js基础-数据类型和运算符学习_js 被除数等于0-程序员宅基地
技术标签: 前端 js javascript 开发语言
关于typeof的一些细节
-
typeof函数返回的类型为:string
-
typeof(null)

- 使用typeof得到类型时,可以是未声明的变量,得到的值是undefined。

数据类型
- 原始类型:number,string,boolean,null,undefined
- 引用类型:object,function…
关于对象
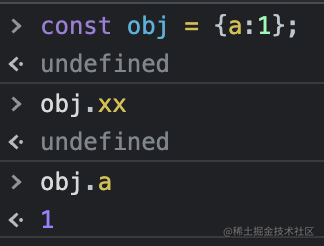
读取对象中的某个属性
- 当读取对象的属性不存在时,会得到undefined。

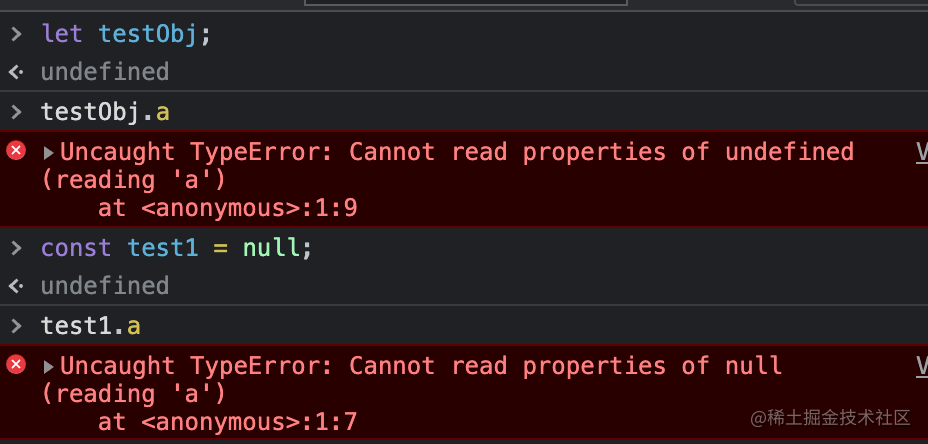
- 当读取属性的对象(对象的值为undefined或null)不存在时,会报错。

通过变量更改属性
当赋值的属性不存在时,会增加属性
undefined为原始值不可以再分
number Boolean string特殊
- 例1
var user = {
account: "abc",
pwd: "1234",
age: 18
}
user.pwd = "54321";
console.log(user.pwd);//54321
- 例2
var user2;
user2.account = "abc";//报错
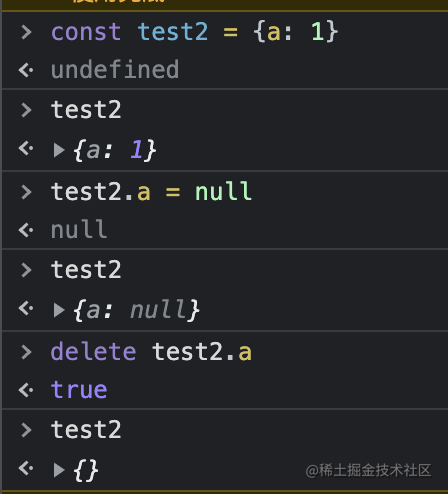
删除属性
- 使用delete
const somebody = {
girlFriend: 'xxx'
}
delete somebody.girlFriend;
console.log(somebody.girlFriend); // undefined
- 赋值
const somebody = {
girlFriend: 'xxx'
}
somebody.girlFriend = undefined;
console.log(somebody.girlFriend); // undefined
- 这两种方式的区别
- delete性能相对不太好,赋值性能较好。
- 使用delete删除对象的属性,完了之后对象的属性就不在了,而赋值属性还在。

- 利用ES6剩余参数
const {
a, d, ...ajaxData} = {
a: 1, b: 2, c: 3, d:4 }
console.log(ajaxData);//{b:2, c:3}
对象的属性名
属性的名字只能是字符串,如果不是字符串宿主环境会自动转换为字符串。
var obj = {
};
obj[0] = "123";
obj["0"] = "234";
console.log(obj[0],obj["0"]);//234 234
数学运算符
数字运算不精确
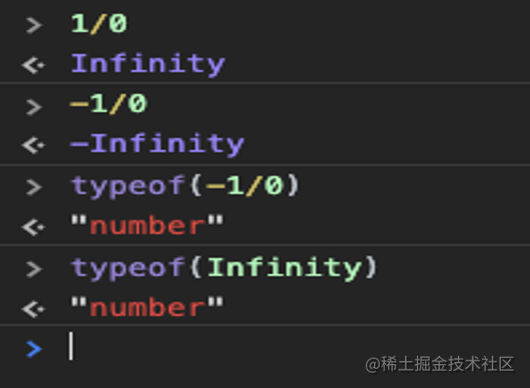
除法
- 除数为0
如果被除数是正数,得到的结果Infinity(正无穷)
如果被除数是负数,得到的结果-Infinity(负无穷)

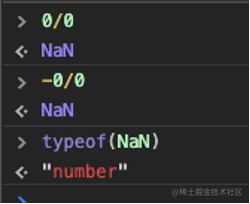
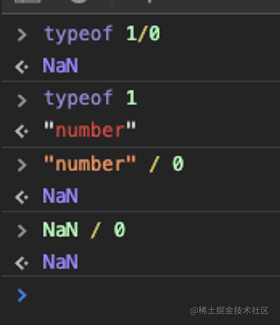
- 如果被除数是0,结果为NaN(not a number)非数字

- isNaN函数,判断一个数据是否为NaN,返回boolean
- inFinity函数,判断一个数据是否为有限的,返回boolean

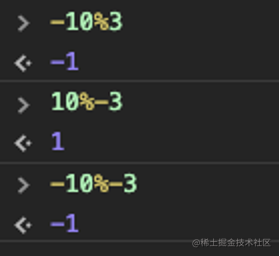
求余
运算结果的符号和被除数一致。

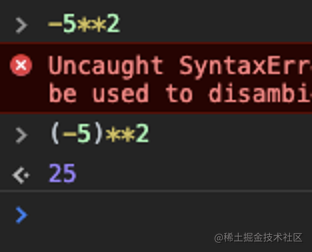
求幂

-号和**运算的优先级都很高,它分不清楚先算哪个。加个括号就好。
除数字类型使用数学运算符
原始类型会自动转换为数字类型
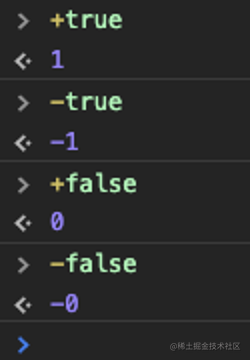
- boolean:true–> 1 false --> 0

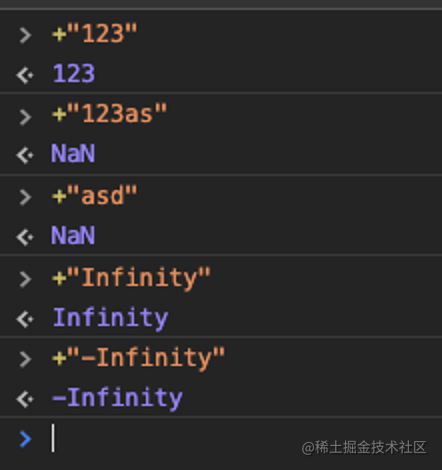
- string
如果字符串内部是一个正确的数字,直接变为数字,如果是一个非数字则是NaN(能识别Infinity)如果字符串是一个空字符串(没有任何内容),转换为0,字符串转换时会忽略前后空格(中间不忽略)。

- NaN
typeof(NaN)结果虽然是数字,但它和任何数字作任何运算,得到的结果都是NaN。


'number’转化的结果为NaN
- null --> 0
+null --> 0
-null --> -0
- undefined —> NaN

- 对象类型:对象类型 -> “[object Object]” -> NaN
对象类型先转换为字符串类型,然后再将字符串转换为数字类型。

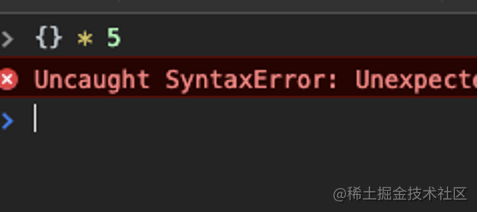
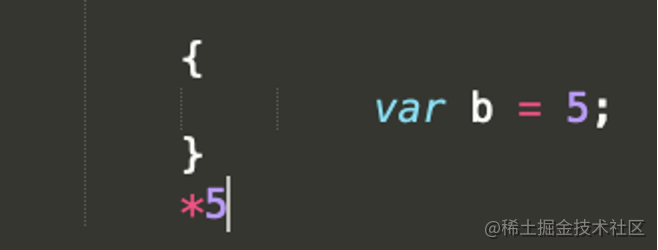
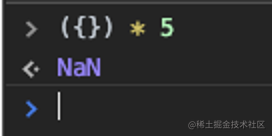
为啥报错

理解如下

需要加个括号

加号运算符
- 加号其中一边有字符串,那么就是字符串拼接。
运算规则:将另一边的其它类型,转化为字符串。
数字 --> 数字字符串
boolean --> boolean字符串
null --> ‘null’
undefined --> ‘undefined’
对象 --> ‘[object Object]’
- 加号两边都没有字符串,但一边有对象,将对象转换为字符串,然后按照上面的规则进行。
const obj = {
a: 1};
console.log(obj + 1); // [object Object]1
console.log(obj * 1); // NaN
console.log(obj / 1); // NaN
console.log(obj - 1); // NaN
console.log( {
} + 100); // [object Object]100
- 数组加号运算有点奇怪
const arr = [1,2,3,4];
console.log(typeof(arr + 1), arr + 1); // string 1,2,3,41
console.log(typeof(arr - 1), arr - 1); // number NaN
console.log(typeof(arr / 1), arr / 1); // number NaN
console.log(typeof(arr * 1), arr * 1); // number NaN
const arr = [10];
console.log(typeof(arr + 1), arr + 1); // string 101
console.log(typeof(arr - 1), arr - 1); // number 9
console.log(typeof(arr / 1), arr / 1); // number 10
console.log(typeof(arr * 1), arr * 1); // number 10
比较运算符
算术运算符的优先级高于比较运算符
大小比较
两个字符串比较大小,比较的是字符编码
0:48 A:65
“AB”> “AC” 第一位和第一位比较,第二位和第二位比较,以此类推。

细节
如果一个不是字符串,一个是字符串,并且两个都是原始类型,将他们都转换为数字进行比较
“1”:1
“”:0
" “:0
" a”:NaN
“3.14”:3.14
-
NaN与任何数字(包括自己)比较,得到的结果都是false
-
Infinity比任何数字都大
-
-Infinity比任何数字都小
-
NaN<Infinity//false
-
如果其中一个是对象,将对象转换为原始类型然后按照上面比较
console.log({} > 1);//false
{}->”[object Object]”->NaN
null->0
underfined->NaN
为什么js的小数运算不精确
十进制的小数,转换为二进制后,可能是无限小数,但是计算机对数字存储能力有限,因此会丢失一些数据。
十进制数 0.3 –> 二进制 0.100110011001……
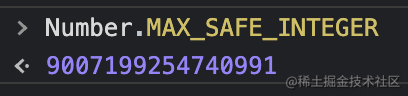
js能表示的最大安全数字
安全数字:从1开始到该数字,均是连续的整数,并且该数字的下一个整数是存在的。
16位数
2ˆ53-1 Number.MAX_SAFE_INTEGER 9007199254740991

智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search