vue uniapp js转盘抽奖效果_uniapp抽奖箱效果实现-程序员宅基地
技术标签: css vue uniapp javascript
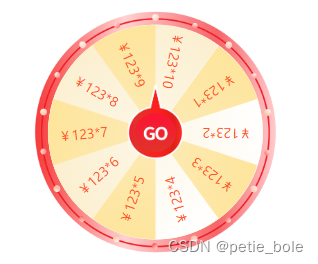
vue uniapp 转盘抽奖效果


html代码:
<view class="activity-con">
<view class="activity-bacg">
<!-- 首页进入转盘内容 -->
<view class="activity-bacg-zhuanpan">
<view class="activity-bacg-zhuanpan-bg">
<!-- 转盘外圈 -->
<image mode="widthFix" src="../../static/zp-quan.png"></image>
<!-- 等分圆 -->
<view id="circle0" :class="[isRotate?'rotate':'']"
:style="{transform: 'rotate('+rotate+'deg)'}">
<!-- 循环前一半等分圆 -->
<view id="left">
<view class="circle-left" :id="'rotate-'+i+'-'+(360/count)*i" v-for="(v,i) in count"
v-if="(count/2>i)"
:style="{ transform: 'rotate('+(360/count)*i+'deg)', 'background': (i%2==0?'linear-gradient(#fee59c,#fbefcf)':'linear-gradient(#ffffff,#fbefcf)')}">
<label>¥123*{
{(i+1)}}</label>
</view>
</view>
<!-- 循环后一半等分圆 -->
<view id="right">
<view class="circle-right" :id="'rotate-'+i+'-'+(360/count)*(i+1)"
v-for="(v,i) in count" v-if="((count/2)<=i)"
:style="{ transform: 'rotate('+(360/count)*(i+1)+'deg)', 'background': (i%2==0?'linear-gradient(#fee59c,#fbefcf)':'linear-gradient(#fbefcf,#ffffff)'), 'z-index':(count-i) }">
<label>¥123*{
{(i+1)}}</label>
</view>
</view>
</view>
<!-- 转盘go按钮 -->
<view class="activity-bacg-zhuanpan-btn" @click="subActivity">
<image src="../../static/zp-go.png"></image>
</view>
</view>
</view>
</view>
</view>
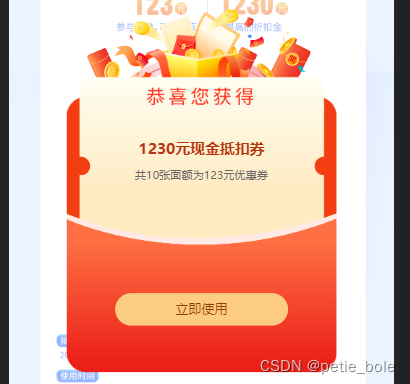
<!-- 抽奖成果后弹出的结果框 -->
<view class="activity-result" v-if="showResult">
<view class="activity-result-con">
<image mode="widthFix" src="../../static/zp-result.png"></image>
<view class="activity-result-text">
<view>1230元现金抵扣券</view>
<view>共10张面额为123元优惠券</view>
</view>
<view class="activity-result-btn">
<button class="medium" type="round" @click="goIndex">立即使用</button>
</view>
</view>
</view>
js代码
<script>
export default {
components: {
headers,
},
data() {
return {
count: 10, //等分圆分几份,可根据接口返回数据列表取length
index: 2, //当前中奖数字坐标
rotate: '', //转盘中奖后的旋转角度
isRotate: false,
num: 3, //转盘转3秒后再定位到中奖位置
showResult: false,
}
},
methods: {
subActivity() {
this.isRotate = true
this.getDjs();
},
getDjs() {
var that = this;
if (that.num > 0) {
setTimeout(() => {
that.num--;
that.getDjs();
}, 1000)
} else {
that.num = 3;
that.isRotate = false;
// 前一半数据旋转定位计算:360度 - 当前中奖结果的deg - 多余的deg
if (that.index < (that.count / 2)) {
that.rotate = 360 - ((360 / that.count) * (that.index)) - (360 / that.count / 2);
}
// 后一半数据旋转定位计算:360度 - 当前中奖结果的deg + 多余的deg
if (that.index >= (that.count / 2)) {
that.rotate = 360 - ((360 / that.count) * (that.index + 1)) + (360 / that.count / 2);
}
that.showResult = true;
}
}
}
}
</script>
<style>
.activity-index {
width: 100%;
margin-top: 80px;
}
.activity-con {
width: 100%;
}
.activity-bacg {
width: 100%;
position: relative;
}
.activity-bacg-img {
width: 100%;
}
.activity-bacg-zhuanpan {
width: 260px;
position: absolute;
top: 32%;
left: 50%;
transform: translate(-50%, 0);
}
.activity-bacg-zhuanpan-bg {
width: 100%;
position: relative;
}
.activity-bacg-zhuanpan-bg image {
width: 100%;
}
/* 等分圆 */
.circle-left {
width: 115px;
height: 230px;
border-radius: 0px 115px 115px 0px;
position: absolute;
right: 0;
transform-origin: 0 50%;
}
.circle-left label {
display: inline-block;
text-indent: 0;
margin-top: 36px;
font-size: 14px;
line-height: 12px;
transform: rotate(109deg);
color: #FF5722;
font-weight: 500;
}
.circle-right {
width: 115px;
height: 230px;
border-radius: 115px 0px 0px 115px;
position: absolute;
right: 0;
transform-origin: 100% 50%;
}
.circle-right label {
display: inline-block;
text-indent: 0;
margin-top: 36px;
font-size: 14px;
line-height: 12px;
transform: rotate(66deg);
color: #FF5722;
font-weight: 500;
margin-right: 0px;
}
#circle0 {
width: 230px;
height: 230px;
border-radius: 115px;
background-color: white;
position: absolute;
transform: rotate(-22.5deg);
left: 15px;
top: 15px;
transform: rotate(36deg);
}
#left {
clip: rect(0px 115px 230px 0px);
position: absolute;
right: 0px;
width: 115px;
height: 230px;
overflow: hidden;
text-indent: -2px;
}
#right {
clip: rect(0px 115px 230px 0px);
position: absolute;
left: 0px;
width: 115px;
height: 230px;
overflow: hidden;
text-align: right;
}
/* 转盘按钮 */
.activity-bacg-zhuanpan-btn {
position: absolute;
width: 60px;
height: 80px;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
}
.activity-bacg-zhuanpan-btn image {
width: 100%;
height: 100%;
}
/* 动画 */
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.rotate {
animation: rotation .4s infinite linear;
}
/* 中奖结果 */
.activity-result {
position: fixed;
width: 100%;
height: 100%;
background-color: #ffffff7a;
top: 0;
left: 0;
}
.activity-result-con {
position: absolute;
width: 70%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.activity-result-con image {
width: 100%;
}
.activity-result-text {
position: absolute;
top: 35%;
text-align: center;
width: 100%;
font-size: 12px;
color: #666;
}
.activity-result-text view:first-child {
color: #b4350d;
font-weight: 600;
font-size: 16px;
margin-bottom: 10px;
}
.activity-result-btn {
position: absolute;
bottom: 50px;
width: 100%;
text-align: center;
}
.activity-result-btn button {
background-color: #fdcc83;
border: 0;
color: #8f3c00;
}
/* cpd分享表单 */
.activity-bacg-share {
width: 260px;
position: absolute;
top: 32%;
left: 50%;
transform: translate(-50%, 0);
}
.activity-bacg-share-title {
margin-bottom: 10px;
}
</style>
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数