Android进阶之路 - 简单实现聊天功能_android客服聊天功能模板-程序员宅基地
技术标签: 聊天功能 Android进阶之路 Android
记得几年以前看到聊天功能时总是不得所以,现在回头一看,发现其实实现方式非常简单,故此记录一番 ~
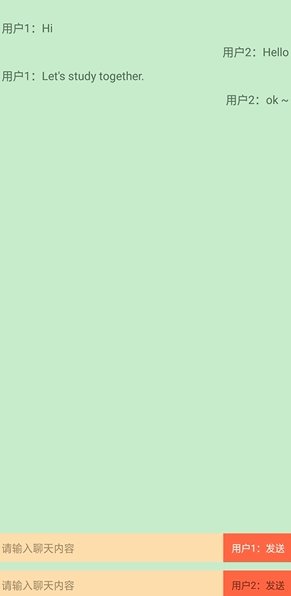
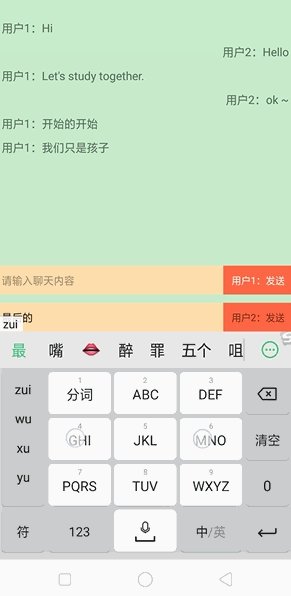
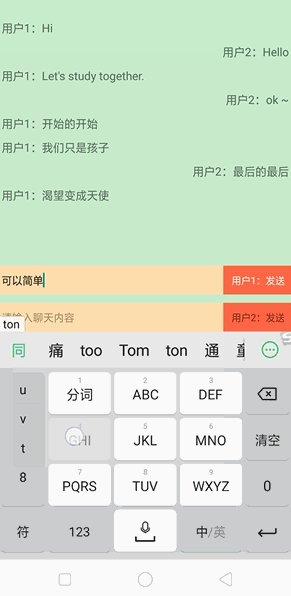
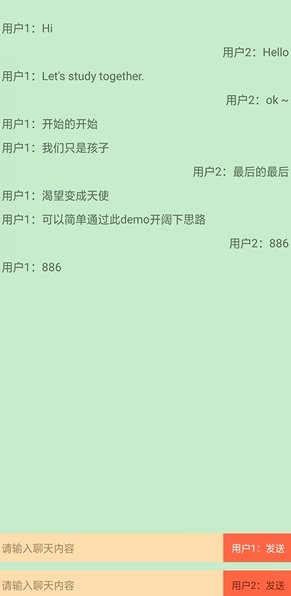
实现效果
一个入门级的Demo、只能满足基本需求,用于开阔自身思路 ~

实现思想
- 一个垂直的list列表
- 一个有tag的model
- 通过tag区分用户、展示不同UI
实现方式
导入依赖
篇中用到的 RecyclerView、 BaseQuickAdapter 均需导入对应依赖 ~
build(Project)
allprojects {
repositories {
google()
jcenter()
maven {
url "https://jitpack.io" }
}
}
build(app)
implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.35'
implementation 'com.android.support:recyclerview-v7:28.+'
创建model
思想: 一个有tag的model
TalkBean
package nkwl.com.chatdemo;
/**
* @author MrLiu
* @date 2019/12/23
* desc
*/
public class TalkBean {
private int tag;
private String data;
public TalkBean(int tag, String data) {
this.tag = tag;
this.data = data;
}
public int getTag() {
return tag;
}
public void setTag(int tag) {
this.tag = tag;
}
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
创建适配器
思想:通过tag区分用户、展示不同UI
CustomAdapter
package nkwl.com.chatdemo;
import android.support.annotation.Nullable;
import android.view.View;
import android.widget.TextView;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import java.util.List;
/**
* @author MrLiu
* @date 2019/12/17
* desc
*/
public class CustomAdapter extends BaseQuickAdapter<TalkBean, BaseViewHolder> {
private List listData;
public CustomAdapter(int layoutResId, @Nullable List data) {
super(layoutResId, data);
this.listData = data;
}
@Override
protected void convert(BaseViewHolder helper, TalkBean item) {
TextView left = helper.getView(R.id.tv_left);
TextView right = helper.getView(R.id.tv_right);
if (item.getTag() == 1) {
left.setText("用户1:" + item.getData());
left.setVisibility(View.VISIBLE);
right.setVisibility(View.GONE);
} else {
right.setText("用户2:" + item.getData());
right.setVisibility(View.VISIBLE);
left.setVisibility(View.GONE);
}
}
}
item_layout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:padding="5dp"
tools:text="左侧" />
<TextView
android:id="@+id/tv_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:padding="5dp"
tools:text="右侧" />
</RelativeLayout>
使用场景
思想:一个垂直的list列表
MainActivity
package nkwl.com.chatdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRv;
private TextView mSend1;
private EditText mInput1;
private TextView mSend2;
private EditText mInput2;
private List dataList;
private CustomAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViewAndData();
onSendClick();
}
private void initViewAndData() {
//找id
mRv = findViewById(R.id.rv);
mInput1 = findViewById(R.id.et_input1);
mSend1 = findViewById(R.id.tv_send1);
mInput2 = findViewById(R.id.et_input2);
mSend2 = findViewById(R.id.tv_send2);
//填数据
dataList = new ArrayList<TalkBean>();
dataList.add(new TalkBean(1, "Hi"));
dataList.add(new TalkBean(2, "Hello"));
dataList.add(new TalkBean(1, "Let's study together."));
dataList.add(new TalkBean(2, "ok ~"));
//去适配
adapter = new CustomAdapter(R.layout.item_layout, dataList);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRv.setLayoutManager(layoutManager);
mRv.setAdapter(adapter);
}
//用户1、用户2的输入事件
private void onSendClick() {
mSend1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final String putData1 = mInput1.getText().toString().trim();
Toast.makeText(MainActivity.this, "用户1:" + putData1, Toast.LENGTH_SHORT).show();
if (!TextUtils.isEmpty(putData1)) {
dataList.add(new TalkBean(1, putData1));
adapter.notifyDataSetChanged();
mInput1.setText("");
}
}
});
mSend2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final String putData2 = mInput2.getText().toString().trim();
Toast.makeText(MainActivity.this, "用户2:" + putData2, Toast.LENGTH_SHORT).show();
if (!TextUtils.isEmpty(putData2)) {
dataList.add(new TalkBean(2, putData2));
adapter.notifyDataSetChanged();
mInput2.setText("");
}
}
});
}
}
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#C7EDCC"
android:paddingTop="25dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#FFDEAD">
<EditText
android:id="@+id/et_input1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@null"
android:hint="请输入聊天内容"
android:padding="5dp"
android:textSize="13sp" />
<TextView
android:id="@+id/tv_send1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:background="#f64"
android:gravity="center"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="用户1:发送"
android:textColor="#fff"
android:textSize="12sp" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:background="#C7EDCC" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#FFDEAD">
<EditText
android:id="@+id/et_input2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@null"
android:hint="请输入聊天内容"
android:padding="5dp"
android:textSize="13sp" />
<TextView
android:id="@+id/tv_send2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:background="#f64"
android:gravity="center"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="用户2:发送"
android:textSize="12sp" />
</RelativeLayout>
</LinearLayout>
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数