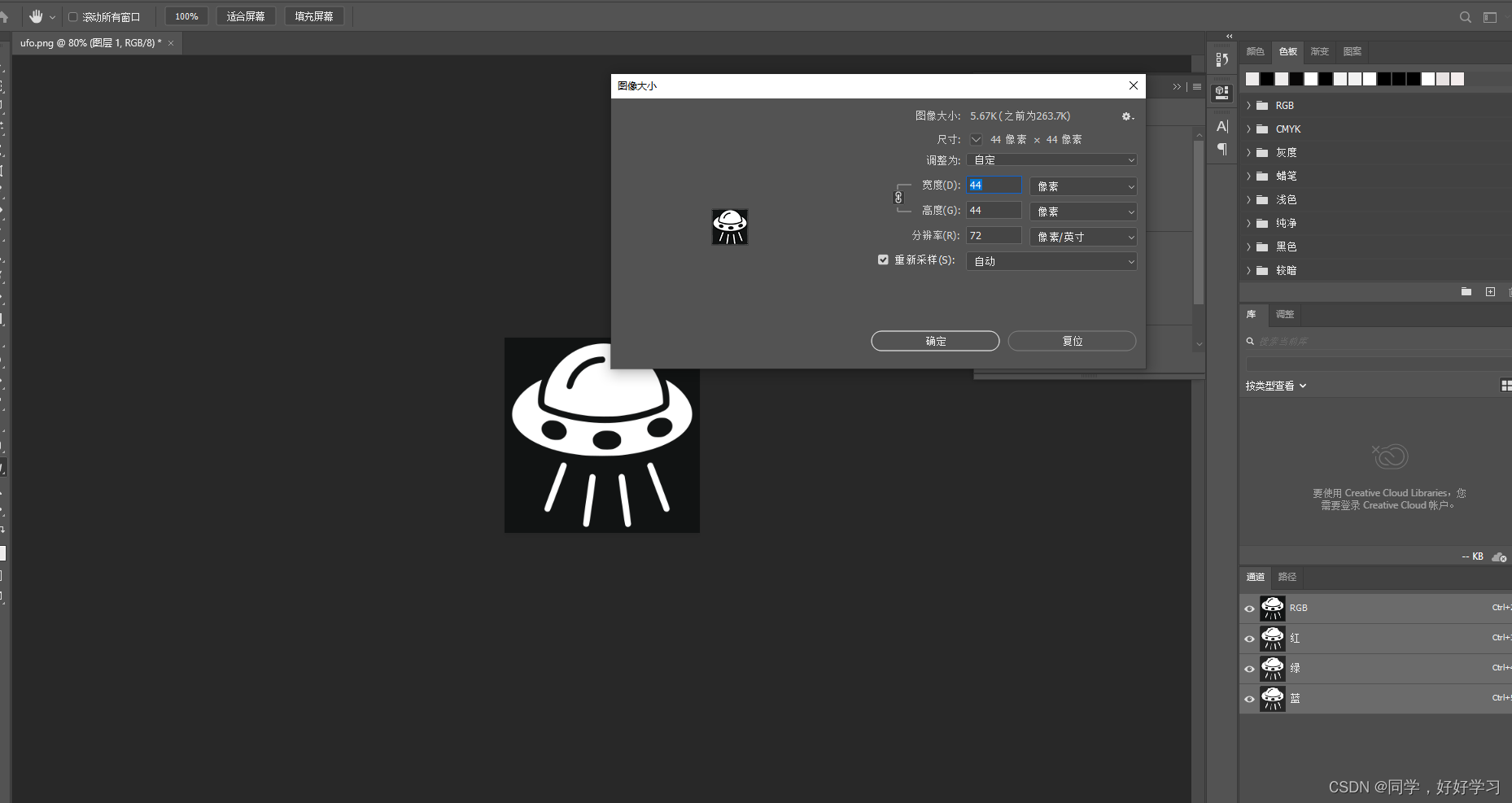
4、将图片修改成我们需要的格式和大小,按下Alt+Ctrl+I,调整为44*44大小图片,再储存为BMP格式。

5、利用PCtoLCD2002完美版,将图片进行取模,设置格式如下:
再进行图片细节上的处理,将所以图片变成圆角化,更具有美感,和一些显示连成一片的,进行剔除和修补(利用鼠标右击和左击),实际效果如下:

6、调用显示图片函数,进行显示,上面移植u8g2中视频有讲调用参数细节,这里就不多说,看一下效果图。

三、代码逻辑
1.多级菜单主逻辑
代码如下(示例):
typedef struct
{
char current;
char upper;
char next;
char enter;
char back;
void (*current_operation)(void);
}Menu_Operate;
Menu_Operate Table[] =
{
//开始菜单
{0,7,8,1,0,ui_show},
//1级菜单
{1,7,8,9,0,String_show},
{2,7,8,9,0,String_show},
{3,7,8,9,0,String_show},
{4,7,8,9,0,String_show},
{5,7,8,9,0,String_show},
{6,7,8,9,0,String_show},
//坐标操作
{7,7,7,7,7,Str_Coordinate_Add},
{8,8,8,8,8,Str_Coordinate_Decrease},
//2级菜单
{9,9,9,9,9,Str_Operate}
};
int func_index = 0;
int func_index_last = 0;
void (*current_operation_index)(void);
void Menu_Key_Set(void)
{
func_index_last = func_index;
if (Select_flag > 0)
{
switch (Select_flag)
{
case 1: func_index = Table[func_index].upper;break;
case 2: func_index = Table[func_index].next;break;
case 3: func_index = Table[func_index].enter;
if (func_index == 1)
{
func_index += MainMenu_Select;
}
break;
case 4: func_index = Table[func_index].back;break;
case 5: func_index = 0;break;
default: break;
}
Select_flag = 0;
}
//防止执行7,8,9时,造成屏幕没有显示,增加一次显示屏幕
if (func_index == 7 || func_index == 8||func_index == 9)
{
current_operation_index = Table[func_index].current_operation;
(*current_operation_index)();
}
current_operation_index = Table[func_index].current_operation;
(*current_operation_index)();
u8g2_SendBuffer(&u8g2);
u8g2_ClearBuffer(&u8g2);
}
我的代码逻辑是,主菜单界面显示图片,当我进行左旋或右旋时,进入加减坐标代码,利用func_index,func_index_last实现,进入加减坐标函数后,还能返回当进来的func_index,就不用重新显示新的下一个界面,而我在func_index == 1时加MainMenu_Select原因,我是想在主界面选定菜单后,直接跳到对应图片下的第二级菜单中;二级菜单下确定哪个一个字符按下,调用9,二级操作函数,会标志按下。
2、图片和字符串等移动核心代码
代码如下(示例):
int run_str(int *now,int *trag,const int speed,const int c_speed)
{
int temp = 0;
if (*now > *trag)
{
temp = ((*now - *trag) > c_speed) ? speed : c_speed;
*now -= temp;
}
else if (*now < *trag)
{
temp = ((*trag - *now) > c_speed) ? speed : c_speed;
*now += temp;
}
else
{
return 1;
}
return 0;
}其函数的作用是利用目标值和当前值比较,进行坐标调整,类似于相互追赶的两人,达到字符或图片的移动效果,speed代表速度,c_speed代表控制速度,如何速度太快就会造成一种震荡效果,就需要控制速度来调节,建议2-4值。
3、坐标加减操作代码
代码如下(示例):
void Str_Coordinate_Add(void)
{
//对主界面坐标操作
if (func_index_last == 0)//图片向左移动
{
MainMenu_Select += 1;
MainMenu_Picture_x_target -= 64;
if (MainMenu_Select >= 0 && MainMenu_Select <= MainMenu_MaxNum)
{
//模拟字符从屏幕下方弹起效果
MainMenu_Str_y = 78;
MainMenu_Str_y_target = 64;
//模拟左边弹出效果,进行选择控制提醒效果
MainMenu_Rec_x = -8;
MainMenu_Rec_x_target = 0;
//Beep_Work(Turn_OFF);//进行蜂鸣器提醒
}
/* 限值代码段 */
if (MainMenu_Picture_x_target >= 42)//进行左边最后一张图片限值
{
MainMenu_Picture_x_target = 42;
}
else if (MainMenu_Picture_x_target <= (-MainMenu_MaxNum*64 + 42))//进行右闭最后一张图片限值
{
MainMenu_Picture_x_target = (-MainMenu_MaxNum*64 + 42);
}
if (MainMenu_Select < 0)//进行菜单选择值限值
{
MainMenu_Select = 0;
}
else if (MainMenu_Select >= MainMenu_MaxNum)
{
MainMenu_Select = MainMenu_MaxNum;
}
}
//对1级菜单坐标操作
if (func_index_last >= 1 && func_index_last <= 6)
{
char temp = func_index_last-1;
Str_AllArray[temp].select++;
if (Str_AllArray[temp].select >= 0 && Str_AllArray[temp].select <= Str_AllArray[temp].len)
{
//Beep_Work(Turn_OFF);//进行蜂鸣器提醒
Str_AllArray[temp].rate_y_target += Str_AllArray[temp].rate_y_duan;
Str_AllArray[temp].fram_select = Str_AllArray[temp].select;
if (Str_AllArray[temp].fram_select >= 0 && Str_AllArray[temp].fram_select <= 3)//是否对框下移动
{
Str_AllArray[temp].fram_y_target += 16;
}
else if (Str_AllArray[temp].select <= Str_AllArray[temp].len)//是否进行字符上移动
{
Str_AllArray[temp].str_y_target -= 16;
}
Str_AllArray[temp].fram_x_target = 7*Str_AllArray[temp].Str_Pa[Str_AllArray[temp].select].num;
}
if (Str_AllArray[temp].select > Str_AllArray[temp].len) // 进行限值
{
Str_AllArray[temp].select = Str_AllArray[temp].len;
}
}
if (func_index == 7 || func_index == 8)//执行坐标加减函数后,在回到之前的索引值
{
func_index = func_index_last;
}
}
void Str_Coordinate_Decrease(void)
{
if (func_index_last == 0)//对主菜单坐标进行操作
{
MainMenu_Select -= 1;
MainMenu_Picture_x_target += 64;
if (MainMenu_Select >= 0 && MainMenu_Select <= MainMenu_MaxNum)
{
MainMenu_Str_y = 78;
MainMenu_Str_y_target = 64;
MainMenu_Rec_x = -8;
MainMenu_Rec_x_target = 0;
//Beep_Work(Turn_OFF);//进行蜂鸣器提醒
}
/* 限值代码段 */
if (MainMenu_Picture_x_target >= 42)//进行左边最后一张图片限值
{
MainMenu_Picture_x_target = 42;
}
else if (MainMenu_Picture_x_target <= (-MainMenu_MaxNum*64 + 42))//进行右闭最后一张图片限值
{
MainMenu_Picture_x_target = (-MainMenu_MaxNum*64 + 42);
}
if (MainMenu_Select < 0)//进行菜单选择值限值
{
MainMenu_Select = 0;
}
else if (MainMenu_Select >= MainMenu_MaxNum)
{
MainMenu_Select = MainMenu_MaxNum;
}
}
//对一级菜单坐标操作
if (func_index_last >= 1 && func_index_last <= 6)
{
char temp = func_index_last-1;
Str_AllArray[temp].select--;
if (Str_AllArray[temp].select >= 0 && Str_AllArray[temp].select <= Str_AllArray[temp].len)
{
//Beep_Work(Turn_OFF);//进行蜂鸣器提醒
Str_AllArray[temp].rate_y_target -= Str_AllArray[temp].rate_y_duan;
Str_AllArray[temp].fram_select = Str_AllArray[temp].select;
if (Str_AllArray[temp].fram_select >= 0 && Str_AllArray[temp].fram_select < 3)//是否对框上移动
{
Str_AllArray[temp].fram_y_target -= 16;
}
else if (Str_AllArray[temp].select > 0)//是否进行字符下移动
{
Str_AllArray[temp].str_y_target += 16;
}
}
if (Str_AllArray[temp].select < 0) // 进行限值
{
Str_AllArray[temp].select = 0;
}
}
if (func_index == 7 || func_index == 8)//执行坐标加减函数后,在回到之前的索引值
{
func_index = func_index_last;
}
}4、主界面图片显示代码
代码如下(示例):
//菜单显示图片参数
int MainMenu_Select = 1;
int MainMenu_Picture_x = -22;
int MainMenu_Picture_x_target = -22;
int MainMenu_MaxNum = 5;//菜单显示最大数量 以0开始计数
//菜单显示字符名字参数
int MainMenu_Str_y = 78;
int MainMenu_Str_x = 34;
int MainMenu_Str_y_target = 64;
//菜单左侧弹出
int MainMenu_Rec_x = -6;
int MainMenu_Rec_x_target = 0;
void ui_show(void)
{
char i = 0;
u8g2_SetFont(&u8g2, u8g2_font_t0_22b_tf);//设置菜单字符名字显示字体
/* 显示代码段 */
for (i = 0;i <= MainMenu_MaxNum;i++)//显示菜单图片
{
u8g2_DrawXBMP(&u8g2,MainMenu_Picture_x+i*64, 0, 44, 44, logo[i]);
}
if (MainMenu_Select >= 0 && MainMenu_Select <= MainMenu_MaxNum)//显示菜单的字符名字
{
u8g2_DrawStr(&u8g2,MainMenu_Str_x,MainMenu_Str_y,MainMenu_Parameter[MainMenu_Select].str);
}
u8g2_DrawBox(&u8g2, MainMenu_Rec_x, 50, 8, 16);//左边弹出矩形
/* 处理坐标代码段 */
run_str(&MainMenu_Picture_x,&MainMenu_Picture_x_target,32,c_speed);//对图片坐标进行移动
run_str(&MainMenu_Str_y,&MainMenu_Str_y_target,speed,c_speed);//对图片字符名称坐标进行移动
run_str(&MainMenu_Rec_x,&MainMenu_Rec_x_target,speed,c_speed);//弹出动画
}先设定主菜单的一些参数,调用上面提到的移动函数,在进行坐标加减时,就可以有移动效果,这里图片移动设定为32一次,原因是太小会使图片其移动时,看起来帧率不够,有重影,好像可以改成硬件iic或其他方式提高刷新率。
5、二级字符串显示和对其操做代码
代码如下(示例):
/* 菜单选择操作代码段 */
typedef struct
{
char* str;
char num;
int flag;
}MainSet_Str;
MainSet_Str MainMenu_Parameter[] =
{
{"Setting",7,0},
{"Clock",5,0},
{"Timer",5,0},
{"Calendar",8,0},
{"Weather",7,0},
{"Games",5,0},
};
typedef struct
{
MainSet_Str Str_Pa[10];//二级菜单最大容量
int select;//二级菜单的选择值
int len;//从0开始算起有几个字符串
int str_x;//开始字符串x轴的起始位置
int str_x_target;
int str_y;
int str_y_target;
int fram_select;//选择框的选择值
int fram_x;
int fram_x_target;
int fram_y;
int fram_y_target;
int fram_h;
int fram_w;
int fram_w_target;
int rate_y;//选择进度条的长度
int rate_y_target;
int rate_y_duan;//选择进度条的有几段,比如说有一米长的线条,有几个元素就分为几段,从而达到不同菜单下的长短
}MainSet_Str_All;
MainSet_Str_All Str_AllArray[] =
{
{
{
{"aetting",7,0},{"alock",5,0},{"aimer",5,0},{"aalendar",8,0},},
0,3,4,4,12,12,0,0,0,0,0,14,2,7,2,2,0},
{ {
{"betting",7,0},{"block",5,0},{"bimer",5,0},{"balendar",8,0},{"beather",7,0},{"bames",5,0},},
0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},
{ {
{"cetting",7,0},{"clock",5,0},{"cimer",5,0},{"calendar",8,0},{"ceather",7,0},{"cames",5,0},},
0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},
{ {
{"detting",7,0},{"dlock",5,0},{"cimer",5,0},{"dalendar",8,0},{"eeather",7,0},{"fames",5,0},},
0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},
{ {
{"eetting",7,0},{"elock",5,0},{"cimer",5,0},{"dalendar",8,0},{"eeather",7,0},{"fames",5,0},},
0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},
{ {
{"fetting",7,0},{"flock",5,0},{"cimer",5,0},{"dalendar",8,0},{"eeather",7,0},{"fames",5,0},},
0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},
};
void String_show(void)
{
char i = 0;
char temp = func_index - 1;
Str_AllArray[temp].rate_y_duan = 64/(Str_AllArray[temp].len+1);
u8g2_SetFont(&u8g2, u8g2_font_6x13_te);
//显示字符
for (i = 0; i <= Str_AllArray[temp].len; i++)
{
u8g2_DrawStr(&u8g2,Str_AllArray[temp].str_x,Str_AllArray[temp].str_y+i*16,Str_AllArray[temp].Str_Pa[i].str);
u8g2_DrawFrame(&u8g2, 90, Str_AllArray[temp].str_y+i*16-8, 9, 9);//对应菜单下画空框
}
//画选择条
//u8g2_DrawVLine(&u8g2, 124, 0, (Str_AllArray[temp].len/4+1)*64);
u8g2_DrawRBox(&u8g2, 122,Str_AllArray[temp].rate_y, 6,Str_AllArray[temp].rate_y_duan , 2);
u8g2_DrawRFrame(&u8g2, 122, 1, 6, 62, 2);
u8g2_SetDrawColor(&u8g2, 2);
//画选择框
Str_AllArray[temp].fram_w_target = 7*Str_AllArray[temp].Str_Pa[Str_AllArray[temp].select].num;
u8g2_DrawRBox(&u8g2,Str_AllArray[temp].fram_x,Str_AllArray[temp].fram_y,Str_AllArray[temp].fram_w,Str_AllArray[temp].fram_h,4);
u8g2_SetDrawColor(&u8g2, 1);
//画二级菜单确定框,扫码哪个一个被按下了,在这里可以加入自己想执行的代码
for(i = 0; i <= Str_AllArray[temp].len; i++)
{
//测试案列
if (temp == 1)
{
if ( 1 == Str_AllArray[temp].Str_Pa[i].flag)
{
u8g2_DrawBox(&u8g2, 90, Str_AllArray[temp].str_y+i*16-8, 9, 9);//对应按下操作的显示实心方框
switch(i)
{
case 0:
LED1_ON();
break;
case 1:
LED2_ON();
break;
default:
LED1_ON();
LED2_ON();
break;
}
}
else
{
switch(i)
{
case 0:
LED1_OFF();
break;
case 1:
LED2_OFF();
break;
}
}
}
}
run_str(&Str_AllArray[temp].str_y,&Str_AllArray[temp].str_y_target,speed,c_speed);
run_str(&Str_AllArray[temp].fram_y,&Str_AllArray[temp].fram_y_target,speed,c_speed);
run_str(&Str_AllArray[temp].fram_w,&Str_AllArray[temp].fram_w_target,3,1);
run_str(&Str_AllArray[temp].rate_y,&Str_AllArray[temp].rate_y_target,speed,c_speed);
}
// 二级菜单操作各种选定执行,将对应一级菜单里面的MainSet_Str的flag就可以得知点击了哪个
void Str_Operate(void)
{
int index = func_index_last-1;
if(Str_AllArray[index].Str_Pa[Str_AllArray[index].select].flag == 1)
{
Str_AllArray[index].Str_Pa[Str_AllArray[index].select].flag = 0;
}
else if (Str_AllArray[index].Str_Pa[Str_AllArray[index].select].flag == 0)
{
Str_AllArray[index].Str_Pa[Str_AllArray[index].select].flag = 1;
}
//执行二级菜单操作函数后,在回到之前的索引值
func_index = func_index_last;
}
如果没有看之前我上面提到的哪个视频的话,对于这段代码肯定很难看懂我在写什么,所以我建议先把视频看完再来读这篇,我是在基础上融入我自己想法。
如这段代码:
/* 菜单选择操作代码段 */
typedef struct
{
char* str;
char num;
int flag;
}MainSet_Str;
MainSet_Str MainMenu_Parameter[] =
{
{"Setting",7,0},
{"Clock",5,0},
{"Timer",5,0},
{"Calendar",8,0},
{"Weather",7,0},
{"Games",5,0},
};
typedef struct
{
MainSet_Str Str_Pa[10];//二级菜单最大容量
int select;//二级菜单的选择值
int len;//从0开始算起有几个字符串
int str_x;//开始字符串x轴的起始位置
int str_x_target;
int str_y;
int str_y_target;
int fram_select;//选择框的选择值
int fram_x;
int fram_x_target;
int fram_y;
int fram_y_target;
int fram_h;
int fram_w;
int fram_w_target;
int rate_y;//选择进度条的长度
int rate_y_target;
int rate_y_duan;//选择进度条的有几段,比如说有一米长的线条,有几个元素就分为几段,从而达到不同菜单下的长短
}MainSet_Str_All;我在MainSet_Str结构体中加入一个flag标志位,这就可以在二级界面下按下哪个字符串了,我进行一个一系列嵌套,这样就可以方便管理每一个主菜单界面下二级字符串显示的各种数据,只要层层剥开,我想理解也不是很难,只是看起来比较绕而已,理清嵌套关系,豁然开朗。
总结
说真的,写完这个教程时,我发现自己在面对一个稍微综合项目时,很难把自己的想法用文字表现出来,这个教程写的很烂,大家可以看看,我主代码逻辑框架,希望能给小伙伴提供到一点的思路也行不错的,我也会一步一步进步的!如果有什么不懂或者错误,请留言或私信,谢谢!
智能推荐
获取大于等于一个整数的最小2次幂算法(HashMap#tableSizeFor)_整数 最小的2的几次方-程序员宅基地
文章浏览阅读2w次,点赞51次,收藏33次。一、需求给定一个整数,返回大于等于该整数的最小2次幂(2的乘方)。例: 输入 输出 -1 1 1 1 3 4 9 16 15 16二、分析当遇到这个需求的时候,我们可能会很容易想到一个"笨"办法:..._整数 最小的2的几次方
Linux 中 ss 命令的使用实例_ss@,,x,, 0-程序员宅基地
文章浏览阅读865次。选项,以防止命令将 IP 地址解析为主机名。如果只想在命令的输出中显示 unix套接字 连接,可以使用。不带任何选项,用来显示已建立连接的所有套接字的列表。如果只想在命令的输出中显示 tcp 连接,可以使用。如果只想在命令的输出中显示 udp 连接,可以使用。如果不想将ip地址解析为主机名称,可以使用。如果要取消命令输出中的标题行,可以使用。如果只想显示被侦听的套接字,可以使用。如果只想显示ipv4侦听的,可以使用。如果只想显示ipv6侦听的,可以使用。_ss@,,x,, 0
conda activate qiuqiu出现不存在activate_commandnotfounderror: 'activate-程序员宅基地
文章浏览阅读568次。CommandNotFoundError: 'activate'_commandnotfounderror: 'activate
Kafka 实战 - Windows10安装Kafka_win10安装部署kafka-程序员宅基地
文章浏览阅读426次,点赞10次,收藏19次。完成以上步骤后,您已在 Windows 10 上成功安装并验证了 Apache Kafka。在生产环境中,通常会将 Kafka 与外部 ZooKeeper 集群配合使用,并考虑配置安全、监控、持久化存储等高级特性。在生产者窗口中输入一些文本消息,然后按 Enter 发送。ZooKeeper 会在新窗口中运行。在另一个命令提示符窗口中,同样切换到 Kafka 的。Kafka 服务器将在新窗口中运行。在新的命令提示符窗口中,切换到 Kafka 的。,应显示已安装的 Java 版本信息。_win10安装部署kafka
【愚公系列】2023年12月 WEBGL专题-缓冲区对象_js 缓冲数据 new float32array-程序员宅基地
文章浏览阅读1.4w次。缓冲区对象(Buffer Object)是在OpenGL中用于存储和管理数据的一种机制。缓冲区对象可以存储各种类型的数据,例如顶点、纹理坐标、颜色等。在渲染过程中,缓冲区对象中存储的数据可以被复制到渲染管线的不同阶段中,例如顶点着色器、几何着色器和片段着色器等,以完成渲染操作。相比传统的CPU访问内存,缓冲区对象的数据存储和管理更加高效,能够提高OpenGL应用的性能表现。_js 缓冲数据 new float32array
四、数学建模之图与网络模型_图论与网络优化数学建模-程序员宅基地
文章浏览阅读912次。(1)图(Graph):图是数学和计算机科学中的一个抽象概念,它由一组节点(顶点)和连接这些节点的边组成。图可以是有向的(有方向的,边有箭头表示方向)或无向的(没有方向的,边没有箭头表示方向)。图用于表示各种关系,如社交网络、电路、地图、组织结构等。(2)网络(Network):网络是一个更广泛的概念,可以包括各种不同类型的连接元素,不仅仅是图中的节点和边。网络可以包括节点、边、连接线、路由器、服务器、通信协议等多种组成部分。网络的概念在各个领域都有应用,包括计算机网络、社交网络、电力网络、交通网络等。_图论与网络优化数学建模
随便推点
android 加载布局状态封装_adnroid加载数据转圈封装全屏转圈封装-程序员宅基地
文章浏览阅读1.5k次。我们经常会碰见 正在加载中,加载出错, “暂无商品”等一系列的相似的布局,因为我们有很多请求网络数据的页面,我们不可能每一个页面都写几个“正在加载中”等布局吧,这时候将这些状态的布局封装在一起就很有必要了。我们可以将这些封装为一个自定布局,然后每次操作该自定义类的方法就行了。 首先一般来说,从服务器拉去数据之前都是“正在加载”页面, 加载成功之后“正在加载”页面消失,展示数据;如果加载失败,就展示_adnroid加载数据转圈封装全屏转圈封装
阿里云服务器(Alibaba Cloud Linux 3)安装部署Mysql8-程序员宅基地
文章浏览阅读1.6k次,点赞23次,收藏29次。PS: 如果执行sudo grep 'temporary password' /var/log/mysqld.log 后没有报错,也没有任何结果显示,说明默认密码为空,可以直接进行下一步(后面设置密码时直接填写新密码就行)。3.(可选)当操作系统为Alibaba Cloud Linux 3时,执行如下命令,安装MySQL所需的库文件。下面示例中,将创建新的MySQL账号,用于远程访问MySQL。2.依次运行以下命令,创建远程登录MySQL的账号,并允许远程主机使用该账号访问MySQL。_alibaba cloud linux 3
excel离散度图表怎么算_excel离散数据表格-Excel 离散程度分析图表如何做-程序员宅基地
文章浏览阅读7.8k次。EXCEL中数据如何做离散性分析纠错。离散不是均值抄AVEDEV……=AVEDEV(A1:A100)算出来的是A1:A100的平均数。离散是指各项目间指标袭的离散均值(各数值的波动情况),数值较低表明项目间各指标波动幅百度小,数值高表明波动幅度较大。可以用excel中的离散公式为STDEV.P(即各指标平均离散)算出最终度离散度。excel表格函数求一组离散型数据,例如,几组C25的...用exc..._excel数据分析离散
学生时期学习资源同步-JavaSE理论知识-程序员宅基地
文章浏览阅读406次,点赞7次,收藏8次。i < 5){ //第3行。int count;System.out.println ("危险!System.out.println(”真”);System.out.println(”假”);System.out.print(“姓名:”);System.out.println("无匹配");System.out.println ("安全");
linux 性能测试磁盘状态监测:iostat监控学习,包含/proc/diskstats、/proc/stat简单了解-程序员宅基地
文章浏览阅读3.6k次。背景测试到性能、压力时,经常需要查看磁盘、网络、内存、cpu的性能值这里简单介绍下各个指标的含义一般磁盘比较关注的就是磁盘的iops,读写速度以及%util(看磁盘是否忙碌)CPU一般比较关注,idle 空闲,有时候也查看wait (如果wait特别大往往是io这边已经达到了瓶颈)iostatiostat uses the files below to create ..._/proc/diskstat
glReadPixels读取保存图片全黑_glreadpixels 全黑-程序员宅基地
文章浏览阅读2.4k次。问题:在Android上使用 glReadPixel 读取当前渲染数据,在若干机型(华为P9以及魅族某魅蓝手机)上读取数据失败,glGetError()没有抓到错误,但是获取到的数据有误,如果将获取到的数据保存成为图片,得到的图片为黑色。解决方法:glReadPixels实际上是从缓冲区中读取数据,如果使用了双缓冲区,则默认是从正在显示的缓冲(即前缓冲)中读取,而绘制工作是默认绘制到后缓..._glreadpixels 全黑