《军团要塞2》绘画渲染_军团要塞画师-程序员宅基地
军团要塞2绘画渲染

(a)美术概念 (b)游戏内玩家看到的角色
摘要
在《军团要塞2》中我们提出了一整套美术方案和新的实时渲染技术,这种技术能实现出一种独一无二的渲染风格。《军团要塞2》由美术和程序基于20世纪初时商业插画中的传统风格合作完成。在这篇论文中,我们会结合美术方向与技术选择,来讨论如何支持美术目标和玩法限制。除了实现一种有冲击力的风格外,我们也设计了边缘光照和亮度与色调变化的着色器技术,用来快速传递几何信息,以此玩家能一直在各种灯光下观察场景与其它玩家。
关键词:非真实渲染,光照模式,着色器,硬件渲染,电子游戏
1 简介
我们提出了一整套美术方案和和实时的着色技术来支持《军团要塞2》中独一无二的非真实感渲染风格。《军团要塞2》由美术和程序基于20世纪初时商业插画与60年代工业设计元素合作完成。我们相信两个学科之间相互影响很大,在本文中,我们会结合美术方向与技术选择,来讨论如何支持美术目标和玩法限制。大多数非真实感渲染技术都是在没有特定光照环境下的单一刚体模型上提出的,而我们将演示一系列交互式渲染技术,他们会形成统一而动态的环境。这个着色器技术并非仅用于实现一种风格化的效果,也被设计用在变化的亮度与色调风格下快速传递几何信息,以此玩家能一直在各种灯光下观察场景和识别其它玩家。
关于《军团要塞2》,它是2007年很火的半条命mod-军团要塞经典版的续作。我们希望明确区分我们与其它用现代真实感渲染的多人死亡竞赛游戏的不同。我们在《军团要塞2》中的艺术风格灵感来源于20世纪初至中期的商业插画师J. C. Leyendecker、Dean Cornwell和Norman Rockwell[Schau 1974]。这些艺术家擅长使用强烈、独特且带有服装褶皱的轮廓来描绘人物而闻名,他们倾向于使用能突出物体与人物内部形状的着色手法,这种模式重点在于强调轮廓边缘光照而不是黑色的描边,如图1a所示。
本文提供了Leyendecker、Cornwell及Rockwell的一些商业绘画风格,以及在实时游戏内生成这类渲染效果的方法。具体的技术贡献包括用于绘画风格渲染的diffuse light warping函数、边缘光照公式和用于达到真实感与非真实感平衡的着色技术。
2 相关工作
尽管非真实渲染风格都是以现实世界人类发展的艺术技巧为原型,但由于艺术的进化性,这种风格可以有很大的变化。在现有的NPR资料中,与《军团要塞2》相关度最高的商业插画风格的技术说明是在[Gooch et al. 1998]。在Gooch的着色法中,修改了传统的Phong氏模型[Phong 1975],以用于一种冷至暖的色调转移来表示与光源相关的表面方向。在极亮和极暗的环境下保留了边缘线与高光,因此在光照环境比较差的时候,可以比传统的计算机图形光照模型的3D结构更清晰。在《军团要塞2》中,角色和其它物体都要在各种各样的光照条件下能被看到,因此我们采用了类似的做法,这样即使在光照环境比较差时角色也能被清晰的辨别与欣赏。
当Gooch的着色算法还在使用未截取的Lambert项映射到冷暖色调来提高观感时,其他人已经创建了一种cel-shaded(译者注:又名toon shading,即卡通渲染,来源于赛璐璐画风),即通过将Lambert项映射到一小组有明暗过渡线(经过过渡线时Lambert项会跨过0)的颜色中[Decaudin 1996] [Lakeet al. 2000] [Barla et al. 2006]。为了实现cel-shaded的表现,Decaudin使用了固定的漫反射颜色来渲染对象并依靠阴影贴图来衰减那些离光源较远的像素。Lake没有依靠阴影贴图,与之对应的使用了基于Lambert项的1D纹理来模拟画家用来绘制cel画风的调色板。Lake的这种技术还允许在1D纹理的“亮”端加入少量明亮的纹素,从而包含一个与视角无关的伪镜面高光。最近,Barla扩展了这项技术,他是通过使用2D纹理查找这种方式来合并了视角无关和LOD效果。Barla还使用类似Fresnel的项来创建一个硬“虚拟背光”,它的本质是一个边缘光照参数,但这个参数并不是为了某个特定照明环境而设计的。
3 商业插画技术
在20世纪初,我们根据商业插画师J. C. Leyendecker、Dean Cornwell和Norman Rockwell以及内部的美术概念,我们发现这些共同点可以用来定义《军团要塞2》的表现:
- 阴影遵循从暖到冷的色调变化,即阴影会偏冷色调一些而不是暗一些;
- 在特定光源的明暗界线处饱和度会增加,明暗界线初通常偏红;
- 高频细节会尽可能省略;
- 在角色身上,例如衣服褶皱的内部细节会选择用重复的轮廓形状来表现;
- 轮廓强调的是边缘高光而不是暗色描边;
我们带着这些基本原则着手去创建美术资源(角色、环境和纹理贴图)和实时着色算法来达到想要的效果。
4 创建美术资源
在这一节,我们会讨论3D角色以及场景模型所需遵循的原则,使得生成的纹理贴图时满足游戏性和美术需求。
4.1 角色模型
在《军团要塞2》这类多人战斗的游戏中,玩家必须能够在不同的距离和视角下快速辨别其他玩家来判断可能存在的危险。特别是在军团要塞2中,这在玩家的这几个职业中非常重要:Demo, Engineer, Heavy, Medic, Pyro, Spy, Sniper, Soldier 或 Scout,因此9个职业的轮廓都被精心设计用来区别彼此,如图2所示。

图2:9个职业在设计上彼此相区别。即使是没有光源只有轮廓,玩家也很容易识别角色。尽管游戏中没有这么差的光照条件,但在游戏设计的概念阶段,就希望是即使没有内部细节也能直观的辨别角色。
每个角色独特的轮廓都是由鞋子、帽子和衣服褶皱以及身体比例、武器和轮廓线来明确设计的。在角色的阴影内部区域,衣服褶皱被设计成与轮廓线相对应的形状,用来强调轮廓,这个启发是我们在商业插图的设计上发现的。正如我们将在第五节中讨论的,用在角色上的着色算法完善了我们的建模来增强造型感。
4.2 场景模型
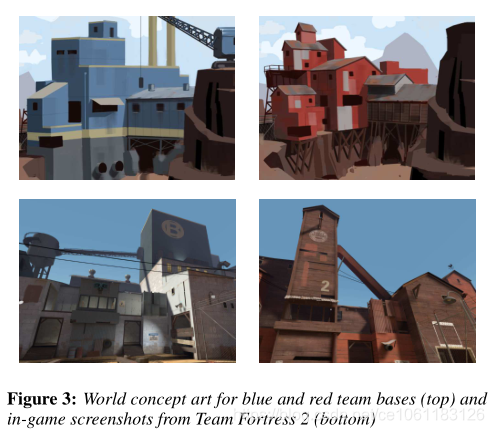
《军团要塞2》的独特外观来自于明确的设计原则。对于红队和蓝队的场景结构元素,我们定义差异较大的属性。红队的基地倾向于使用暖色调、原生木料和尖角几何,而蓝队的基地由冷色调、工业材料和直角形式组成,如图3最上方的两张概念图可以看到这两种对立建筑。

图3:军团要塞2游戏内蓝队与红队的美术场景概念截图
最后,游戏场景就是基于这些概念来建模的,如图3底部两张图所示。虽然3D场景模型有着比概念图更多的细节,但我们依旧谨慎地避免场景中模型太过复杂或是几何形状失衡,因为这会给场景带来不必要的视觉噪音——再说场景的内存本就很吃紧。我们还发现,让桥梁桁架、电线杆或铁路枕木这类重复结构的数量保持在一个较小值更适合我们风格,因为在场景中传达重复感觉比表现出每个细节更重要。
4.3 贴图绘制
在《军团要塞2》中,角色和场景的颜色都很接近现实风格,但饱和度和对比度会更高一些。蓝队和红队在游戏中各有一个基地。如图4的参考色板,红色和蓝色被当做对立色来用,这两种颜色都是以柔和的色调为主,并且用了小范围的高饱和度来提高玩家的视觉注意。

图4:对立的红蓝双方颜色方案
除了主要的红色和蓝色外,还有其他色调也被用于较小的场景道具中,像是灭火器和电话。通常来说,3D世界中使用的纹理贴图都是印象派的,这意味着它们都很像画出来的一样视觉噪音较少。这与动画电影中使用的背景原画很相似,特别是宫崎骏的电影,较宽的笔触会有3D透视效果,这就好像这是在三维世界而不是二维平面[Miyazaki 2002]。在我们的3D游戏中也使用了相同的手法,因为我们觉得游戏中帧与帧之间连贯性在绘画上更甚于二维图片,而这也有助于在3D游戏物体上描绘笔触。

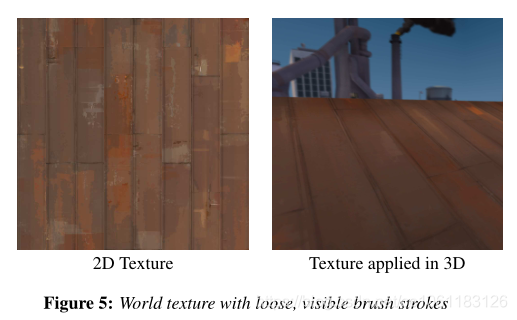
2D纹理 3D中的应用
图5:松散、可见笔触的场景贴图
如图5所示,《军团要塞2》中大部分的场景纹理细节都来自于手绘的反射贴图,这些纹理特意添加了松散的细节和一些专门用来描绘表面触觉品质可见笔触。在开发阶段的早期,许多2D纹理是先用水彩画在画布上,然后再扫描来生成纹理贴图。在我们改进游戏的美术风格后,贴图美术转而使用带有一系列滤镜和数字笔触的逼真参考图来实现所需要的贴图。
这种手绘的原始材质不仅是用来在渲染中创造一种绘画NPR风格,而且我们还发现这些抽象的纹理设计在放大的情况下比从照片创建的纹理要好,因为它们更能体现设计意图而且不再有照片的感觉。此外,我们认为在真实感游戏中的高频几何和纹理细节都会掩盖住设计师构造的游戏环境和视觉强调的游戏玩法(像是颜色值的变化)。
5 用于交互的角色和其它模型着色
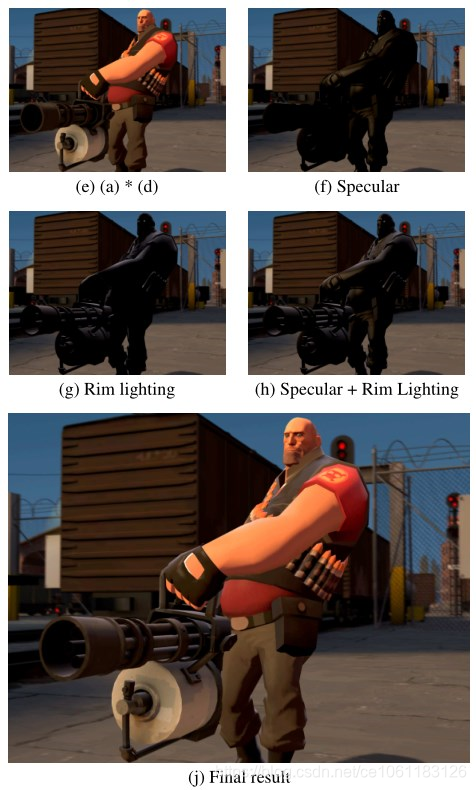
在这一节中,我们会讲述《军团要塞2》中用于角色和其它模型的非真实感着色算法,以达到我们希望的绘画风格。我们对游戏中角色和大多数模型组合了各种各样的视角无关的算法和参数,如图6所示。


图6:单独的角色与模型着色参数
视角无关的参数包括空间变化的方向环境光和修改后的Lambert光照参数。视角相关的参数包括Phong氏高光和定制的边缘光照项。所有的光照参数都是逐像素计算,并且大多数材质属性都是从纹理贴图中采样获得,包括法线、反射颜色、高光指数和各种遮罩。在接下来的两部分中,我们会讲述这些光照参数与传统光照的不同,和又是怎样实现我们的美术需求的。
5.1 视角无关的光照参数
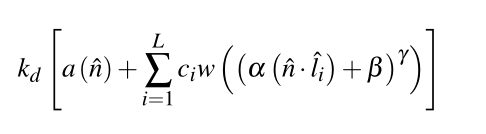
《军团要塞2》中视角无关的光照参数由修改后的Lambert参数和空间变化的方向环境光参数组成。视角无关的光照参数可以总结为公式1:

- L L L是光源的数量
- i i i是光源的序号
- c i c_i ci是光源i的颜色
- k d k_d kd物体从纹理贴图上采样的Albedo值
- n ^ ⋅ l i ^ \widehat n\cdot\widehat{li} n ⋅l
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue