vue-video-player 点击播放自动全屏及安卓端样式兼容问题_vue video无法全屏-程序员宅基地
相关借鉴链接:https://blog.csdn.net/imwkey/article/details/89355599



<template>
<div class="w100 bgf pl15 pr15 borBox pt10 pb20 helpProjectDeatil">
<p class="color3AF pt18 fz20" style="color: #000000">
{
{ deatilData.title }}
</p>
<div>
<div class="flex alic justs mt10 mb10" style="color: #9a9a9a">
<div class="fz14">
发布日期:{
{ deatilData.createTime | timestampToTime("YMDHMS") }}
</div>
<div class="flex alic fz14">
<img
:src="viewIcon"
alt
style="width: 0.16rem; height: 0.16rem"
class="mr5"
/>
<span>{
{ deatilData.readNum ? deatilData.readNum : 0 }}</span>
</div>
</div>
<div class="mb15 fz14" v-show="deatilData.author" style="color: #9a9a9a">
作者:{
{ deatilData.author }}
</div>
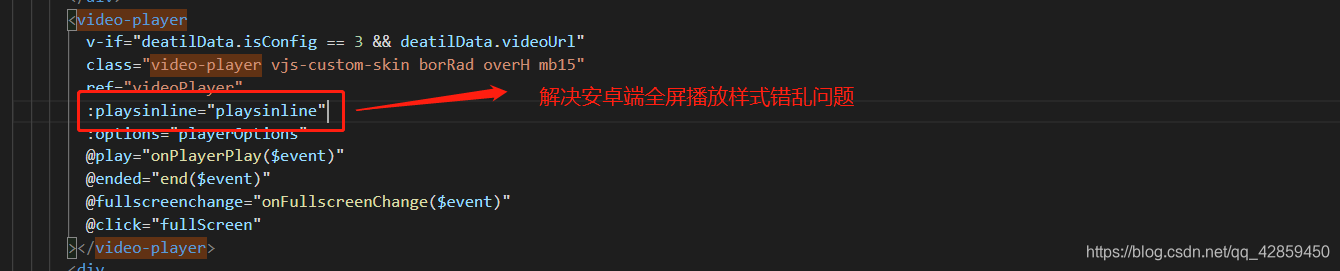
<video-player
v-if="deatilData.isConfig == 3 && deatilData.videoUrl"
class="video-player vjs-custom-skin borRad overH mb15"
ref="videoPlayer"
:playsinline="playsinline"
:options="playerOptions"
@play="onPlayerPlay($event)"
@ended="end($event)"
@fullscreenchange="onFullscreenChange($event)"
@click="fullScreen"
></video-player>
<div
v-if="deatilData.isConfig == 1"
v-html="deatilData.content"
class="content"
></div>
<div v-if="deatilData.isConfig == 3">
<div
class="fw split posRel pl15 pr15 fz18 mb15"
style="color: #343434ff"
>
内容介绍
</div>
<div class="color0 content" style="line-height: 0.25rem">
<p v-html="deatilData.content"></p>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
components: {
},
data() {
return {
viewIcon: require("../../assets/images/see.png"),
deatilData: {
},
playerOptions: {
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
autoplay: false, //如果true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 导致视频一结束就重新开始。
preload: "auto", // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: "zh-CN",
aspectRatio: "16:9", // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
width: document.documentElement.clientWidth,
notSupportedMessage: "此视频暂无法播放,请稍后再试", //允许覆盖Video.js无法播放媒体源时显示的默认信息。
sources: [
{
type: "video/mp4", //这里的种类支持很多种:基本视频格式、直播、流媒体等,具体可以参看git网址项目
src: "",
},
],
poster: "",
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
currentTimeDisplay: true,
fullscreenToggle: true, //全屏按钮
},
},
};
},
computed: {
},
watch: {
},
created() {
this.getDeatil();
},
computed: {
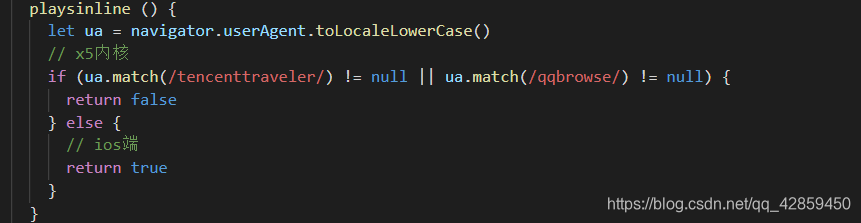
playsinline () {
let ua = navigator.userAgent.toLocaleLowerCase()
// x5内核
if (ua.match(/tencenttraveler/) != null || ua.match(/qqbrowse/) != null) {
return false
} else {
// ios端
return true
}
}
},
methods: {
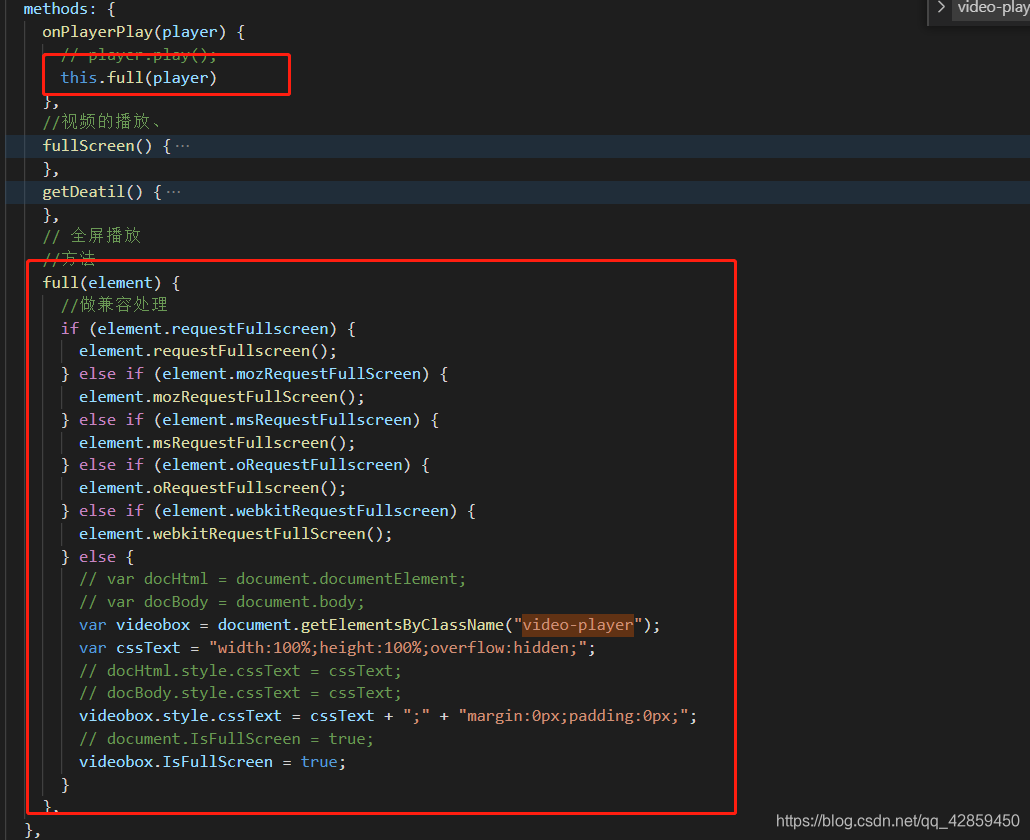
onPlayerPlay(player) {
// player.play();
this.full(player)
},
//视频的播放、
fullScreen() {
const player = this.$refs.videoPlayer.player;
player.requestFullscreen(); //调用全屏api方法
player.isFullscreen(true);
player.play();
},
getDeatil() {
this.$http.helpProDeatilApi({
id: this.$route.query.id }).then((res) => {
console.log(res, "热门");
if (res.data && res.data.code === 200) {
this.playerOptions.poster = res.data.data.bannerUrl;
this.playerOptions.sources[0].src = res.data.data.videoUrl;
this.deatilData = res.data.data;
this.deatilData.author = res.data.data.author.trim();
this.$my.getConfig({
title: "中华风湿病学会",
desc: res.data.data.title,
imgUrl: "https://az-images.beta.microzan.com.cn/ori/fs_logo.jpg",
});
} else {
this.$toast(res.data.message);
}
});
},
// 全屏播放
//方法
full(element) {
//做兼容处理
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
element.msRequestFullscreen();
} else if (element.oRequestFullscreen) {
element.oRequestFullscreen();
} else if (element.webkitRequestFullscreen) {
element.webkitRequestFullScreen();
} else {
// var docHtml = document.documentElement;
// var docBody = document.body;
var videobox = document.getElementsByClassName("video-player");
var cssText = "width:100%;height:100%;overflow:hidden;";
// docHtml.style.cssText = cssText;
// docBody.style.cssText = cssText;
videobox.style.cssText = cssText + ";" + "margin:0px;padding:0px;";
// document.IsFullScreen = true;
videobox.IsFullScreen = true;
}
},
},
};
</script>
<style scoped>
.helpProjectDeatil >>> .content p {
/* text-indent: 0.25rem; */
text-align: justify;
text-justify: auto;
}
.content >>> img {
width: 100% !important;
height: 100% !important;
}
.fz22 {
font-size: 0.22rem;
}
.wrapper {
white-space: pre-wrap;
}
.content >>> strong {
font-weight: 700 !important;
}
.helpProjectDeatil >>> .vjs-poster {
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.borRad {
border-radius: 0.1rem;
}
.split::before {
content: "";
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
width: 0.04rem;
height: 0.18rem;
border-radius: 0.1rem;
background-color: #09abbf;
}
</style>
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法