Bootstrap 入门_bootstrap入门-程序员宅基地
技术标签: 前端 bootstrap javascript
一、Bootstrap 简介
框架顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。而插件一般是为了解决某个问题专门存在的,其功能单一,并且比较小。
前端常用的框架有 Bootstrap、Vue、Angular、React 等,既能开发 PC 端,也能开发移动端。
Bootstrap 是目前最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB项目等,它简单灵活,使得 Web 开发更加快速、简单。
二、安装及使用
① 我们可以通过从官网 getbootstrap.com 下载 Bootstrap 4:

② 在项目中创建一个名为 bootstrap 的文件夹
后面用于放 bootstrap 相关文件。
③ 下载完成后进行拷贝
拷贝 dist 文件夹中的 css 和 js,粘贴到我们刚刚创建好的 bootstrap 文件夹中。
④ 创建一个 jquery.js 文件
把它放到我们的项目文件夹 js 下。
⑤ 官网查找 jquery 代码
官网地址:http://jquery.com/
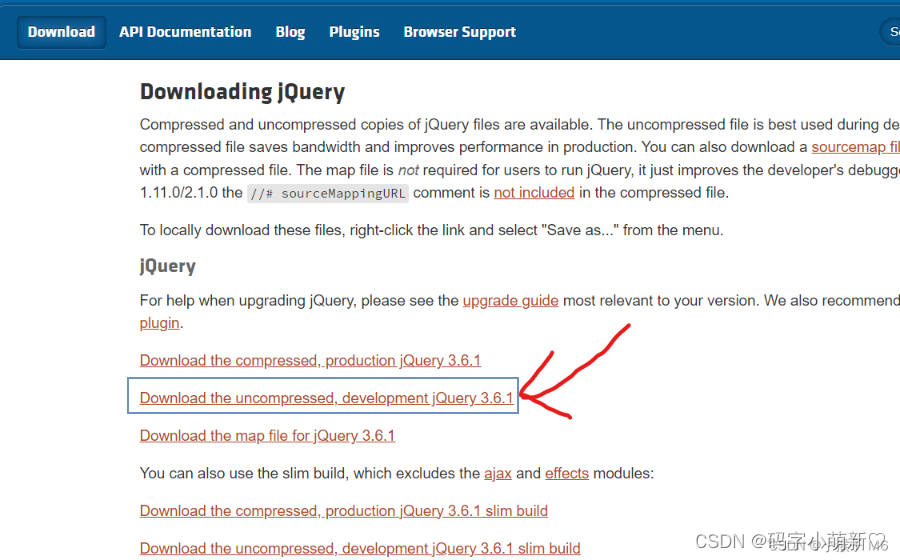
点击 download:

选择第二行点击打开:
 我们可以看到代码行:
我们可以看到代码行:

⑥ 复制以上所有代码
并粘贴到前面我们已经创建好的 jquery.js 文件内。
⑦ 外链引入文件
bootstrap.min.css 正常引入,但是 bootstrap.min.js 文件是依赖于 jquery 的,所以 jquery.js 必须在 bootstrap.min.js 之前引入。
<!-- Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="./js/jquery.js"></script>
<!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js -->
<script src="./bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="./bootstrap/js/bootstrap.min.js"></script>
注意:popper.min.js 用于设置弹窗、提示、下拉菜单,目前 bootstrap.bundle.min.js 已经包含了 popper.min.js。
三、布局容器
(二) 移动设备优先
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
-
width=device-width表示宽度是设备屏幕的宽度。 -
initial-scale=1表示初始的缩放比例。 -
shrink-to-fit=no自动适应手机屏幕的宽度。
(二) 容器类
Bootstrap 4 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
-
.container类用于固定宽度并支持响应式布局的容器,两侧有留白。<div class="container" style="background: pink;"> <h1>我的第一个 Bootstrap 页面</h1> <p>这是一些文本。</p> </div>
-
.container-fluid类用于 100% 宽度,占据全部视口的容器。<div class="container-fluid" style="background: yellow;"> <h1>我的第一个 Bootstrap 页面</h1> <p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p> </div>
四、网格系统
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
(一) 网格类
Bootstrap 4 网格系统有以下 5 个类:
.col-针对所有设备.col-xs-超小屏(手机).col-sm-平板 - 屏幕宽度等于或大于 576px.col-md-桌面显示器 - 屏幕宽度等于或大于 768px).col-lg-大桌面显示器 - 屏幕宽度等于或大于 992px).col-xl-超大桌面显示器 - 屏幕宽度等于或大于 1200px)
(二) 列组合
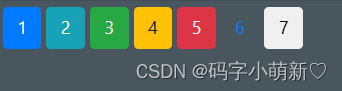
在行(.row)中可以添加列(.column)才可以作为行容器(.row)的直接子元素,但列数之和不能超过平分的总列数,如果大于12则自动换到下一行,xs 超小屏、sm 小屏、md 中屏、lg 大屏,一般 md 用的最多。 具体内容应当放置在列容器之内:
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: black;">4</div>
<div class="col-md-8" style="background-color: red;">8</div>
</div>
</div>
网格系统会自动将每一列的 div 都放到一行上去,所以不需要再设置!

(三) 列偏移
偏移列通过 offset-*-* 类来设置。第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号( * )可以是 1 到 11 的数字。
为了在大屏幕显示器上使用偏移,请使用 .offset-md-* 类。这些类会把一个列的左外边(margin)增加 * 列,其中 * 范围是从 1 到 11。
- 例如:.offset-md-4 是把.col-md-4 往右移了四列格。
前面的列偏移的时候,会推动着后面的列也往后走!
<div class="container">
<div class="row">
<div class="col-md-4 " style="background-color: pink;">4</div>
<div class="col-md-4 offset-md-4" style="background-color: red;">8</div>
</div>
</div>

(五) 列嵌套
Bootstrap 框架的网格系统还支持列的嵌套,我们可以在一个列中添加一个或多个行容器,同样在这些行容器中也可以插入多个列。
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-4" style="background-color: red;">4</div>
<div class="col-md-4" style="background-color: burlywood;">4</div>
<div class="col-md-4" style="background-color: blue;">4</div>
</div>
</div>
<div class="col-md-5 offset-md-1">
<div class="row">
<div class="col-md-3" style="background-color: green;">3</div>
<div class="col-md-4" style="background-color: yellow;">4</div>
<div class="col-md-2" style="background-color: palevioletred;">2</div>
<div class="col-md-3" style="background-color: orange;">3</div>
</div>
</div>
</div>
</div>

五、常用样式
(一) 文字排版
1. H1 - H6

2. 标题类
Bootstrap 还提供了四个 Display 类来控制标题的样式: .display-1, .display-2, .display-3, .display-4。

3. 段落
段落是排版中的另一个重要元素之一,通过 .lead 来突出强调内容(效果就是增大文本字号,加粗文本,而且对行高和 margin 也做了相应的处理)。

4. 对齐效果
.text-left左对齐
.text-right右对齐
.text-center居中对齐
.text-justify段落中超出屏幕的部分文字自动换行
.text-nowrap段落中超出屏幕的部分不换行
(二) 颜色
<div class="col">
<p href="#" class="text-muted">柔和的链接。</p>
<p href="#" class="text-primary">主要链接。</p>
<p href="#" class="text-success">成功链接。</p>
<p href="#" class="text-info">信息文本链接。</p>
<p href="#" class="text-warning">警告链接。</p>
<p href="#" class="text-danger">危险链接。</p>
<p href="#" class="text-secondary">副标题链接。</p>
<p href="#" class="text-dark">深灰色链接。</p>
<p href="#" class="text-light">浅灰色链接。</p>
<p class="text-white">白色文本(白色背景上看不清楚)。</p>
</div>

(三) 背景色
<div class="container">
<p class="bg-primary text-white">重要的背景颜色。</p>
<p class="bg-success text-white">执行成功背景颜色。</p>
<p class="bg-info text-white">信息提示背景颜色。</p>
<p class="bg-warning text-white">警告背景颜色</p>
<p class="bg-danger text-white">危险背景颜色。</p>
<p class="bg-secondary text-white">副标题背景颜色。</p>
<p class="bg-dark text-white">深灰背景颜色。</p>
<p class="bg-light text-dark">浅灰背景颜色。</p>
</div>

(四) 列表
1. 去点列表
<ul class="list-unstyled">
<li>无序列表一</li>
<li>无序列表二</li>
</ul>

2. 内联列表
把垂直列表换成水平列表,同时去掉点,也可以说内联列表就是为制作水平导航栏而生的。
<ul class="list-inline">
<li class="list-inline-item">无序列表一</li>
<li class="list-inline-item">无序列表二</li>
</ul>

(五) 代码
1. 显示单行代码
<code>this is a simple code</code>

2. 显示多行代码
<pre>
# 订单总数
num_orders = data.shape[0]
print("一共有{}笔订单".format(num_orders))
# 每单平均值
order_mean = data['item_price'].mean()
print("每单的平均值是{}元".format(order_mean))
</pre>

代码会保留原本的格式,包括空格和换行!
3. 快捷键
使用<kbd>ctrl+s</kbd>保存

4. 显示html代码
<h2>你好</h2>

5. 多行代码滚动条
<pre class="pre-scrollable">
******
******
******
******
</pre>

(六) 表格
.table基础表格.table-striped条纹表格.table-bordered带边框表格.table-hover鼠标悬停状态表格.table-dark黑色背景表格.table-borderless无边框表格- 边框行或单元格颜色:
| 类 | 解析 |
|---|---|
| .table-primary | 蓝色: 指定这是一个重要的操作 |
| .table-success | 绿色: 指定这是一个允许执行的操作 |
| .table-danger | 红色: 指定这是可以危险的操作 |
| .table-info | 浅蓝色: 表示内容已变更 |
| .table-warning | 橘色: 表示需要注意的操作 |
| .table-active | 灰色: 用于鼠标悬停效果 |
| .table-secondary | 灰色: 表示内容不怎么重要 |
| .table-light | 浅灰色,可以是表格行的背景 |
| .table-dark | 深灰色,可以是表格行的背景 |
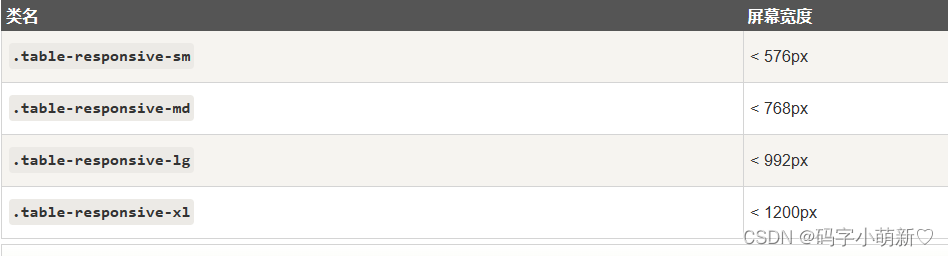
.thead-dark类用于给表头添加黑色背景,.thead-light类用于给表头添加灰色背景.table-responsive响应式表格

(七) 表单
1. 复选框
.checkbox 垂直显示
.checkbox-inline 水平显示
2. 单选框
.radio 垂直显示
.radio-inline 水平显示
3. 按钮
.btn 基础样式
按钮颜色:
.btn-primary
.btn-info
.btn-success
.btn-warning
.btn-danger
.btn-link
.btn-default

.disabled禁用按钮
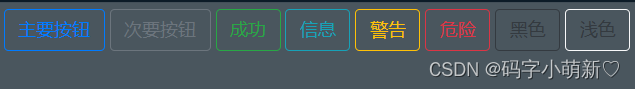
按钮设置边框
<button type="button" class="btn btn-outline-primary">主要按钮</button>
<button type="button" class="btn btn-outline-secondary">次要按钮</button>
<button type="button" class="btn btn-outline-success">成功</button>
<button type="button" class="btn btn-outline-info">信息</button>
<button type="button" class="btn btn-outline-warning">警告</button>
<button type="button" class="btn btn-outline-danger">危险</button>
<button type="button" class="btn btn-outline-dark">黑色</button>
<button type="button" class="btn btn-outline-light text-dark">浅色</button>

不同大小的按钮
<button type="button" class="btn btn-primary btn-lg">大号按钮</button>
<button type="button" class="btn btn-primary">默认按钮</button>
<button type="button" class="btn btn-primary btn-sm">小号按钮</button>

块级按钮
<button type="button" class="btn btn-primary btn-block">按钮 1</button>

4. 文本域
可以通过 row 和 col 自行设置文本域的宽度和高度,也可通过栅格网格系统来控制。
<textarea class="form-control"></textarea>
5. 表单布局
创建基本表单的步骤:
① 向父元素 form 标签添加 role=“form”;
② 把每一个标签和控件都放在一个 div 中,并添加类 class=“form-group”,这是获取最佳间距所必须的;
③ 向所有文本元素 input、textarea 和 select 添加类 class=“form-control”。
(1)水平表单,同一行显示,form 添加类 form-horizontal,配合网格系统。
<form action="#" class="form-horizontal" role="form">
<div class="form-group">
<label for="uname" class="control-label col-md-2">姓名</label>
<div class="col-md-8">
<input type="text" id="uname" class="form-control" placeholder="请输入姓名" />
</div>
</div>
</form>
(八) 工具类
1. 图像形状
.rounded圆角图片
.rounded-circle椭圆突变
.img-thumbnail缩略图
2. flex 布局
.flex-row从左开始
.flex-row-reverse从右开始
.flex-column从上开始
.flex-column-reverse从下开始
示例:
<div class="d-flex justify-content-start">...</div>
<div class="d-flex justify-content-end">...</div>
<div class="d-flex justify-content-center">...</div>
<div class="d-flex justify-content-between">...</div>
<div class="d-flex justify-content-around">...</div>

3. 浮动
.float-right右浮动
.float-left左浮动
float-none无浮动
.mx-auto .d-block图片居中
.img-fluid响应式图片
4. 交互 ---- 文本选择
user-select-all单机此段落,全选此段落
user-select-auto此段落具有默认的选择行为
user-select-none用户无法选择此段落
5. 溢出
overflow-auto显示滚动条
overflow-hidden溢出部分不显示
6. 定位
.fixed-top固定在顶部
.fixed-bottom固定在底部
.sticky-top黏着在顶部
7. 尺寸
.w-2525%宽度
.w-5050%宽度
.w-7575%宽度
.w-100100%宽度
.w-auto适应父组件宽度
vw-100Width 100vw
.h-2525%宽度
.h-5050%宽度
.h-7575%宽度
.h-100100%宽度
.h-auto适应父组件高度
vh-100Height 100vh
8. 间隔
m-*margin
p-*padding
mt-*margintop
其他的mb-*ml-*mr-*都类似(padding 也是)
mx-*同时设置left 和right
my-*同时设置top 和 bottom
后面的* 可以是 0~5 及auto
mx-auto水平居中
9. 文本
文本对齐
text-left左对齐
text-center居中对齐
text-right右对齐
文字折行和溢出
.text-wrap.text-nowrap
.text-truncate折行并省略号显示
去除文字的装饰
.text-decoration-none如 a 链接下划线
10. 可见性
.visible 显示
.invisible 隐藏
HTML 元素仍然占据页面空间
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象