qt 子窗口向父窗口发送信息_qt中对话框返回信息给父页面-程序员宅基地
场景:点击父窗口按钮1,弹出子窗口。点击子窗口查询按钮,隐藏子窗口并把查询结果显示在父窗口上。
参考文献Qt实例–主窗口和子窗口互发信号
简化需求为:子窗口点击按钮,向父窗口发送消息,并显示在子窗口上:
子窗口 DatasetQueryConditionWgt.h
要定义两个函数:
- 点击按钮,发送信号的槽函数SlotQueryBtnClicked(),注意带上slots
- 发送信息的函数 SignalQueryConditionBtnClicked(QVariantMap m_queryCondition),注意带上signals关键字
signals:
void SignalQueryConditionBtnClicked(QVariantMap m_queryCondition);
protected slots:
void SlotQueryBtnClicked();
子窗口 DatasetQueryConditionWgt.cpp
connect(ui.queryBtn, SIGNAL(clicked()), this, SLOT(SlotQueryBtnClicked()));//在子窗口的构造函数中写connect函数
...
void DatasetQueryConditionWgt::SlotQueryBtnClicked()
{
...//其他操作
emit SignalQueryConditionBtnClicked( m_queryCondition);
}
父窗口 DataSetQueryWidget.h
申明槽函数,接受子窗口发送的信号
protected slots:
void DatasetQueryConditionWgtReceiveSignals(QVariantMap queryCondition);
父窗口 DataSetQueryWidget.cpp
connect(m_pWindow, &DatasetQueryConditionWgt::SignalQueryConditionBtnClicked, this, &DataSetQueryWidget::DatasetQueryConditionWgtReceiveSignals);
//参数分别是:子窗口实例化的对象指针,子窗口的信号函数,父窗口的对象指针,父窗口的槽函数
//一般在子窗口实例化,也就是new完之后 写connect
void DataSetQueryWidget::DatasetQueryConditionWgtReceiveSignals(QVariantMap queryCondition)
{
m_pWindow->hide();
queryCondition ···
}
坑一:
一开始我在父窗口的构造函数中写 connect,点击按钮没反应,因为构造函数运行时,子窗口还没有实例化,connect不起作用
new完之后再写就好了!!!
if(!m_pWindow)
m_pWindow = new DatasetQueryConditionWgt(this);
connect(m_pWindow, &DatasetQueryConditionWgt::SignalQueryConditionBtnClicked, this, &DataSetQueryWidget::DatasetQueryConditionWgtReceiveSignals);
坑二:
本来不打算用这个方法的,本来是打算直接在父窗口写子窗口的槽函数,但是在写connect时,发现 子窗口.ui 无法使用。这个是子窗口私有化的对象,所以connect无法奏效。
同事给了一种解决方案:在子窗口中设置getui函数获取ui,应该也可以,但是我没试。当然这个发送消息的方式也时同时告诉我的
父窗口向子窗口发送信息
父界面.h
signals:
void SignalAddDataset(QString datasetName);
父界面.cpp
#include "子界面.h"
//构造函数
父界面::父界面(QWidget *parent)
: QWidget(parent)
{
connect(this, &DataSetManageTab::SignalAddDataset, ui.dataSetManageWgt, &DataSetManagementWidget::ShowDatasetInfo);
//connect(this, SIGNAL(SignalAddDataset(QString)), ui.dataSetManageWgt, SLOT(ShowDatasetInfo(const QString & )));
}
某某函数()
{
emit SignalAddDataset(selectedDatasets[0]);
}
注:被注释掉的connect不好用,它能发送信号,但是子界面收不到
子界面.h
public:
void ShowDatasetInfo(const QString& strDatasetName);
子界面.cpp
void dataSetManageWgt::ShowDatasetInfo(const QString& strDatasetName)
{
......
}
完整代码:
主界面

点击 show child

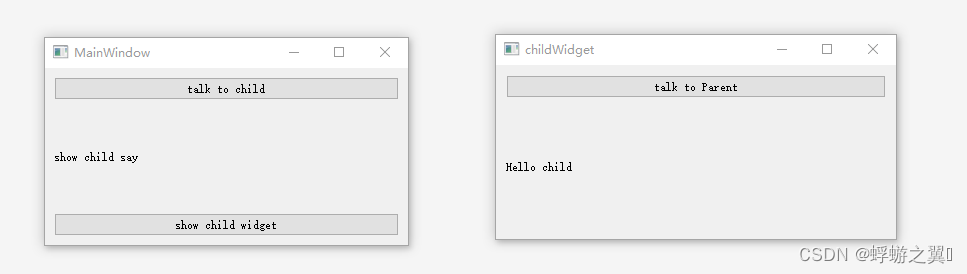
父界面给子界面发消息

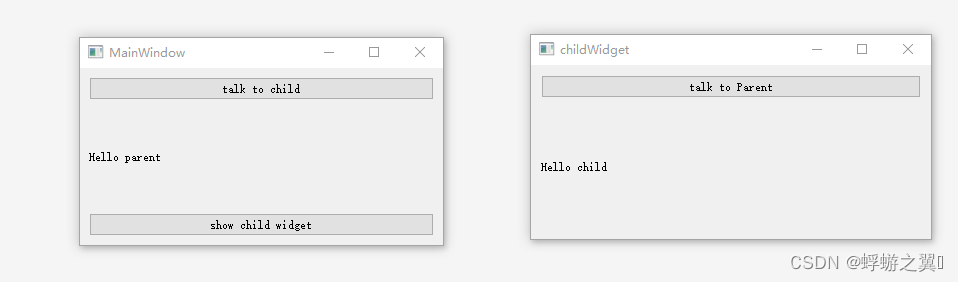
子给父发

parentWidget.h
#pragma once
#include <QMainWindow>
#include "childWidget.h"
#include<QPushButton>
#include<QLabel>
#include "ui_parentWidget.h"
class parentWidget :
public QMainWindow
{
Q_OBJECT
public:
parentWidget(QWidget *parent = Q_NULLPTR);
~parentWidget();
signals:
void sendTextToChild(QString);
protected slots:
void showChildWidget();
void showChildSay(QString);
void sendChildWidget();
private:
childWidget* m_childWidget =nullptr;
QPushButton *button = nullptr, *button2 = nullptr;
QLabel *label = nullptr;
private:
Ui::MainWindow *ui;
};
parentWidget .cpp
#include "parentWidget.h"
#include<QGridLayout>
parentWidget::parentWidget(QWidget *parent ):QMainWindow(parent)
{
ui->setupUi(this);
button = new QPushButton(this);
button->setText("talk to child");
label = new QLabel(this);
label->setText("show child say");
button2 = new QPushButton(this);
button2->setText("show child widget");
QGridLayout* glayReview = new QGridLayout(parent);
glayReview->addWidget(button,0,0,1,1);
glayReview->addWidget(label,1,0, 1, 1);
glayReview->addWidget(button2,2,0, 1, 1);
ui->centralwidget->setLayout(glayReview);
connect(button2, SIGNAL(clicked()), this, SLOT(showChildWidget()));
connect(button, SIGNAL(clicked()), this, SLOT(sendChildWidget()));
}
parentWidget::~parentWidget()
{
}
void parentWidget::showChildWidget()
{
if (!m_childWidget)
{
m_childWidget = new childWidget();
}
connect(this, &parentWidget::sendTextToChild, m_childWidget, &childWidget::showParentSay);
connect(m_childWidget, &childWidget::sendTextToParent, this, &parentWidget::showChildSay);
m_childWidget->show();
}
void parentWidget::sendChildWidget()
{
emit sendTextToChild("Hello child");
}
void parentWidget::showChildSay(QString str)
{
label->setText(str);
}
子界面childWidget.h
#pragma once
#include <qwidget.h>
#include<QPushButton>
#include<QLabel>
#include"ui_childWidget.h"
class childWidget :public QWidget
{
Q_OBJECT
public:
childWidget(QWidget *parent = Q_NULLPTR);
~childWidget();
signals:
void sendTextToParent(QString);
public slots:
void showParentSay(QString);
void sendToParentWidget();
private:
QPushButton *button=nullptr;
QLabel *label = nullptr;
private:
Ui::childWidget *ui;
};
childWidget .cpp
#include "childWidget.h"
#include<QPushButton>
#include<QLabel>
#include<QGridLayout>
childWidget::childWidget(QWidget *parent):QWidget(parent)
{
ui->setupUi(this);
button = new QPushButton();
button->setText("talk to Parent");
label = new QLabel();
label->setText("show parent say");
QGridLayout* glayReview = new QGridLayout(parent);
glayReview->setContentsMargins(10, 10, 10, 10);
glayReview->addWidget(button,0,0, 1, 1);
glayReview->addWidget(label,1,0, 1, 1);
setLayout(glayReview);
connect(button, SIGNAL(clicked()), this, SLOT(sendToParentWidget()));
}
childWidget::~childWidget()
{
}
void childWidget::showParentSay(QString str)
{
label->setText(str);
}
void childWidget::sendToParentWidget()
{
emit sendTextToParent("Hello parent");
}
智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan