【HTML 教程系列第 13 篇】HTML 中的超链接标签 a,看这一篇就够了_html 超链接-程序员宅基地
技术标签: 二:如何实现超链接。 五:超链接的外部链接、内部链接、锚点链接。 HTML 三:文本超链接、图片超链接。 一:什么是超链接。 四:a 标签的 target 属性。
这是【HTML 教程系列第 13 篇】,如果觉得有用的话,欢迎关注专栏。
关于超链接,大家平常在浏览网页的再熟悉不过了,只要我们点一下鼠标,就会跳转到其它页面,超链接可以说是网页中最常见的元素了。
文章目录
一:什么是超链接
超链接,英文全称是 hyperlink ,超链接是指从一个网页指向一个目标的连接关系,当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。
比如淘宝网就是由非常多的网页组成,当你点击 男装 类型的链接时,页面就会跳转到关于男装的网页,点击女装或其它类型链接时同理。
二:如何实现超链接
在 HTML 中创建超链接非常简单,只需用 a 标签环绕需要被链接的对象即可,其基本语法格式如下:
语法
<a href="链接地址">文本或图片</a>
其中,a 是英文 anchor(锚点) 的缩写,href 是 hypertext reference 的缩写,意思是超文本引用。
说明
href:用于指定链接目标的 url 地址,当为标签应用 href 属性时,它就具有了超链接的功能。
超链接的范围很广,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
通过文本设置的超链接叫"文本超链接",同理,通过图片设置的超链接叫"图片超链接"
2-1:文本超链接
如下代码所示
<a href="https://www.baidu.com/">点击跳转到百度首页</a>
当我们点击浏览器的超链接标签时,会跳转到百度首页,动态效果图如下

2-2:图片超链接
需要把图片标签 img 写到 a 标签内部,如下代码所示
<a href="https://lol.qq.com/download.shtml?ADTAG=innercop.lol.web.top">
<img src="img/下载游戏按钮.png" alt="下载游戏" />
</a>
当我们点击浏览器中"下载游戏"这张图片时,会跳转英雄联盟官网界面,动态效果图如下

不管是哪种超链接方式,我们都需要把文字或图片放到 a 标签内部才能实现超链接功能。
三:a 标签的 target 属性
默认情况下,超链接都是在当前浏览器窗口直接打开新页面,可以注意下上面两个 gif 图的跳转效果。
一般我们都不希望在原网页界面直接打开新网页,更多的是在一个新窗口打开链接,怎么实现呢 ?
在 HTML 中,我们可以使用 target 属性来改变超链接打开窗口的方式。
语法
<a href="url 地址" target="_blank"></a>
a 标签的 target 属性有四个可取值,如下表格所示

这四个不需要都记住,只需要记住 _blank (不是_black,不是_black,不是_black) 这一个值即可。
我们以 _blank 这个属性值为例,代码如下所示
<a href="https://www.baidu.com/" target="_blank">点击跳转到百度首页</a>
然后看一下浏览器的运行效果

可以看到,百度首页是以新窗口方式打开的,你可以回头看看前面的文本超链接,它是在原窗口下打开新窗口的。
四:超链接的种类
在 HTML 中,超链接有两种,分别是 “外部链接” 和 “内部链接”。
4-1:外部链接
上面我们打开的百度首页以及英雄联盟官网,其实都是外部链接,外部链接指的就是其它网站的页面。
4-2:内部链接
内部链接,顾名思义指的就是自身网站的页面。这里我以我测试的 HTML 文件 HTMLDemo 为例
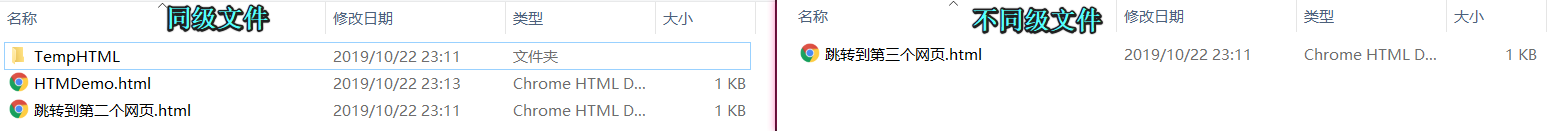
1:在同级文件夹下新建一个名称为 跳转到第二个网页.html 的文件。
2:在同级文件夹下新建一个文件夹 TempHTML,在该文件夹下新建一个名称为 跳转到第三个网页.html 的文件。
如下图所示

虽然这三个 HTML 文件不在同一文件夹下,但它们都位于我的 “html” 文件夹下,即都位于同一根目录下。
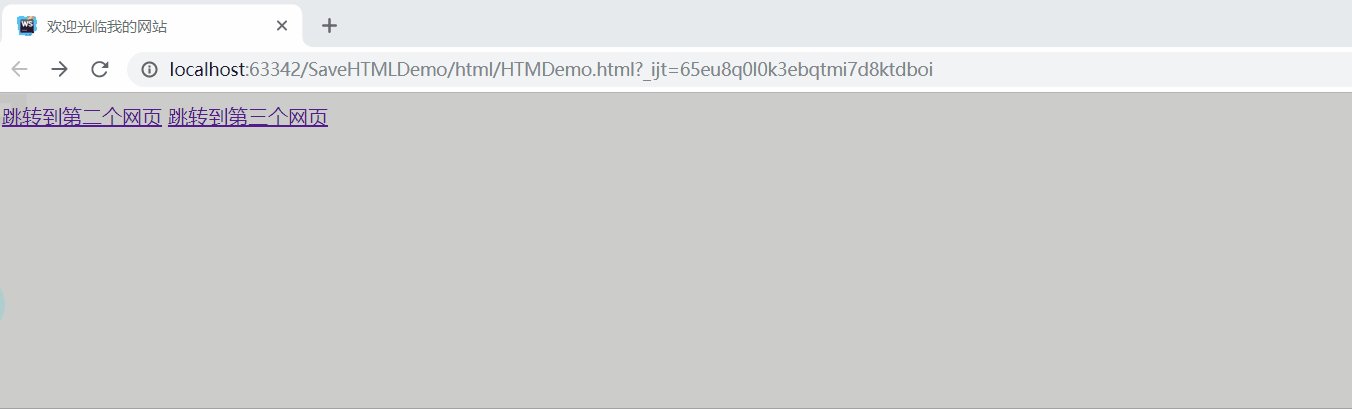
在我的 HTMLDeml 这个 html 文件里,代码如下所示
<body>
<a href="跳转到第二个网页.html" target="_blank">跳转到第二个网页</a>
<a href="TempHTML/跳转到第三个网页.html" target="_blank">跳转到第三个网页</a>
</body>
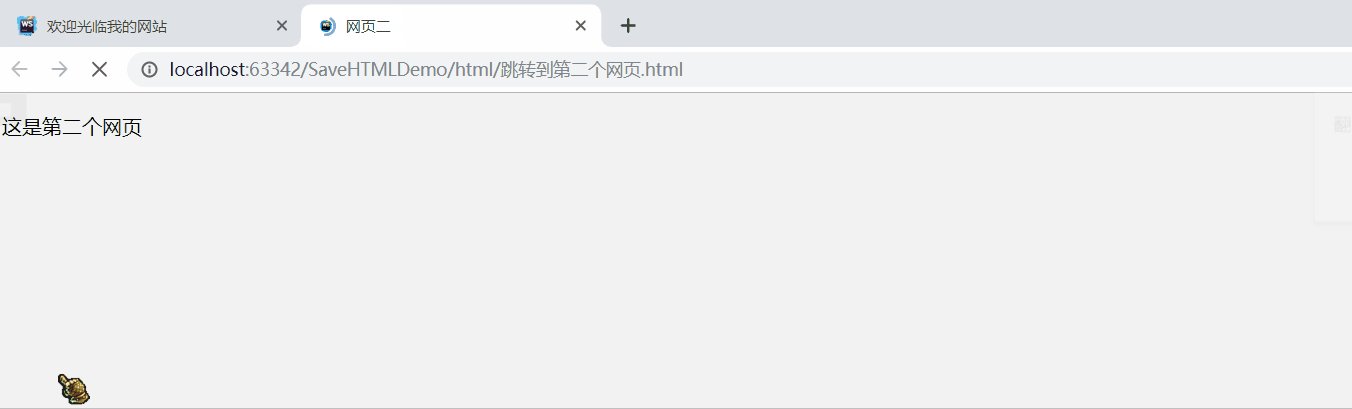
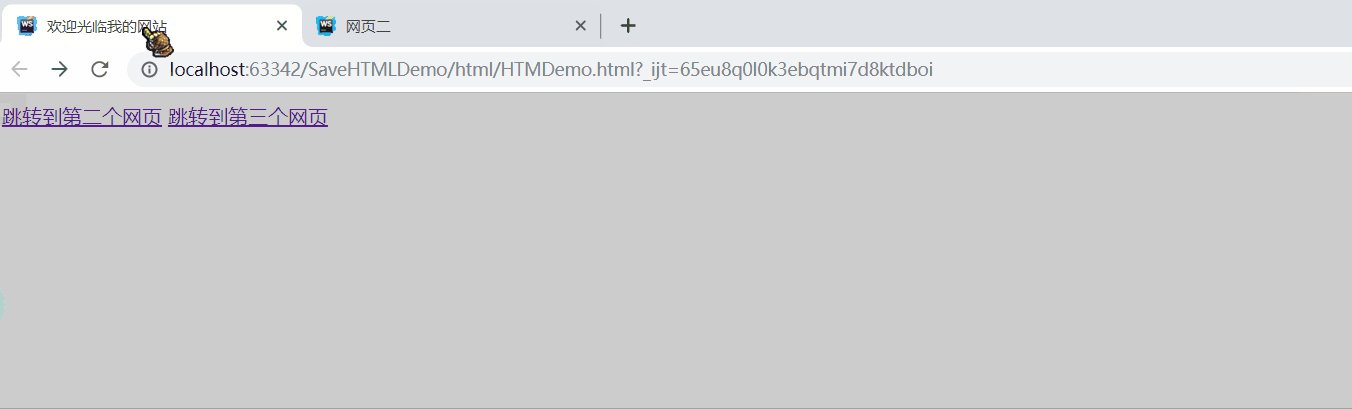
当我们点击 “跳转到第二个网页” 链接时,会打开 “网页二”,点击 “跳转到第三个网页” 链接时,会打开 “网页三”,动态效果演示图如下

需要说明的是,内部链接使用的路径都是相对路径,不是绝对路径。
4-2-1:锚点链接
一:什么是锚点链接 ?
在 HTML 中,锚点链接其实是内部链接的一种,它的 href 链接地址 追踪的是当前页面你指定的那一部分。通俗来说,锚点链接就是点击一个超链接,点了它,它就会跳到当前页面的某一区域。
比如我博客中就用到了锚点标签,方便读者更快速的找到需要的内容。
二:什么情况下用锚点链接 ?
当一个页面不仅内容很多,内容的类别也很多时,我们在用浏览器阅读时就会显得很不方便操作以及找到自己想要看的内容,为了优化用户体验,锚点链接诞生了。
三:如何实现锚点链接 ?
想要实现锚点链接,分为两步
- 设定目标元素的 id;
- a 标签的 href 属性需要指向该 id;
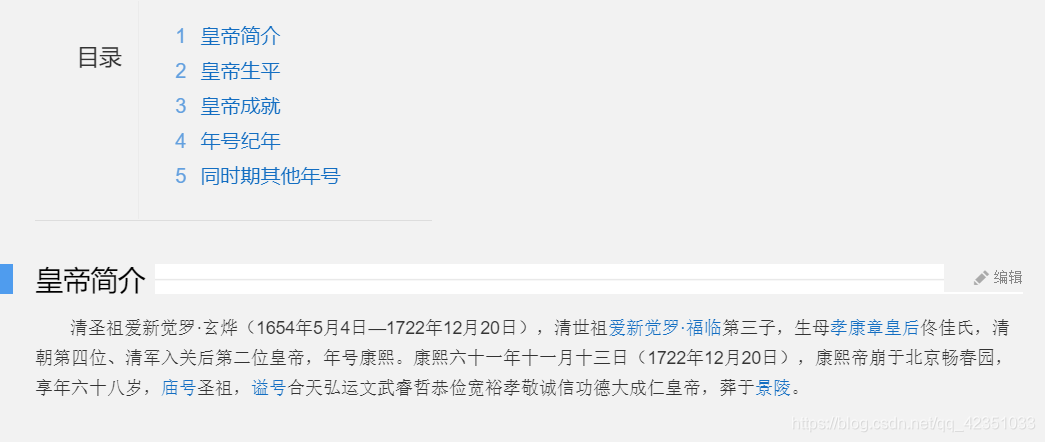
这里我在百度百科上搜索"康熙",如下图所示

比如你想看该网页的 “年号纪年” ,不用锚点链接的话你就要滚动到该处才行,而用了锚点链接,只需要点击 “目录” 里的 “序号4 年号纪年” 即可。想体验效果的可以自行百度百科"康熙"。
这里以 “皇帝简介” 为例,说一下锚点链接的用法,代码如下所示
<a href="#简介">1 皇帝简介</a>
<div id="简介">
<p>清圣祖爱新觉罗·玄烨(1654年5月4日—1722年12月20日),清世祖爱新觉罗·福临第三子,生母孝康章皇后佟佳氏,
清朝第四位、清军入关后第二位皇帝,年号康熙。
</p>
</div>
五:href="#" 的用途
当我们使用 a 标签时,当不确定链接目标时,通常将链接标签的 href 属性值定义为 “#” ,表示该链接暂时为一个空链接。如下代码所示
<a href="#"></a>
至此,关于 HTML 中的超链接写完了,休息。
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
技术是一点一点积累的,大神也不是一天就可以达到的。原地不动就是退步,所以每天进步一点点。
结束语
最后,附上一句格言:"好学若饥,谦卑若愚",望共勉。
智能推荐
5个超厉害的资源搜索网站,每一款都可以让你的资源满满!_最全资源搜索引擎-程序员宅基地
文章浏览阅读1.6w次,点赞8次,收藏41次。生活中我们无时不刻不都要在网站搜索资源,但就是缺少一个趁手的资源搜索网站,如果有一个比较好的资源搜索网站可以帮助我们节省一大半时间!今天小编在这里为大家分享5款超厉害的资源搜索网站,每一款都可以让你的资源丰富精彩!网盘传奇一款最有效的网盘资源搜索网站你还在为找网站里面的资源而烦恼找不到什么合适的工具而烦恼吗?这款网站传奇网站汇聚了4853w个资源,并且它每一天都会持续更新资源;..._最全资源搜索引擎
Book类的设计(Java)_6-1 book类的设计java-程序员宅基地
文章浏览阅读4.5k次,点赞5次,收藏18次。阅读测试程序,设计一个Book类。函数接口定义:class Book{}该类有 四个私有属性 分别是 书籍名称、 价格、 作者、 出版年份,以及相应的set 与get方法;该类有一个含有四个参数的构造方法,这四个参数依次是 书籍名称、 价格、 作者、 出版年份 。裁判测试程序样例:import java.util.*;public class Main { public static void main(String[] args) { List <Book>_6-1 book类的设计java
基于微信小程序的校园导航小程序设计与实现_校园导航微信小程序系统的设计与实现-程序员宅基地
文章浏览阅读613次,点赞28次,收藏27次。相比于以前的传统手工管理方式,智能化的管理方式可以大幅降低学校的运营人员成本,实现了校园导航的标准化、制度化、程序化的管理,有效地防止了校园导航的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正建筑速看等信息。课题主要采用微信小程序、SpringBoot架构技术,前端以小程序页面呈现给学生,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括学生信息、校园简介、建筑速看、系统信息等功能,从而实现智能化的管理方式,提高工作效率。
有状态和无状态登录
传统上用户登陆状态会以 Session 的形式保存在服务器上,而 Session ID 则保存在前端的 Cookie 中;而使用 JWT 以后,用户的认证信息将会以 Token 的形式保存在前端,服务器不需要保存任何的用户状态,这也就是为什么 JWT 被称为无状态登陆的原因,无状态登陆最大的优势就是完美支持分布式部署,可以使用一个 Token 发送给不同的服务器,而所有的服务器都会返回同样的结果。有状态和无状态最大的区别就是服务端会不会保存客户端的信息。
九大角度全方位对比Android、iOS开发_ios 开发角度-程序员宅基地
文章浏览阅读784次。发表于10小时前| 2674次阅读| 来源TechCrunch| 19 条评论| 作者Jon EvansiOSAndroid应用开发产品编程语言JavaObjective-C摘要:即便Android市场份额已经超过80%,对于开发者来说,使用哪一个平台做开发仍然很难选择。本文从开发环境、配置、UX设计、语言、API、网络、分享、碎片化、发布等九个方面把Android和iOS_ios 开发角度
搜索引擎的发展历史
搜索引擎的发展历史可以追溯到20世纪90年代初,随着互联网的快速发展和信息量的急剧增加,人们开始感受到了获取和管理信息的挑战。这些阶段展示了搜索引擎在技术和商业模式上的不断演进,以满足用户对信息获取的不断增长的需求。
随便推点
控制对象的特性_控制对象特性-程序员宅基地
文章浏览阅读990次。对象特性是指控制对象的输出参数和输入参数之间的相互作用规律。放大系数K描述控制对象特性的静态特性参数。它的意义是:输出量的变化量和输入量的变化量之比。时间常数T当输入量发生变化后,所引起输出量变化的快慢。(动态参数) ..._控制对象特性
FRP搭建内网穿透(亲测有效)_locyanfrp-程序员宅基地
文章浏览阅读5.7w次,点赞50次,收藏276次。FRP搭建内网穿透1.概述:frp可以通过有公网IP的的服务器将内网的主机暴露给互联网,从而实现通过外网能直接访问到内网主机;frp有服务端和客户端,服务端需要装在有公网ip的服务器上,客户端装在内网主机上。2.简单的图解:3.准备工作:1.一个域名(www.test.xyz)2.一台有公网IP的服务器(阿里云、腾讯云等都行)3.一台内网主机4.下载frp,选择适合的版本下载解压如下:我这里服务器端和客户端都放在了/usr/local/frp/目录下4.执行命令# 服务器端给执_locyanfrp
UVA 12534 - Binary Matrix 2 (网络流‘最小费用最大流’ZKW)_uva12534-程序员宅基地
文章浏览阅读687次。题目:http://acm.hust.edu.cn/vjudge/contest/view.action?cid=93745#problem/A题意:给出r*c的01矩阵,可以翻转格子使得0表成1,1变成0,求出最小的步数使得每一行中1的个数相等,每一列中1的个数相等。思路:网络流。容量可以保证每一行和每一列的1的个数相等,费用可以算出最小步数。行向列建边,如果该格子是_uva12534
免费SSL证书_csdn alphassl免费申请-程序员宅基地
文章浏览阅读504次。1、Let's Encrypt 90天,支持泛域名2、Buypass:https://www.buypass.com/ssl/resources/go-ssl-technical-specification6个月,单域名3、AlwaysOnSLL:https://alwaysonssl.com/ 1年,单域名 可参考蜗牛(wn789)4、TrustAsia5、Alpha..._csdn alphassl免费申请
测试算法的性能(以选择排序为例)_算法性能测试-程序员宅基地
文章浏览阅读1.6k次。测试算法的性能 很多时候我们需要对算法的性能进行测试,最简单的方式是看算法在特定的数据集上的执行时间,简单的测试算法性能的函数实现见testSort()。【思想】:用clock_t计算某排序算法所需的时间,(endTime - startTime)/ CLOCKS_PER_SEC来表示执行了多少秒。【关于宏CLOCKS_PER_SEC】:以下摘自百度百科,“CLOCKS_PE_算法性能测试
Lane Detection_lanedetectionlite-程序员宅基地
文章浏览阅读1.2k次。fromhttps://towardsdatascience.com/finding-lane-lines-simple-pipeline-for-lane-detection-d02b62e7572bIdentifying lanes of the road is very common task that human driver performs. This is important ..._lanedetectionlite