移动开发技术【安卓】——Android_Studio【Part 1】_android studio transaction-程序员宅基地
技术标签: Android开发 java android-studio 开发语言
这里是学习过程,正在记录/....
索引目录
前言:
移动开发也称为手机开发,或叫做移动互联网开发,移动应用开发等。是指以手机、PDA、UMPC等便携终端为基础,进行相应的开发工作,由于这些随身设备基本都采用无线上网的方式,因此,业内也称作为无线开发。
那么我们将对于移动开发技术——Android_Studio【安卓】进行学习记录。本次学习过程会以微信界面为参照进行整体设计模仿。

工具介绍:
使用工具为Andro Studio 2021.1.1.22的版本,软件安装与环境搭配此处不做说明。
【一些实用较为通用的快捷键】
1、重写接口:Ctrl + Shift + o
2、删除一行:Ctrl + Y
3、自动纠错: Ctrl + 回车
4、切换界面: Ctrl + tab
5、添加构造函数、set、get等:alt + insert
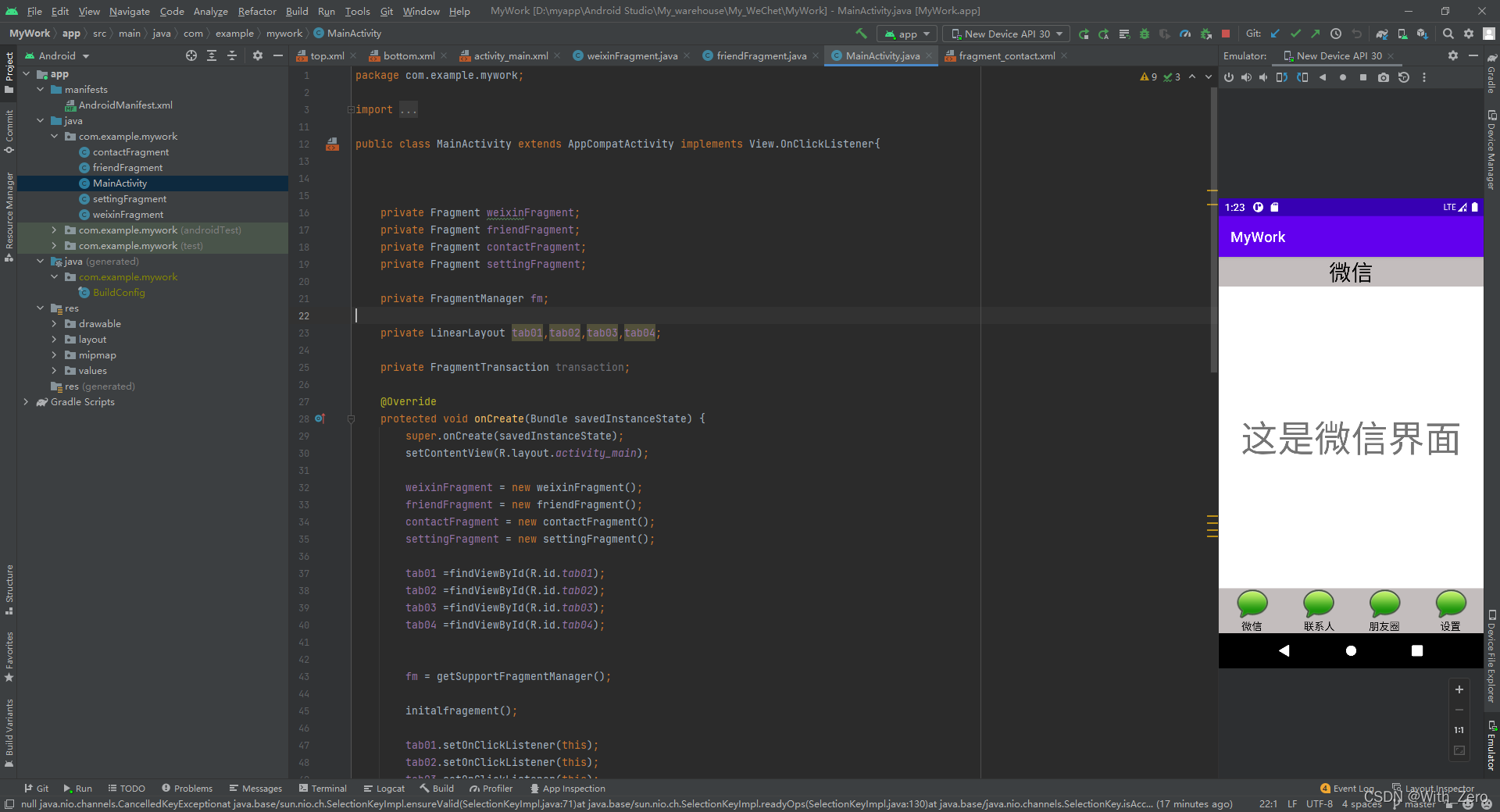
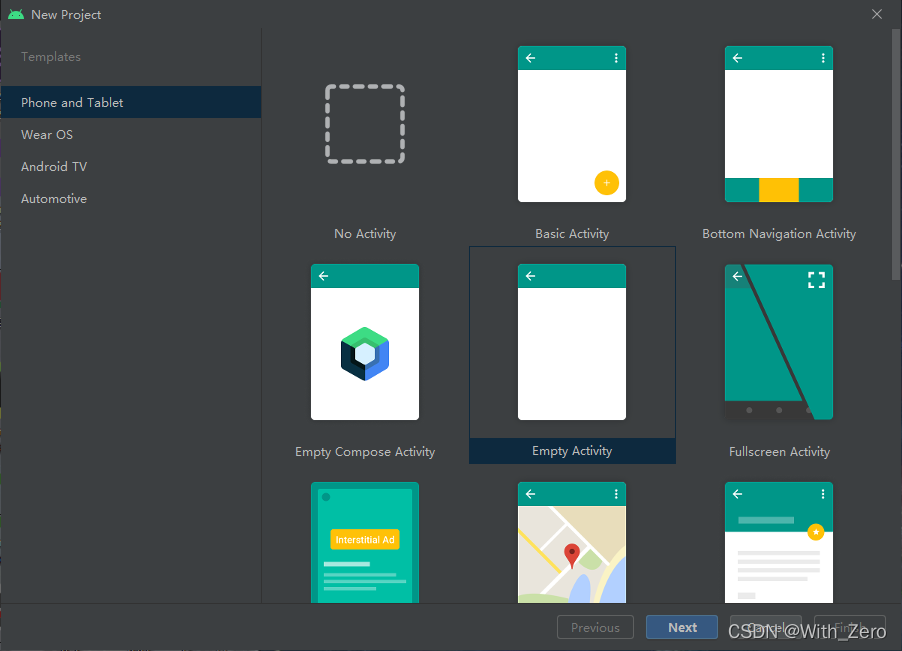
在对Android Studio的使用中,我们创建项目选择的是Empty Activity,即空项目。 创建后MainActivity的java文件也是对应主界面代码文件。

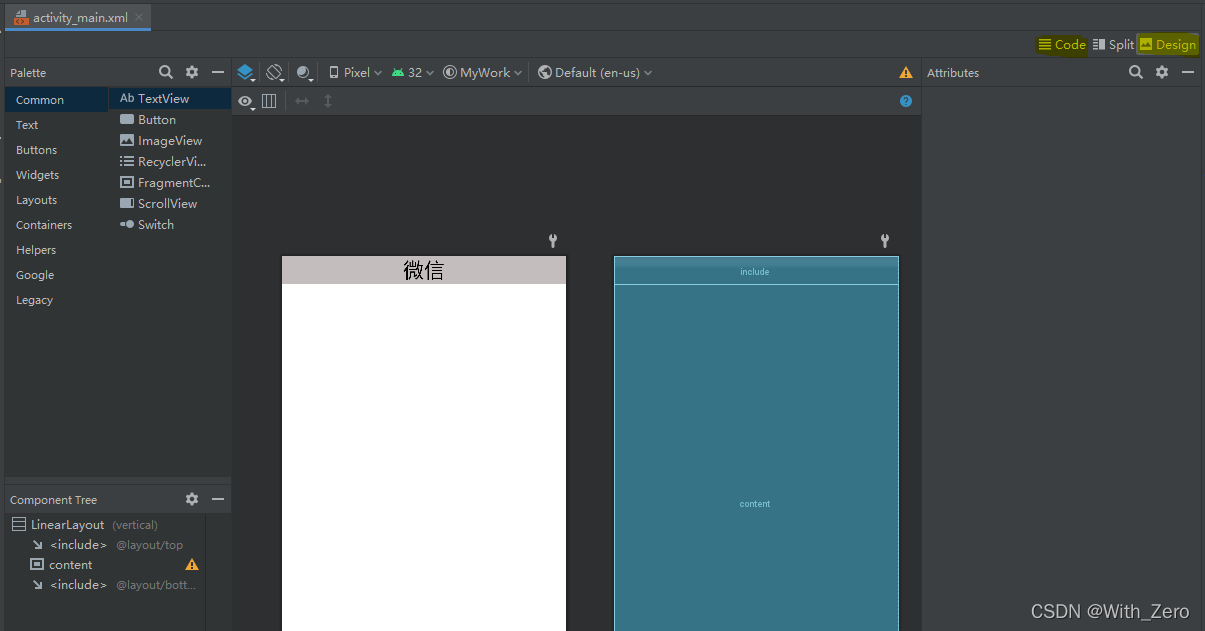
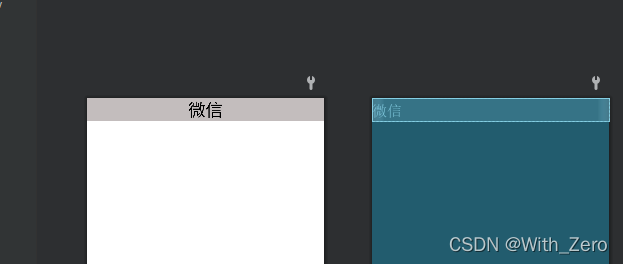
开发时会有两种视图帮助我们开发,下面的图即为Design模式和code模式,即通过视图和代码两种方式。

【design】

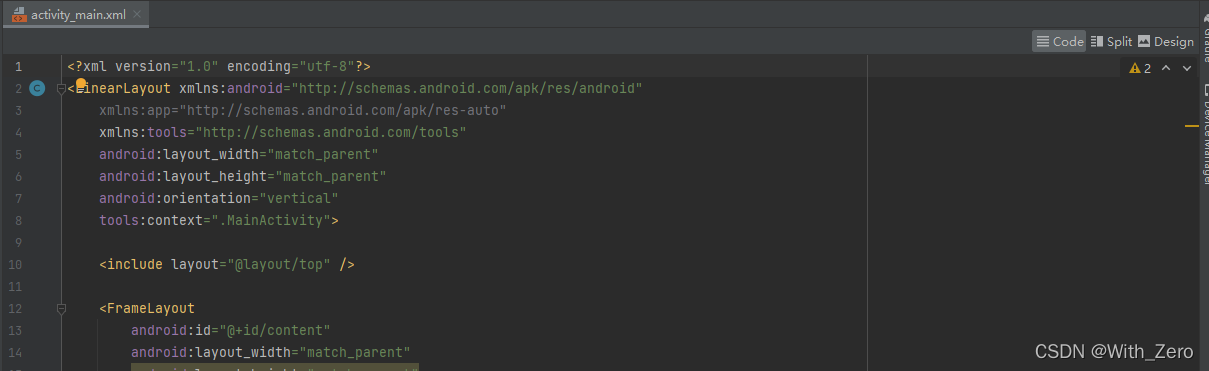
【code】
首页基础界面框架:
主界面初步我们需要分别建立几个页面,最基础包括头部、尾部、以及中间的fragment部分。我们所做的就是分别做出几个页面后,将它们组合在一起,然后去实现其相关联的功能。
1.top.xml【微信头部】
头部结构很简单,它的布局为LinearLayout,同时只有一个TextView,然后改变文字和设置底色,效果就出来了。
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:textColor="@color/black"
android:textSize="30sp" />
</LinearLayout>
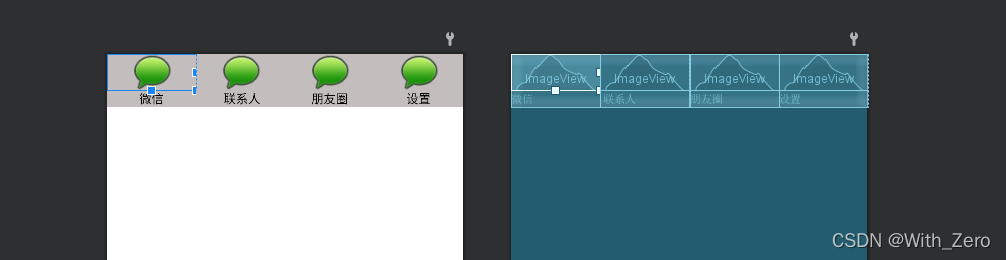
2.bottom.xml【微信尾部】
对于尾部,包含四个图表,同时具有相关的功能。从结构上看,整体设置水平的布局,内部嵌入四个垂直布局的layout,每个部分含有图片和textView(文字)。但是每个小的布局需要位置关联。
<LinearLayout
android:id="@+id/tab01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C3BDBD"
app:srcCompat="@drawable/tab_weixin_pressed" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C3BDBD"
android:gravity="center"
android:text="微信"
android:textColor="#000000" />
</LinearLayout>
......(部分)
3.FramentContentView【四个中间的部分】
中间四个部分,即四个按钮对应的界面,在我们点击的时候,会有对应的切换效果。这里暂时只用文字标注。设置对应界面的id为tab01、tab02、tab03、tab04。
那如何实现点击这一功能的实现?
在MainActivity.java文件中,首先初始化方面,针对四个页面也有四个用来显示的java文件,那么我们需要在主界面进行new对象引入。
weixinFragment = new weixinFragment();
friendFragment = new friendFragment();
contactFragment = new contactFragment();
settingFragment = new settingFragment();同时对于界面视图,我们通过id进行索引导入。
tab01 =findViewById(R.id.tab01);
tab02 =findViewById(R.id.tab02);
tab03 =findViewById(R.id.tab03);
tab04 =findViewById(R.id.tab04);在界面显示的时候,微信界面要显示,其他需要隐藏。
private void initalfragement() {
FragmentTransaction transaction = fm.beginTransaction();//开始做transaction
transaction.add(R.id.content,weixinFragment);
transaction.add(R.id.content,friendFragment);
transaction.add(R.id.content,contactFragment);
transaction.add(R.id.content,settingFragment);
Hide(transaction);
transaction.show(weixinFragment);
transaction.commit();对于动作进行监听。
tab01.setOnClickListener(this);
tab02.setOnClickListener(this);
tab03.setOnClickListener(this);
tab04.setOnClickListener(this); public void onClick(View v) {//点击后操作
switch (v.getId()){
case R.id.tab01: show(1); break;
case R.id.tab02: show(2); break;
case R.id.tab03: show(3); break;
case R.id.tab04: show(4); break;
default: break;
}
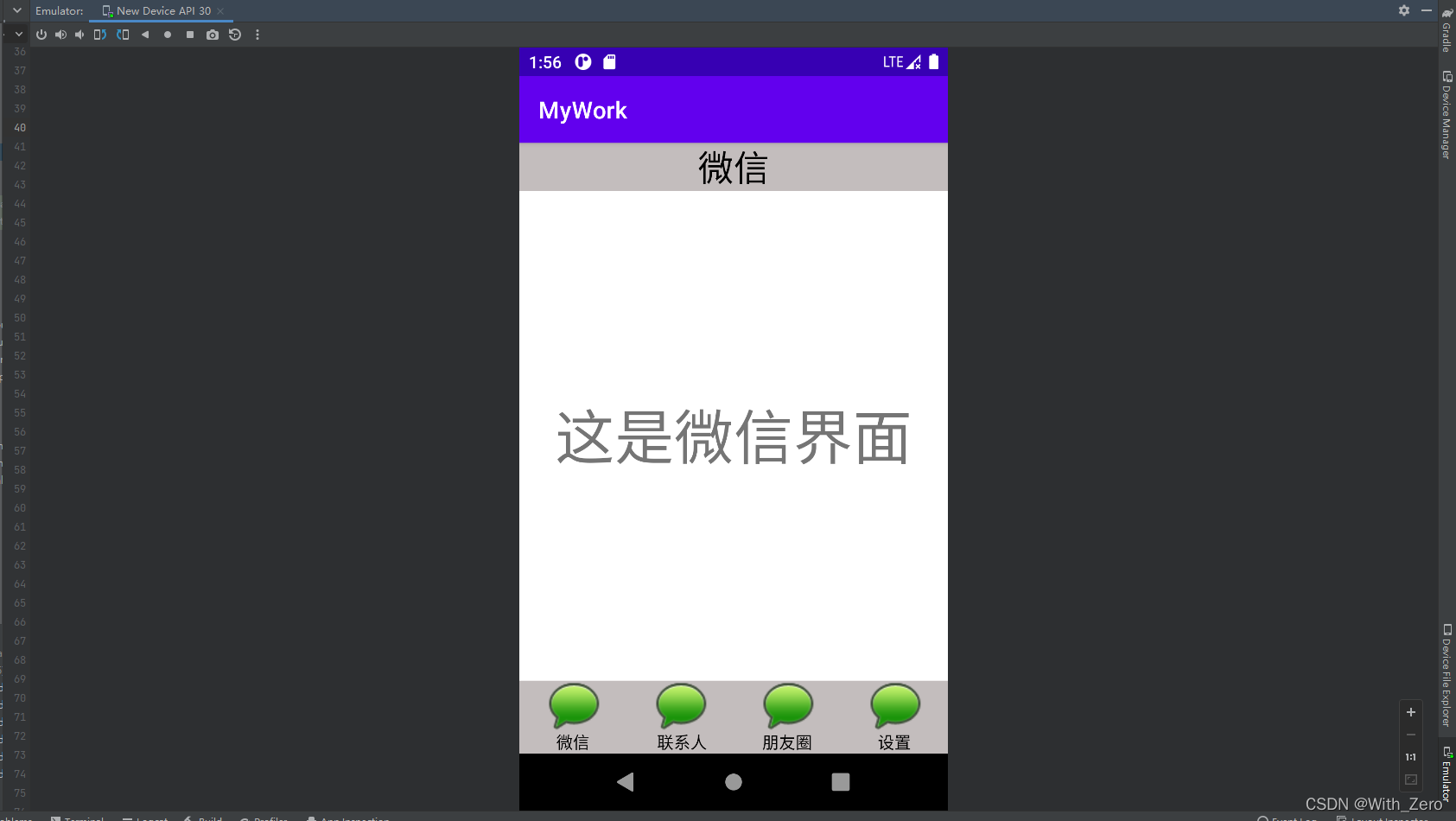
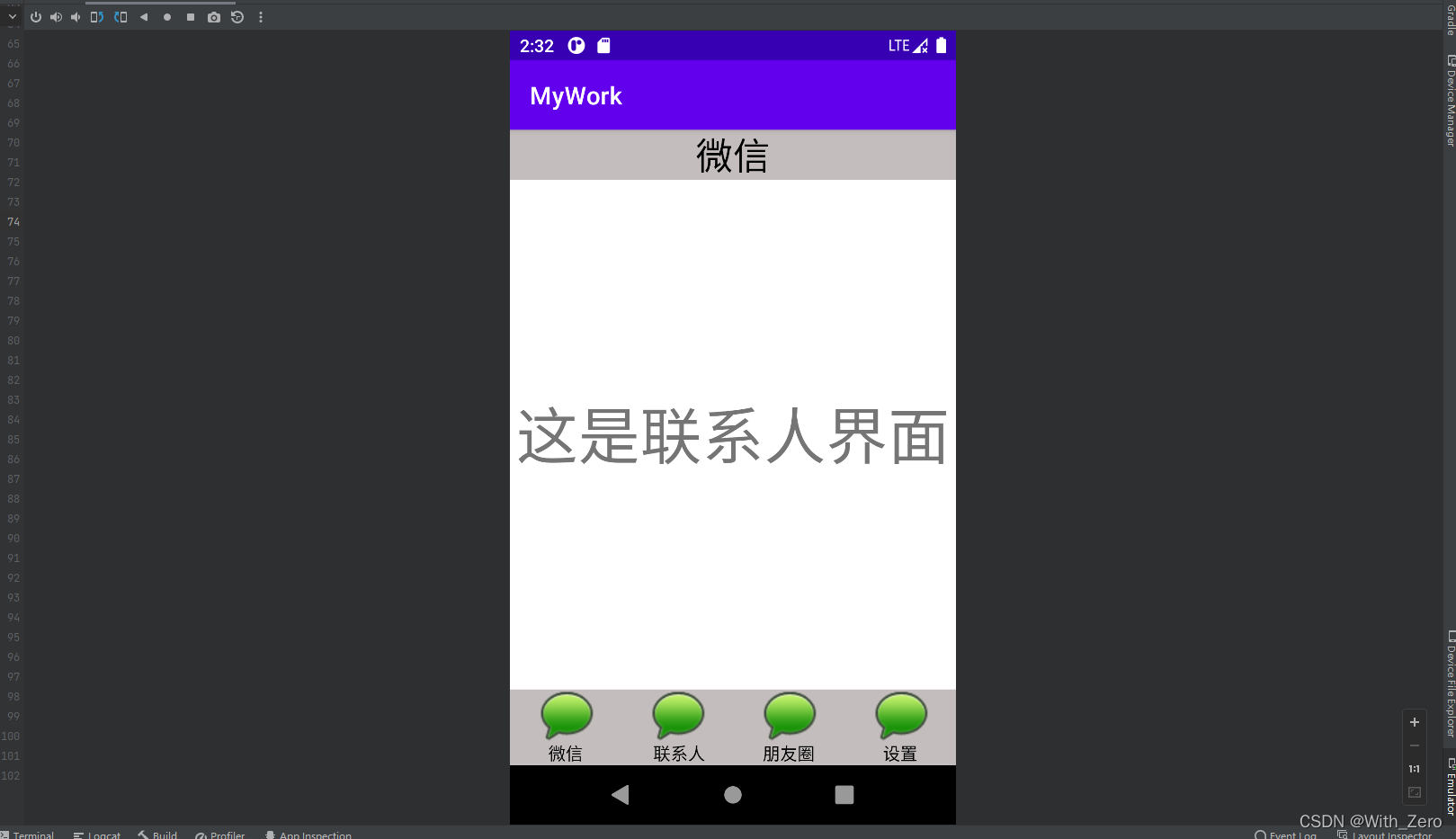
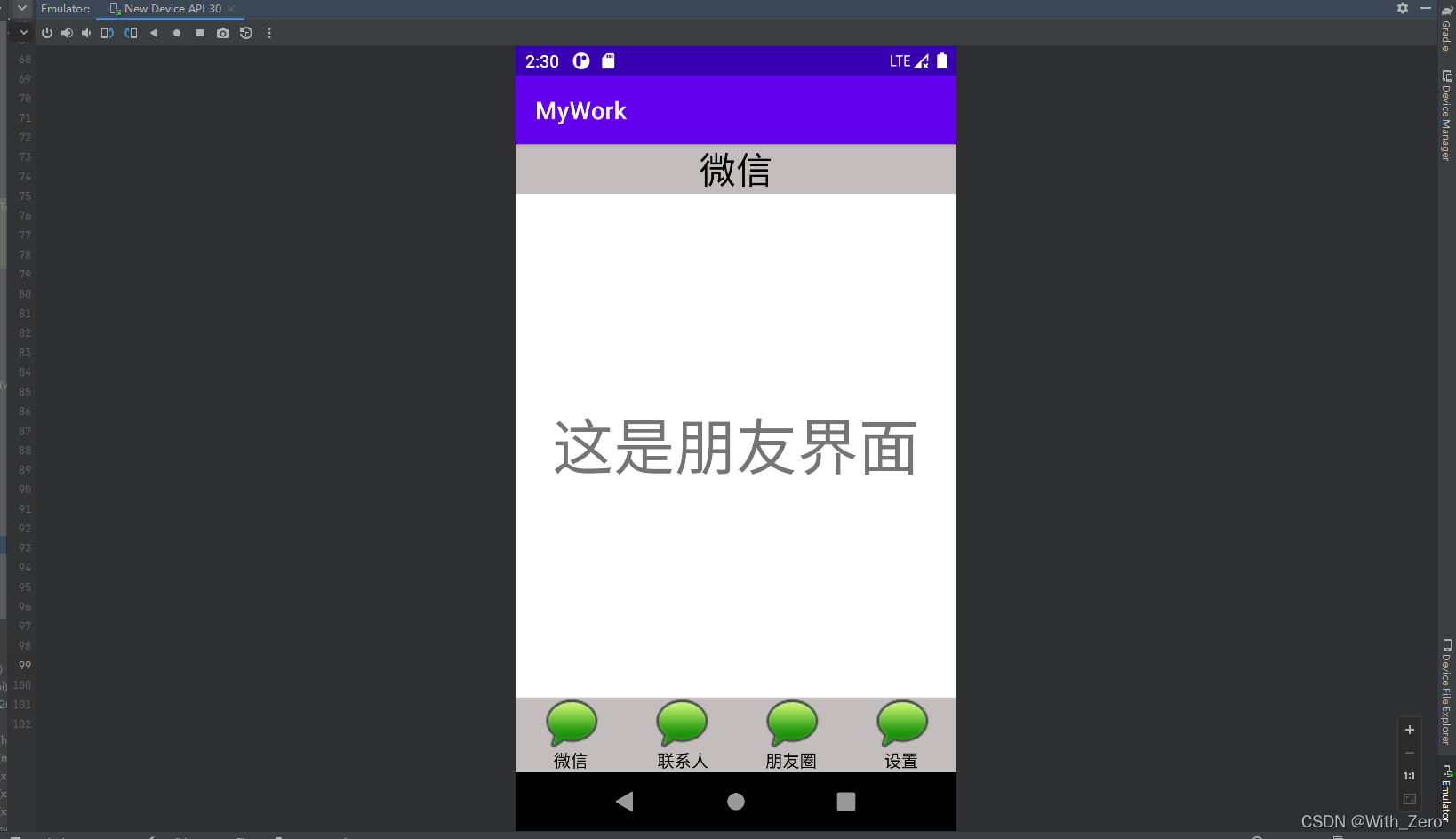
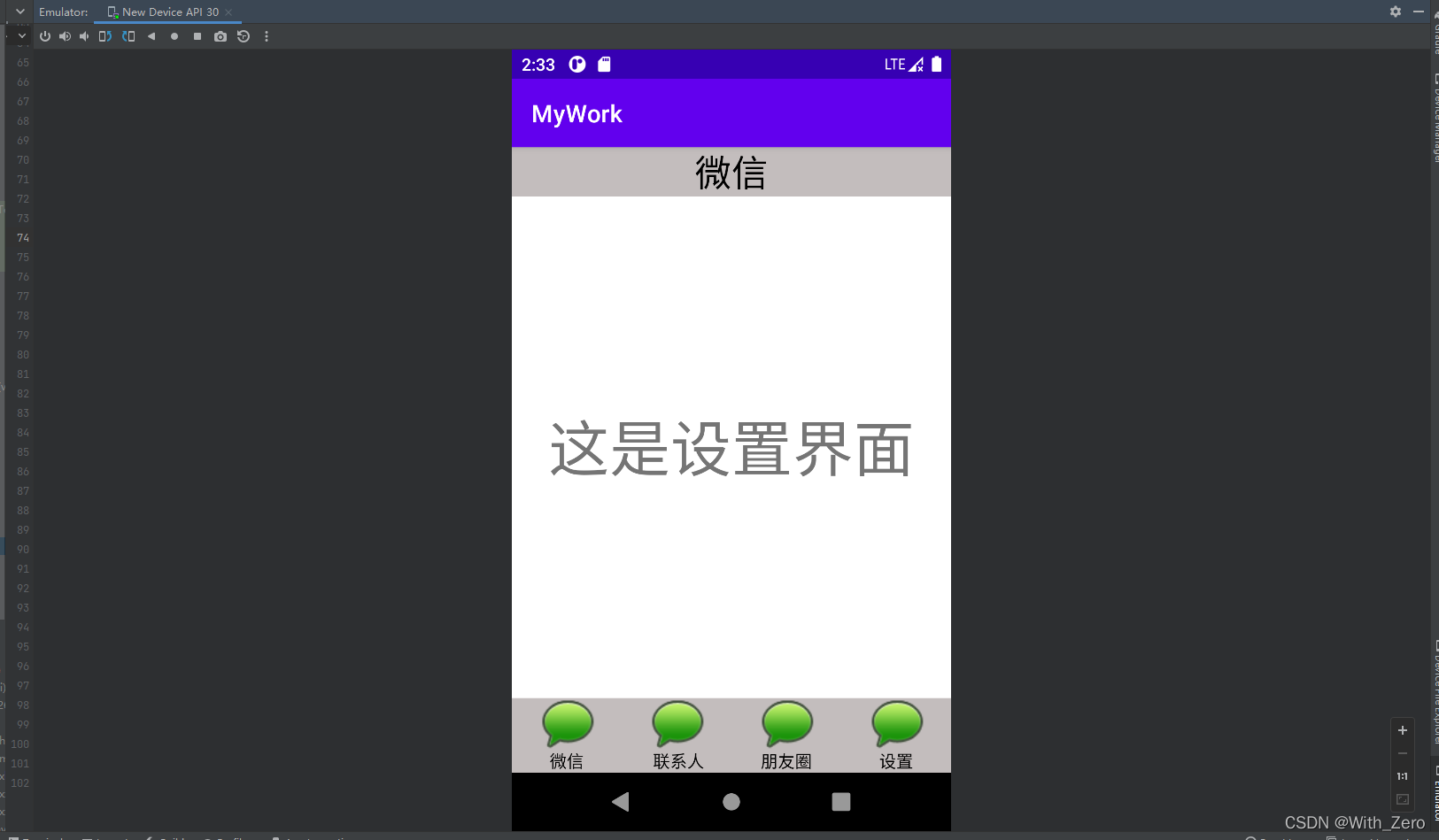
}4.最终效果




存在问题:
在界面切换的时候,实则对于按钮的状态应该会有颜色的变化,但是这一点还未实现,后面会继续完善。
写在最后:
通过整体的设计后,我们初步了解了整个UI界面的实现过程,了解相关属性和控件,但是整体条理还不是非常清晰,希望多多指教。
gitee:https://gitee.com/with-zero/android_-studion_-mobile.git
With_Zero 2022.3.21
智能推荐
hive使用适用场景_大数据入门:Hive应用场景-程序员宅基地
文章浏览阅读5.8k次。在大数据的发展当中,大数据技术生态的组件,也在不断地拓展开来,而其中的Hive组件,作为Hadoop的数据仓库工具,可以实现对Hadoop集群当中的大规模数据进行相应的数据处理。今天我们的大数据入门分享,就主要来讲讲,Hive应用场景。关于Hive,首先需要明确的一点就是,Hive并非数据库,Hive所提供的数据存储、查询和分析功能,本质上来说,并非传统数据库所提供的存储、查询、分析功能。Hive..._hive应用场景
zblog采集-织梦全自动采集插件-织梦免费采集插件_zblog 网页采集插件-程序员宅基地
文章浏览阅读496次。Zblog是由Zblog开发团队开发的一款小巧而强大的基于Asp和PHP平台的开源程序,但是插件市场上的Zblog采集插件,没有一款能打的,要么就是没有SEO文章内容处理,要么就是功能单一。很少有适合SEO站长的Zblog采集。人们都知道Zblog采集接口都是对Zblog采集不熟悉的人做的,很多人采取模拟登陆的方法进行发布文章,也有很多人直接操作数据库发布文章,然而这些都或多或少的产生各种问题,发布速度慢、文章内容未经严格过滤,导致安全性问题、不能发Tag、不能自动创建分类等。但是使用Zblog采._zblog 网页采集插件
Flink学习四:提交Flink运行job_flink定时运行job-程序员宅基地
文章浏览阅读2.4k次,点赞2次,收藏2次。restUI页面提交1.1 添加上传jar包1.2 提交任务job1.3 查看提交的任务2. 命令行提交./flink-1.9.3/bin/flink run -c com.qu.wc.StreamWordCount -p 2 FlinkTutorial-1.0-SNAPSHOT.jar3. 命令行查看正在运行的job./flink-1.9.3/bin/flink list4. 命令行查看所有job./flink-1.9.3/bin/flink list --all._flink定时运行job
STM32-LED闪烁项目总结_嵌入式stm32闪烁led实验总结-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏6次。这个项目是基于STM32的LED闪烁项目,主要目的是让学习者熟悉STM32的基本操作和编程方法。在这个项目中,我们将使用STM32作为控制器,通过对GPIO口的控制实现LED灯的闪烁。这个STM32 LED闪烁的项目是一个非常简单的入门项目,但它可以帮助学习者熟悉STM32的编程方法和GPIO口的使用。在这个项目中,我们通过对GPIO口的控制实现了LED灯的闪烁。LED闪烁是STM32入门课程的基础操作之一,它旨在教学生如何使用STM32开发板控制LED灯的闪烁。_嵌入式stm32闪烁led实验总结
Debezium安装部署和将服务托管到systemctl-程序员宅基地
文章浏览阅读63次。本文介绍了安装和部署Debezium的详细步骤,并演示了如何将Debezium服务托管到systemctl以进行方便的管理。本文将详细介绍如何安装和部署Debezium,并将其服务托管到systemctl。解压缩后,将得到一个名为"debezium"的目录,其中包含Debezium的二进制文件和其他必要的资源。注意替换"ExecStart"中的"/path/to/debezium"为实际的Debezium目录路径。接下来,需要下载Debezium的压缩包,并将其解压到所需的目录。
Android 控制屏幕唤醒常亮或熄灭_android实现拿起手机亮屏-程序员宅基地
文章浏览阅读4.4k次。需求:在诗词曲文项目中,诗词整篇朗读的时候,文章没有读完会因为屏幕熄灭停止朗读。要求:在文章没有朗读完毕之前屏幕常亮,读完以后屏幕常亮关闭;1.权限配置:设置电源管理的权限。
随便推点
目标检测简介-程序员宅基地
文章浏览阅读2.3k次。目标检测简介、评估标准、经典算法_目标检测
记SQL server安装后无法连接127.0.0.1解决方法_sqlserver 127 0 01 无法连接-程序员宅基地
文章浏览阅读6.3k次,点赞4次,收藏9次。实训时需要安装SQL server2008 R所以我上网上找了一个.exe 的安装包链接:https://pan.baidu.com/s/1_FkhB8XJy3Js_rFADhdtmA提取码:ztki注:解压后1.04G安装时Microsoft需下载.NET,更新安装后会自动安装如下:点击第一个傻瓜式安装,唯一注意的是在修改路径的时候如下不可修改:到安装实例的时候就可以修改啦数据..._sqlserver 127 0 01 无法连接
js 获取对象的所有key值,用来遍历_js 遍历对象的key-程序员宅基地
文章浏览阅读7.4k次。1. Object.keys(item); 获取到了key之后就可以遍历的时候直接使用这个进行遍历所有的key跟valuevar infoItem={ name:'xiaowu', age:'18',}//的出来的keys就是[name,age]var keys=Object.keys(infoItem);2. 通常用于以下实力中 <div *ngFor="let item of keys"> <div>{{item}}.._js 遍历对象的key
粒子群算法(PSO)求解路径规划_粒子群算法路径规划-程序员宅基地
文章浏览阅读2.2w次,点赞51次,收藏310次。粒子群算法求解路径规划路径规划问题描述 给定环境信息,如果该环境内有障碍物,寻求起始点到目标点的最短路径, 并且路径不能与障碍物相交,如图 1.1.1 所示。1.2 粒子群算法求解1.2.1 求解思路 粒子群优化算法(PSO),粒子群中的每一个粒子都代表一个问题的可能解, 通过粒子个体的简单行为,群体内的信息交互实现问题求解的智能性。 在路径规划中,我们将每一条路径规划为一个粒子,每个粒子群群有 n 个粒 子,即有 n 条路径,同时,每个粒子又有 m 个染色体,即中间过渡点的_粒子群算法路径规划
量化评价:稳健的业绩评价指标_rar 海龟-程序员宅基地
文章浏览阅读353次。所谓稳健的评估指标,是指在评估的过程中数据的轻微变化并不会显著的影响一个统计指标。而不稳健的评估指标则相反,在对交易系统进行回测时,参数值的轻微变化会带来不稳健指标的大幅变化。对于不稳健的评估指标,任何对数据有影响的因素都会对测试结果产生过大的影响,这很容易导致数据过拟合。_rar 海龟
IAP在ARM Cortex-M3微控制器实现原理_value line devices connectivity line devices-程序员宅基地
文章浏览阅读607次,点赞2次,收藏7次。–基于STM32F103ZET6的UART通讯实现一、什么是IAP,为什么要IAPIAP即为In Application Programming(在应用中编程),一般情况下,以STM32F10x系列芯片为主控制器的设备在出厂时就已经使用J-Link仿真器将应用代码烧录了,如果在设备使用过程中需要进行应用代码的更换、升级等操作的话,则可能需要将设备返回原厂并拆解出来再使用J-Link重新烧录代码,这就增加了很多不必要的麻烦。站在用户的角度来说,就是能让用户自己来更换设备里边的代码程序而厂家这边只需要提供给_value line devices connectivity line devices