QML控件类型:ToolTip、TabBar_tooltip控件-程序员宅基地
ToolTip
ToolTip 继承自 Popup,可以为任何控件提供工具提示。工具提示是通知用户控件功能的一小段文本。它通常放置在父控件的上方或下方。 提示文本可以是任何富文本格式的字符串。

1.1、附加工具提示
为控件设置工具提示的最直接方法是通过附加属性指定文本和可见性。
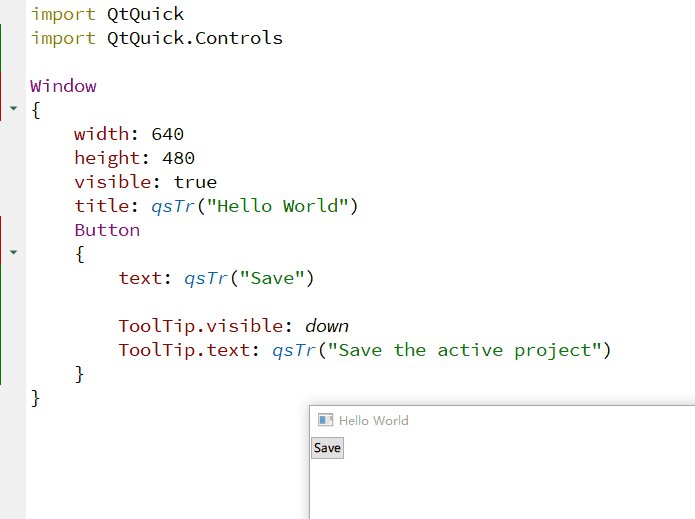
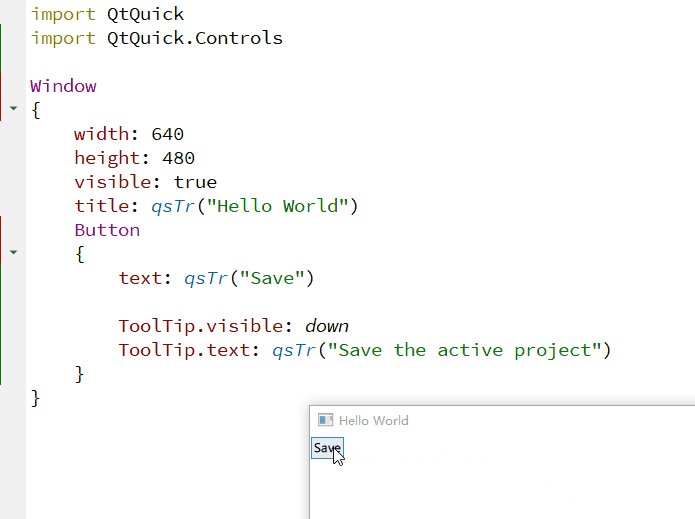
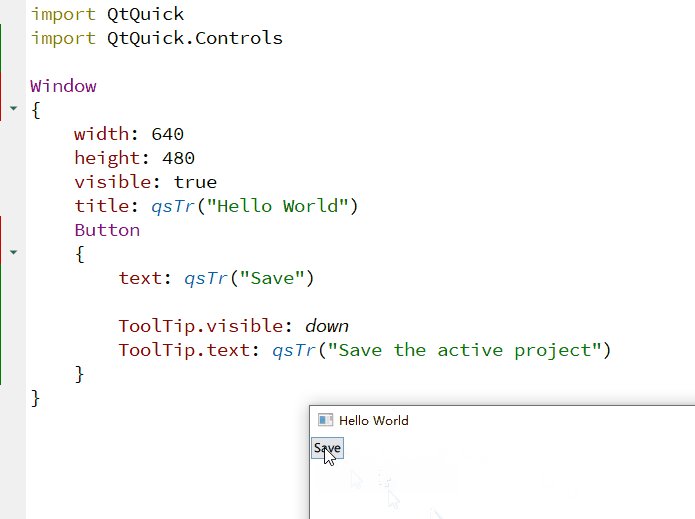
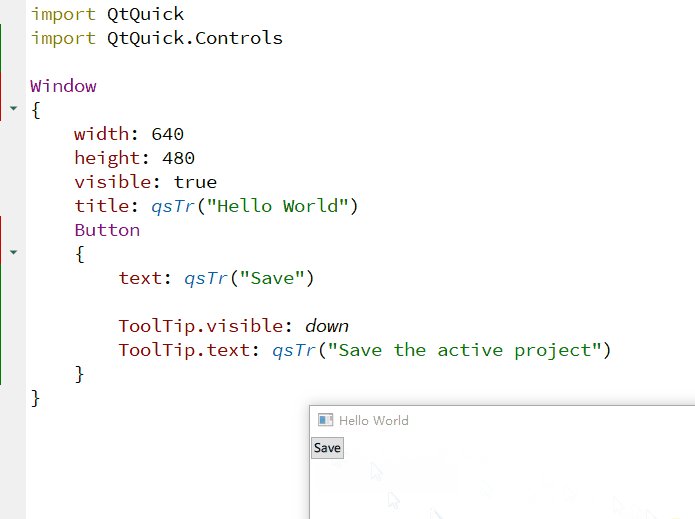
Button {
text: qsTr("Save")
ToolTip.visible: down
ToolTip.text: qsTr("Save the active project")
}
1.2、延迟和超时
工具提示通常由于某个外部事件或用户交互而显示的,并且它们通常在某个超时后隐藏。
以下示例演示了如何延迟显示工具提示,且一旦松开按钮,工具提示就会隐藏:
Button {
text: qsTr("Button")
ToolTip.visible: pressed
ToolTip.delay: Qt.styleHints.mousePressAndHoldInterval
ToolTip.text: qsTr("This tool tip is shown after pressing and holding the button down.")
}
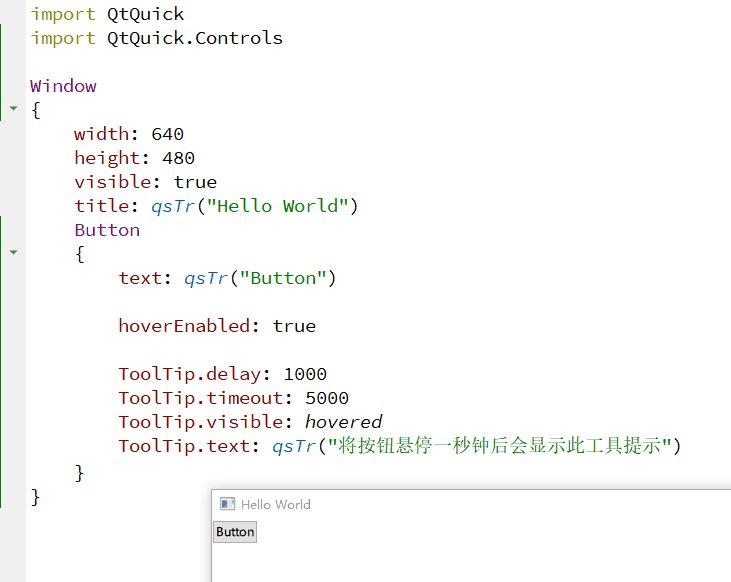
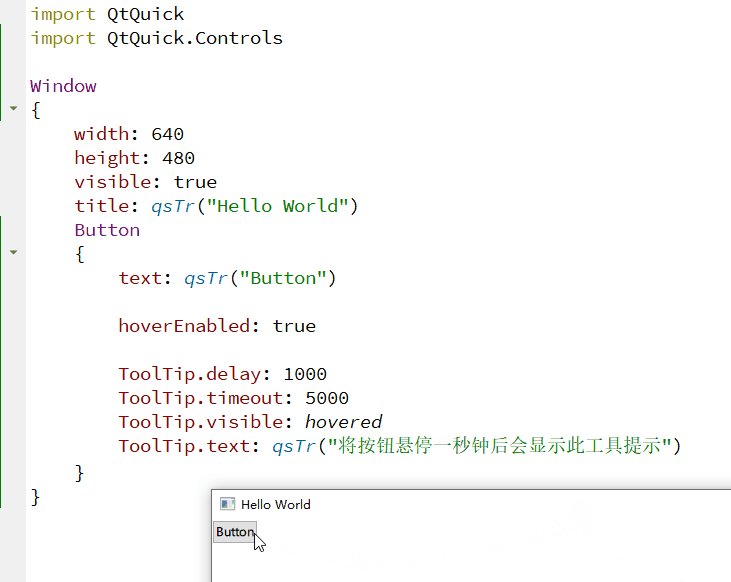
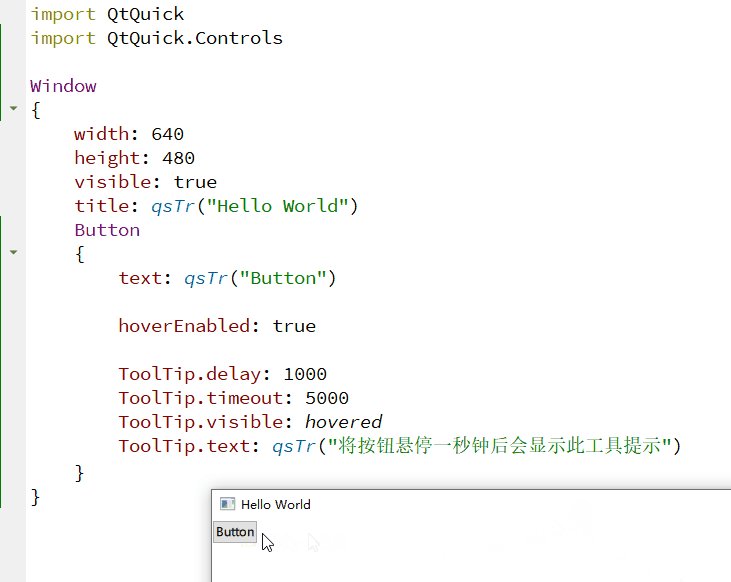
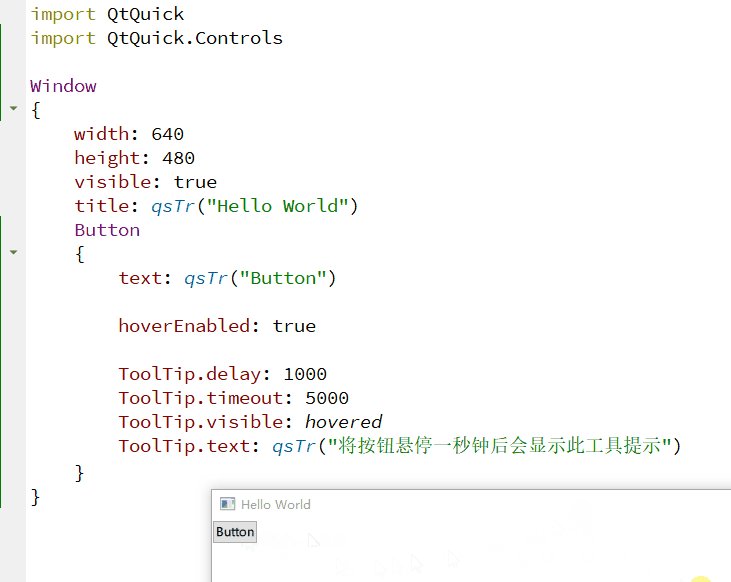
以下示例展示了如何在将按钮悬停一秒后显示工具提示,并在超时五秒后将其隐藏:
import QtQuick
import QtQuick.Controls
Window
{
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Button
{
text: qsTr("Button")
hoverEnabled: true
ToolTip.delay: 1000
ToolTip.timeout: 5000
ToolTip.visible: hovered
ToolTip.text: qsTr("将按钮悬停一秒钟后会显示此工具提示")
}
}
1.3、自定义工具提示
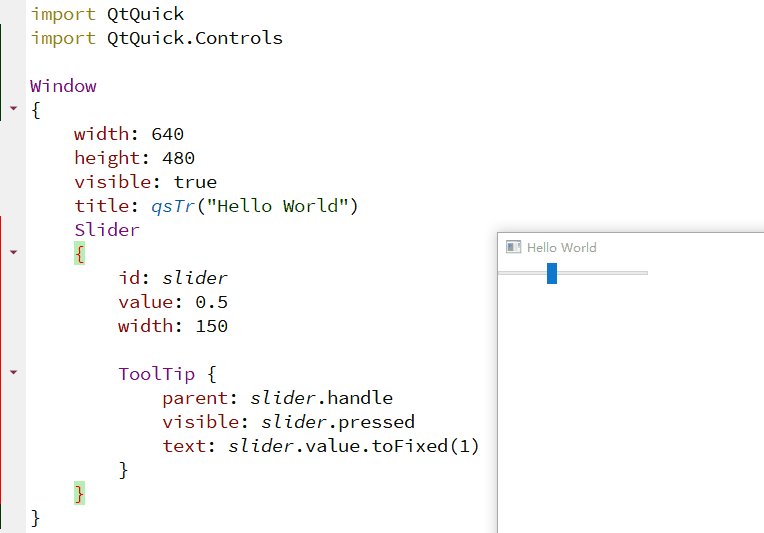
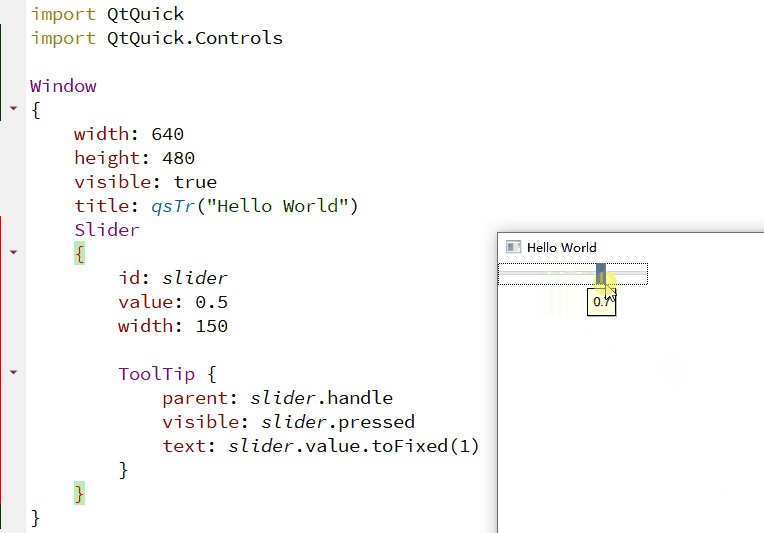
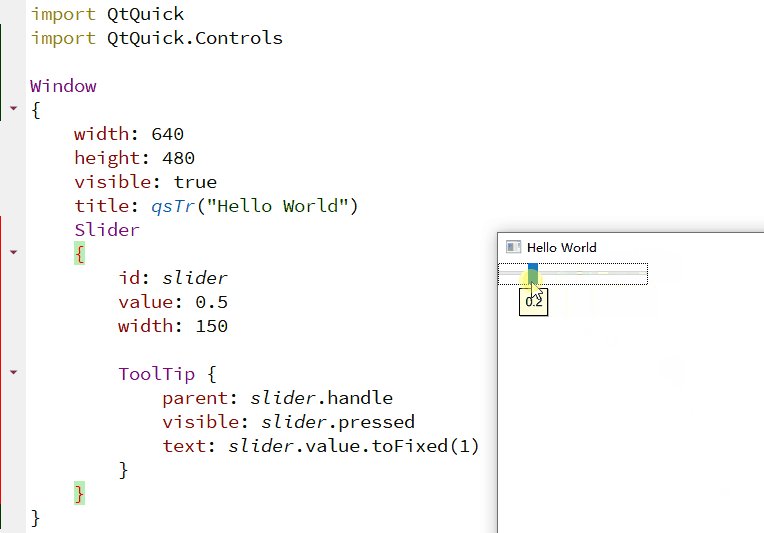
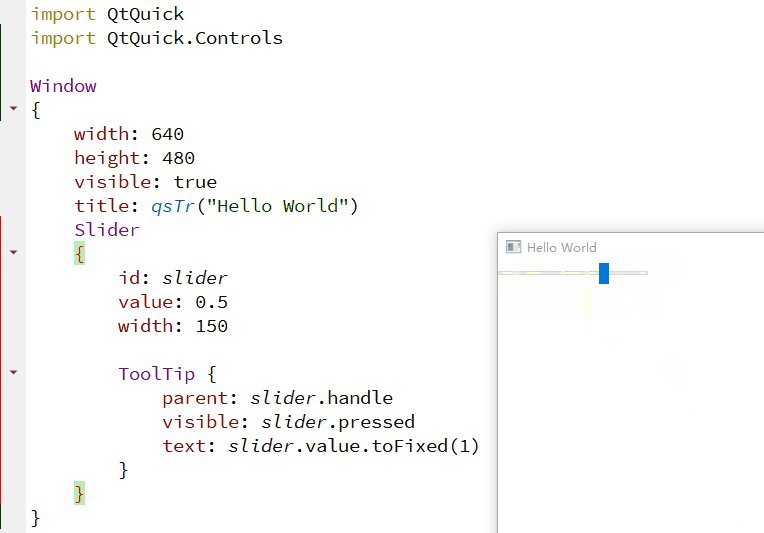
以下示例提供了一个工具提示,该工具提示在拖动手柄时显示滑块的值:
Slider
{
id: slider
value: 0.5
width: 150
ToolTip {
parent: slider.handle
visible: slider.pressed
text: slider.value.toFixed(1)
}
}
自定义ToolTip示例
import QtQuick
import QtQuick.Controls
Window
{
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Button
{
id:btn
text: qsTr("Button")
hoverEnabled: true
ToolTip {
id: control
text: qsTr("A descriptive tool tip of what the button does")
delay: 1000
timeout: 5000
visible: btn.hovered
contentItem: Text {
text: control.text
font: control.font
color: "#21be2b"
}
background: Rectangle {
border.color: "#129bf1"
}
}
}
}
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
属性成员
1、delay : int
显示工具提示的延迟(毫秒)。默认值为 0。设置小于0也为0。
2、text : string
工具提示上显示的文本。
3、timeout : int
工具提示隐藏后的超时时间(毫秒)。负数则工具提示不会自动隐藏。默认值为 -1。
附加属性成员
1、ToolTip.delay : int、ToolTip.text : string、ToolTip.timeout : int
同属性成员。
2、ToolTip.toolTip : ToolTip
共享工具提示实例。此属性可以附加到任何项目。
3、ToolTip.visible : bool
共享工具提示是否可见。此属性可以附加到任何项目。
成员函数
1、void hide()
隐藏工具提示。
2、void show(string text, int timeout)
显示为工具提示,超时时间为 timeout 毫秒。
附加成员函数
1、void hide()
隐藏了共享的工具提示。此方法可以附加到任何项目。
2、void show(string text, int timeout = -1)
显示带有文本和超时时间 timeout 毫秒的共享工具提示。此方法可以附加到任何项目。
TabBar
TabBar 继承自 Container。提供了一个基于标签的导航模型。允许用户在不同的视图或子任务之间切换。

TabBar 填充了 TabButton 控件,可以与任何提供 currentIndex 属性的布局或容器控件一起使用,例如 StackLayout 或 SwipeView。
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
TabBar {
id: bar
width: parent.width
TabButton {
text: qsTr("Home")
}
TabButton {
text: qsTr("Discover")
}
TabButton {
text: qsTr("Activity")
}
}
StackLayout {
width: parent.width
currentIndex: bar.currentIndex
Item {
id: homeTab
}
Item {
id: discoverTab
}
Item {
id: activityTab
}
}
}
TabBar 通常填充有一组静态选项卡按钮,这些按钮被内联定义为 TabBar 的子项。
1.1、调整标签大小
默认情况下,TabBar 会调整其按钮的大小以适应控件的宽度,可用空间平均分配给每个按钮。可以通过为按钮设置显式宽度来覆盖默认的调整大小行为。
以下示例说明了如何将每个选项卡按钮保持在其隐式大小,而不是调整大小以适应选项卡栏:
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
TabBar {
id: bar
width: parent.width
TabButton {
text: "First"
width: implicitWidth
}
TabButton {
text: "Second"
width: implicitWidth
}
TabButton {
text: "Third"
width: implicitWidth
}
}
StackLayout {
width: parent.width
currentIndex: bar.currentIndex
Item {
id: homeTab
}
Item {
id: discoverTab
}
Item {
id: activityTab
}
}
}
1.2、轻弹标签
如果按钮的总宽度超过标签栏的可用宽度,它会自动变为可轻弹的。
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
TabBar {
id: bar
width: parent.width
Repeater {
model: ["First", "Second", "Third", "Fourth", "Fifth"]
TabButton {
text: modelData
width: Math.max(100, bar.width / 5)
}
}
}
StackLayout {
width: parent.width
currentIndex: bar.currentIndex
Item {
id: homeTab
}
Item {
id: discoverTab
}
Item {
id: activityTab
}
}
}
属性成员
1、contentHeight : real / contentWidth : real
内容高度 / 宽度。用于计算 TabBar 的总隐式高度 / 宽度。
2、position : enumeration
- TabBar 的位置。默认值是特定于样式的。
- TabBar.Header:顶部,作为窗口或页面标题。
- TabBar.Footer:底部,作为窗口或页面页脚。
如果 TabBar 被指定为 ApplicationWindow 或 Page 的页眉或页脚,则会自动设置适当的位置。
附加属性成员
1、【只读】TabBar.index : int
TabBar 中每个 TabButton 的索引。它附加到 TabBar 的每个 TabButton。
2、【只读】TabBar.position : enumeration
TabBar 的位置。它附加到 TabBar 的每个 TabButton。
3、【只读】TabBar.tabBar : TabBar
管理此 TabButton 的 TabBar 。它附加到 TabBar 的每个 TabButton。
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范