vant(upload) + nodejs实现图片上传,包括单文件和多文件_vant uploader上传图片-程序员宅基地
在ElementUI中,对于图片上传,前端只需要传入后端提供的文件上传接口地址就行,而在vant中,需要自己手动处理。
目录
单文件:
前端:
<template>
<div>
<van-uploader v-model="fileList" :after-read="afterRead" />
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
fileList: ""
};
},
methods: {
async afterRead(file) {
file.status = "uploading";
file.message = "上传中...";
// 需要使用 FormData 进行文件上传
let form = new FormData();
form.append("file", file.file);
axios({
method: "post",
url: "http://127.0.0.1:7878/upload",
data: form,
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
})
.then((res) => {
file.status = "done";
file.message = "上传成功";
console.log(res);
})
.catch((err) => {
file.status = "failed";
file.message = "上传失败";
console.log(err);
});
},
},
};
</script>
下面是afterRead方法的形参

对于文件上传,需要配置请求头
'Content-Type': 'multipart/form-data'
在vue的axios中,不用配置也是可以正常使用的,在axios底层做了处理
后端:
步骤:
-
后台安装multer模块,引入fs模块
-
post请求需要引入urlencoded
-
还需要创建一个upload文件夹来存放前端上传的图片
const fs = require('fs')
const multer = require('multer')
app.use(express.urlencoded({ extended: true }));
// 静态资源共享(express框架)
app.use(express.static('upload'))
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, "./upload")
},
filename: function (req, file, cb) {
cb(null, Date.now() + "-" + file.originalname)
}
})
var createFolder = function (folder) {
try {
fs.accessSync(folder)
} catch (e) {
fs.mkdirSync(folder)
}
}
var uploadFolderUser = './upload'
createFolder(uploadFolderUser)
var upload = multer({ storage: storage })
app.post('/upload', upload.single('file'), function (req, res, next) {
var file = req.file
res.json({ res_code: '0', name: file.originalname, url: file.path })
})可以使用 app.use(express.static('upload')) 来托管服务器静态资源(需要安装express),
这样就可以通过访问服务器来查看图片资源了。
多文件:
前端:
和前端单文件上传相比,就只需要进行便利file(afterRead的形参,是一个数组)文件数组,将它的每一项一次添加进formData中,再调用后端提供的多文件上传接口就行。
async afterRead(file) {
// 多图片上传
file.status = 'uploading'
file.message = '上传中...'
let formData = new FormData()
//需要依次添加进去
for (let i = 0; i < file.length; i++) {
formData.append('photos', file[i].file)
}
let res = await reqSpaceUploadPhotos(formData)
console.log(res);
if (res.res_code === 200) {
file.status = 'done'
file.message = '上传成功'
} else {
file.status = 'failed'
file.message = '上传失败'
}
}// 多文件上传接口(前端)
export const reqSpaceUploadPhotos = (form) => request({url: '/space/upload/photos', method: 'post', data: form})后端:
和前面的单文件上传相比,在接口配置的地方发送了变化
// photos是跟前端的字段要一致
/**
* let form = new FormData()
form.append('photos', file.file)
*/
router.post('/space/upload/photos', uploadSpace.array('photos', 9), function (req, res, next) {
// multer实例.array(fielname[,maxCount])——接收一个以fielname命名的文件数组;maxCount——限制上传的最大数量,这些文件的信息保存在req.files里面
let files = req.files
let filesRes = []
files.forEach(i => {
filesRes.push(`/${i.filename}`)
})
if (files.length === 0) {
return res.json({ res_code: 500, url: filesRes })
} else {
res.json({ res_code: 200, url: filesRes })
}
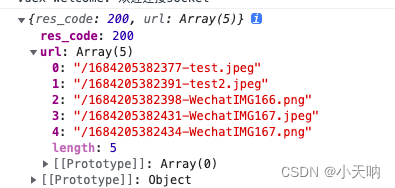
})当图片上传成功后,前端获得到的信息

智能推荐
OFDM802.11a的FPGA实现(七)一级交织:分组交织器(含verilog和matlab代码)
在前面的文章中讲解了卷积编码和删余,实现了1/2、2/3、3/4编码速率的输出。数据域在编码之后,下一个部分就是交织。今天对交织进行具体实现。
移动硬盘无法读取?学会这3个方法,快速解决问题!_新硬盘无法识别-程序员宅基地
文章浏览阅读648次。移动硬盘在目前工作和学习中都是一个比较重要的工具。如果遇到移动硬盘无法读取的情况,应该如何解决呢?小编给大家总结了几个简单有效的操作方法,记得收藏起来哦!_新硬盘无法识别
微信小程序红包 php,如何用微信小程序发红包-程序员宅基地
文章浏览阅读250次。在目前的小程序版本尚不支持发红包这个功能,开发者们表面笑嘻嘻,心里妈卖批!在这里,提供一种已经实践过的解决思路。详细解析,就是下面的几个步骤1、首先是在小程序里面的领红包入口2、点击后跳转webview, 附带当前的小程序的token给webview验证,webview 的src 指向具备付款能力的服务号的一个获取openid页面,根据附加的token来判断用户是否可以领取红包,此时用户拥有两个o..._小程序 可以用微信支付 现金红包php
视频教程-跟一夫学UI设计 APPUI综合设计与图标实战案例视频教程 photoshop绘制icon案例-UI-程序员宅基地
文章浏览阅读104次。跟一夫学UI设计 APPUI综合设计与图标实战案例视频教程 photoshop绘制icon案例 ..._app风格案例视频
vue 海康视频播放_vue-hkvideo-程序员宅基地
文章浏览阅读4k次,点赞4次,收藏22次。1. 下载并安装海康 web 插件https://open.hikvision.com/download/5c67f1e2f05948198c909700?type=102. 把上一步解压的三个 js, 复制到你的项目中, 根据路径, 自己引入到 index.html 中3. 建议运行它的 demo, 大概看看代码, 了解一下它的大致结构, 它的注解很详细, 3 分钟就能看完4. 贴上我的代码(我的是每次只显示一个画面, 点击摄像头切换画面)<temp.._vue-hkvideo
html li 鼠标经过变色,CSS实现li标签鼠标经过时改变背景颜色-程序员宅基地
文章浏览阅读5.3k次,点赞3次,收藏4次。很多时候需要用到这个css效果,实际上就用了一个li标签的热点样式,不仅是li标签,div等也可以的完整代码如下,div/css鼠标热点改变li标签背景颜色body{ background-color:#CCCC99; margin:0; padding:0; color:#fff;}ul{ margin:0; padding:50px;}li{ list-style:none; height:2..._ul li 样式 鼠标移入颜色
随便推点
vue.js的手脚架vue-cli项目搭建的步骤-程序员宅基地
文章浏览阅读90次。手脚架是什么?众所周知,现在的前端项目发展得越渐越大,我们前端程序员要从0开始去搭建一套完整的项目很费时,所以这时候前端工程的手脚架就出现了。我用得vue-cli也是其中之一,还有其他的我也说不清,我就说一下我接触比较多的这款vue-cli,但是所有手脚架的核心:都是为了能够快速搭建一个完整的项目的结构,开发者只需要在生成的项目结构的基础上进行开发即可,非常简单高效。然后..._如何上线vue-cli手脚架项目到服务器
python进程和线程-程序员宅基地
文章浏览阅读794次,点赞19次,收藏19次。2、multiprocessing.Process类的join()方法可以阻塞主进程,当子进程没有进行完成的时候,主进程hold。2、threading.Thread类的join()方法可以阻塞主进程,当子线程没有进行完成的时候,主线程hold。3、可以通过继承multiprocessing.Process并重写run()函数的方法来实现多线程。1、线程通过multiprocessing.Process类的start()方法启动。1、线程通过threading.Thread类的start()方法启动。
使用OkHttp 缓存 API 调用提高Android应用性能
要能够将 API 调用的响应本地存储到缓存中,首先,我们需要定义缓存并通知客户端。在下面的代码片段中,我们使用 okhttp 库中的 Cache 类定义了缓存。我们将此缓存的最大大小设置为 5 MB。然后,在初始化 okhttpclient 参数时使用cache()函数。.build()如果设备连接到互联网:如果最后一次 API 响应是在不到 30 分钟之前检索的,则显示缓存的响应;否则,获取新的响应并将其存储在缓存中。如果设备离线:使用最多 1 天前的 API 响应以保持应用程序功能。
一键实现在VS Code中绘制流程图
而其较为出众的一点,就是较好的可拓展性,即丰富的插件应用,这些应用可以极大地提高生产效率,并优化日常使用。可以发现,其整体格局和我们常见的流程图编辑应用较为类似,其主题颜色也与我们的VS Code保持一致,在这里为了编辑方便,我们还是将编辑器主题改为浅色。当然,其功能仍存在局限,不能够完全代替我们传统的图形绘制工具,但也可以作为我们日常工作的有益补充,帮助我们完成一些特定情景下的项目。整体布局也十分明晰,与我们常用的Visio极为类似:左侧为形状选项卡,中间为画布容器,右侧为样式编辑。
go http框架下的静态资源代理实现(压缩,缓存验证自定义)
之前在说了我的第一版静态资源代理,后面我又完善了一下:照着以上思路,可以在其他语言其他框架中实现,因为对框架没有依赖,都是使用的一些基本功能。
RecyclerView实现吸顶效果项目实战(三):布局管理器LayoutManager-程序员宅基地
文章浏览阅读338次,点赞4次,收藏6次。架构师不是天生的,是在项目中磨练起来的,所以,我们学了技术就需要结合项目进行实战训练,那么在Android里面最常用的架构无外乎 MVC,MVP,MVVM,但是这些思想如果和模块化,层次化,组件化混和在一起,那就不是一件那么简单的事了,我们需要一个真正身经百战的架构师才能讲解透彻其中蕴含的深理。此时,RecyclerView第一个item是添加进Adapter中的最后一个,最后一个item是第一个加进Adapter的数据,RecyclerView会自动滑到末尾,另外item整体是依靠下方的。