个人经验分享:AD绘制PCB(入门教程)_ads怎么画pcb-程序员宅基地
零之前言
当我们一个硬件项目画好原理图后,接下来就是绘制PCB了,但是绘制PCB中有很多需要注意的地方,总结了一个画PCB的流程。个人经验,相对于大佬来说,这篇文章可能真的就很弱鸡了,同时可能也可能存在错误,希望发现的大佬能够指出。但自己绘制的十多块板子均是采用此流程,也无异常,所以因该是没大问题的。毕竟PCB上面的细节太多,有些问题需要经验积累。
环境:Windows10 + AD18
一.将原理图导入
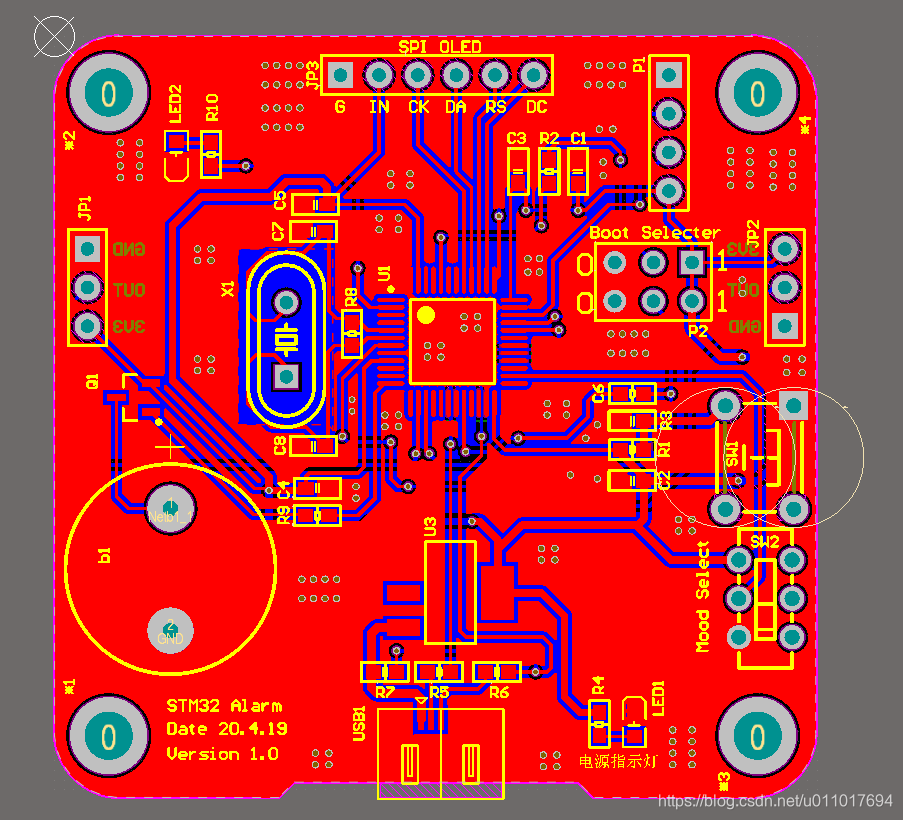
此步略过,本次的PCB板是一个STM32最小系统板加了一些小东西,就不放图了。
二.设置板子外形
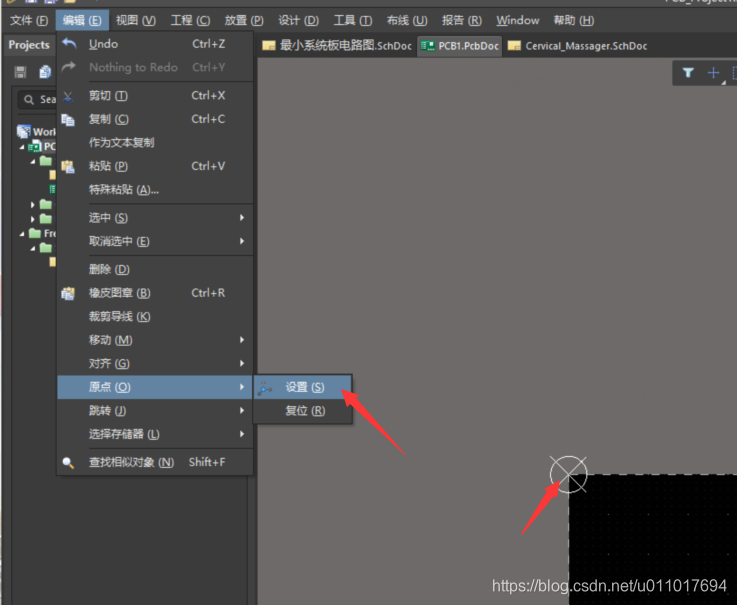
1.确定原点位置

通过把原点放置于某个角落,便于确定板子的尺寸以及确定器件位置。
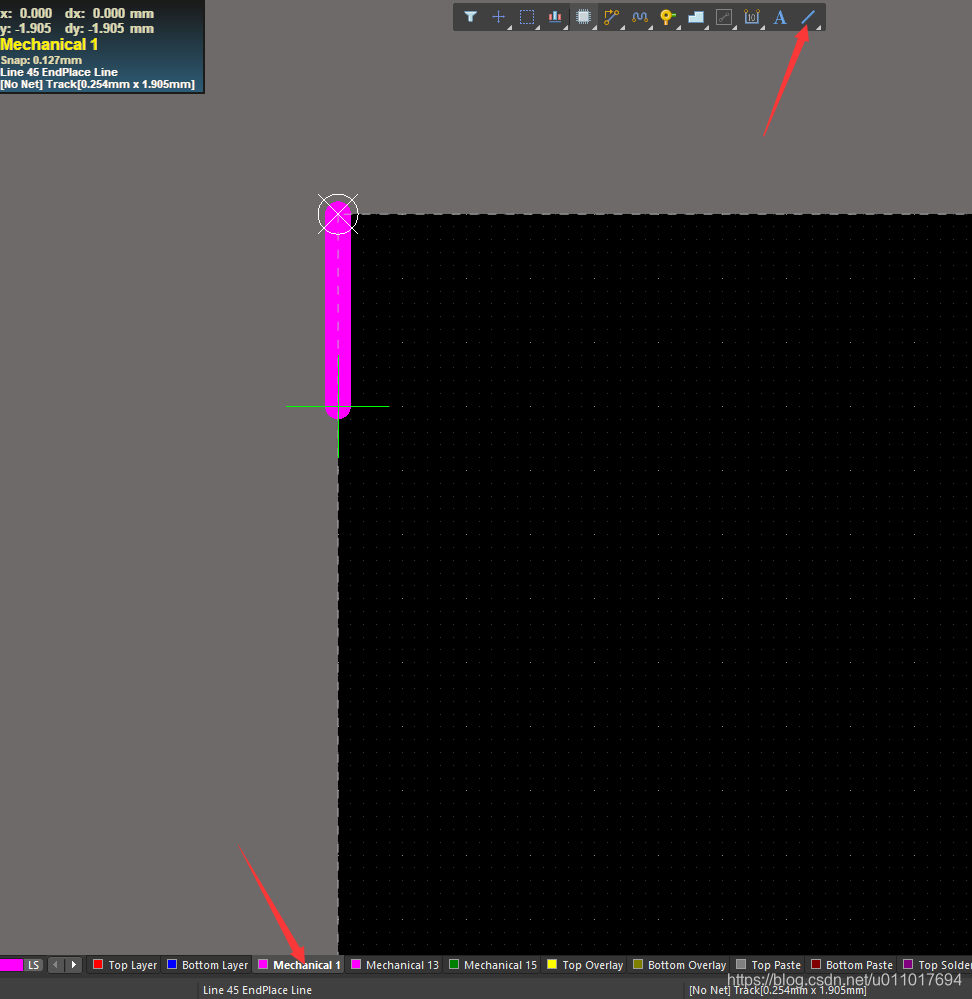
2.画板子外形
通过机械层的线条与线条、圆弧工具画出想要的板子尺寸。将mil换成mm的快捷键(Q)

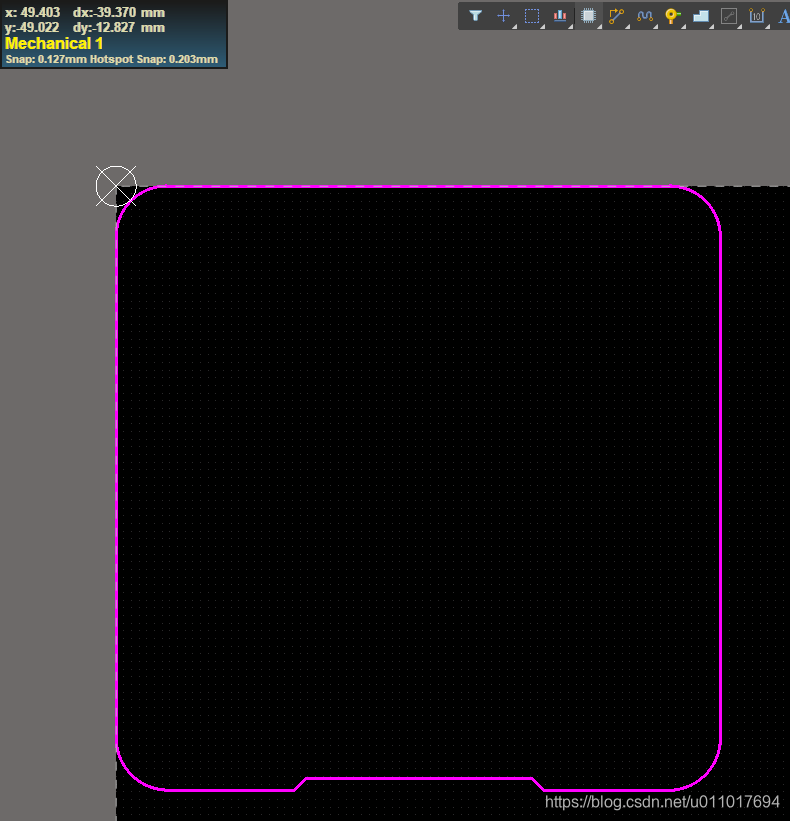
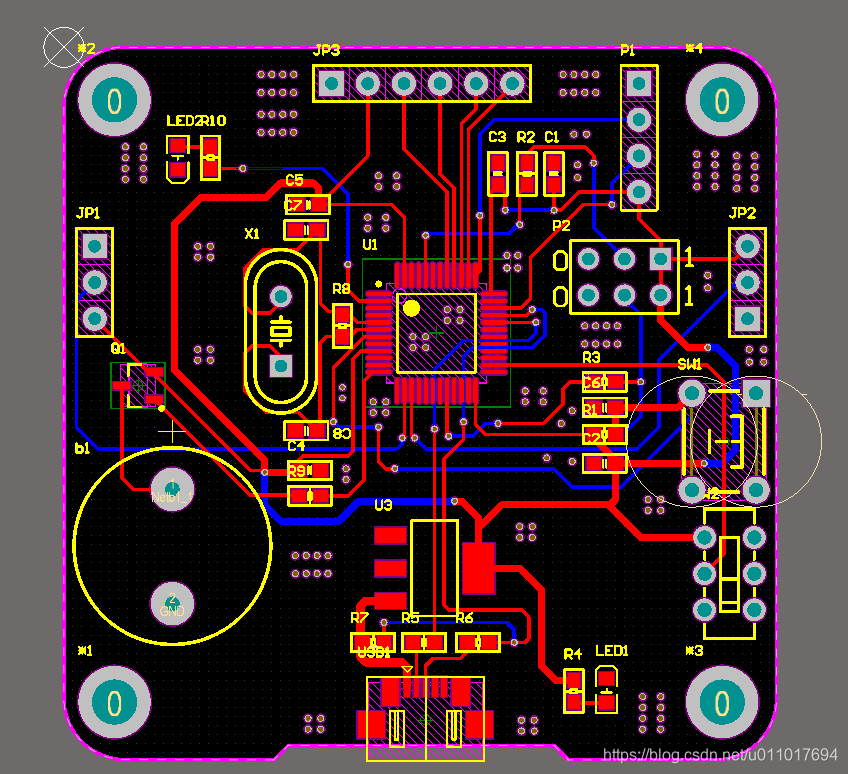
画好了大概这样:

2.切割板子外形
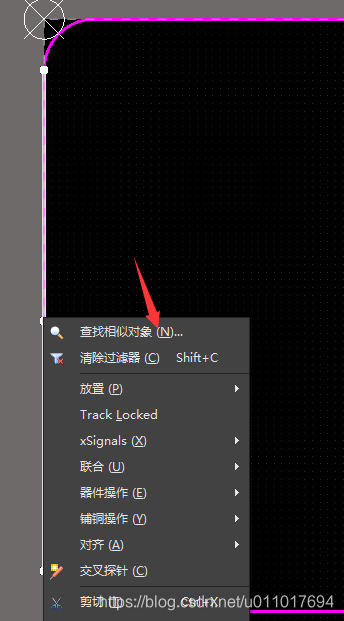
我们全部选中这些线条,同时介绍一个AD的技巧——查找相似对象
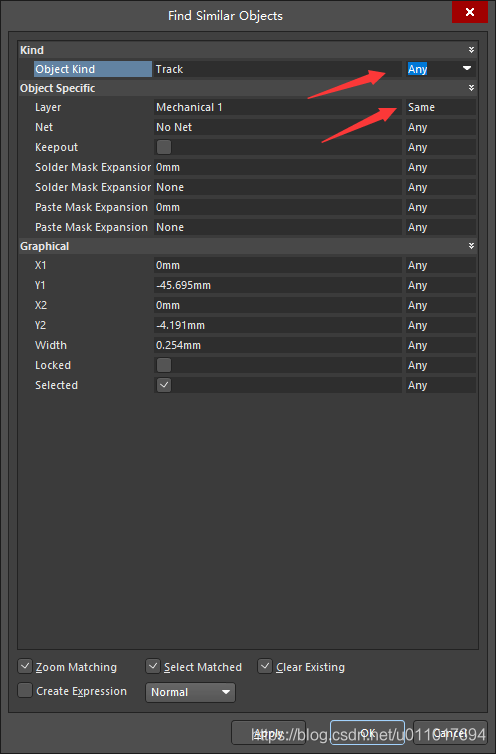
通过查找相似对象,我们可以很方便的选择相似的一些器件,进行批量操作,用法如下:
选中一个器件,右键——查找相似对象

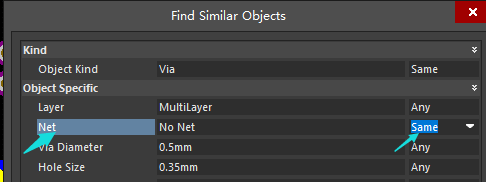
通过设置一些属性来筛选我们器件,一样的就选same,忽略这个属性就是any,不同就是different。

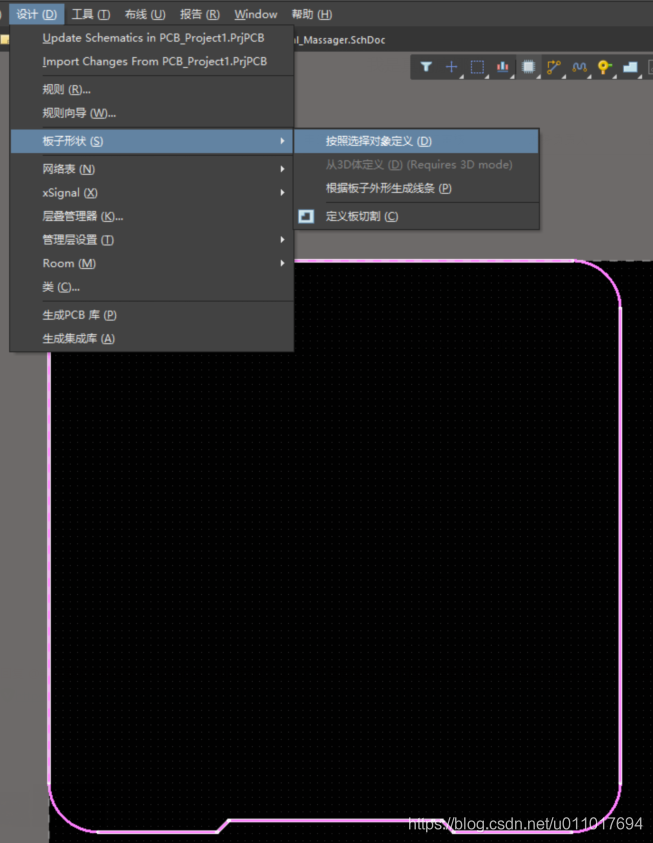
把线条全部选中后,按照选择对象定义

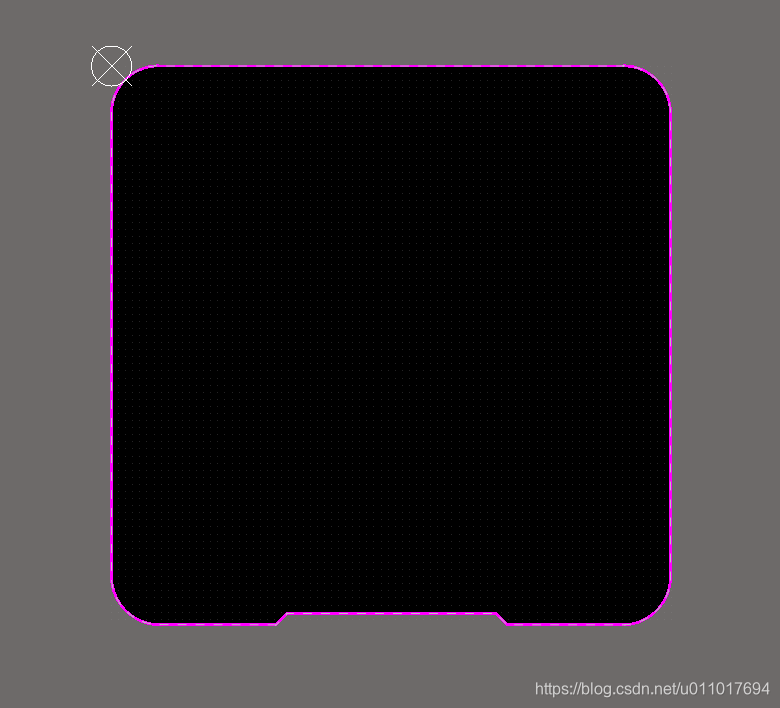
这样,板子外形就切好了,当然这一步可以留到最后做。

三.布局
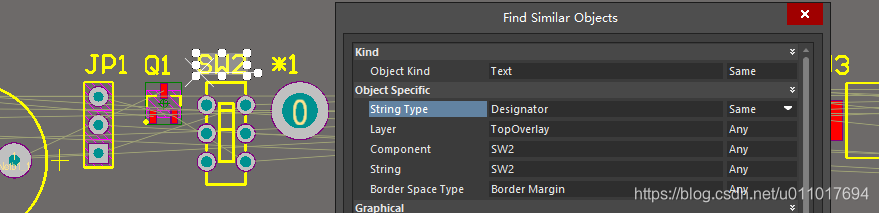
1.修改丝印大小
通过查找相似对象,把丝印改小:

个人喜欢0.67mm*0.17mm的字体

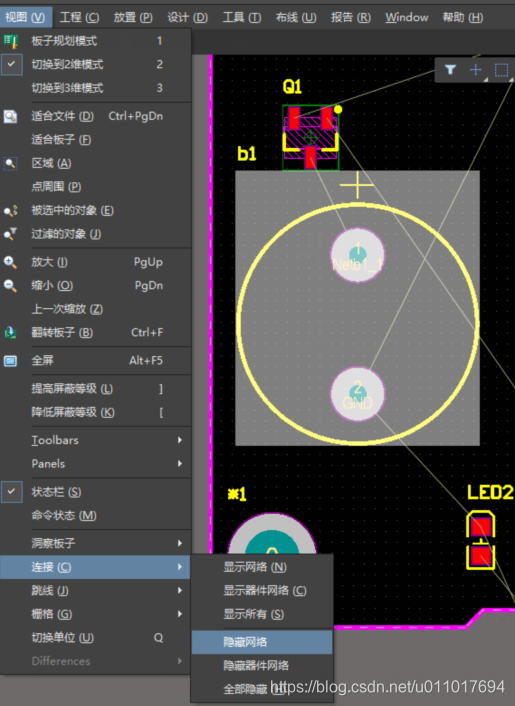
2.隐藏GND连接线
先选中这个后,然后对着GND鼠标左键。

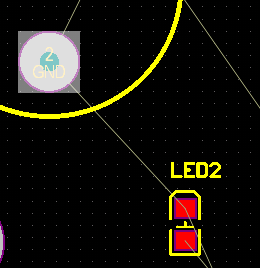
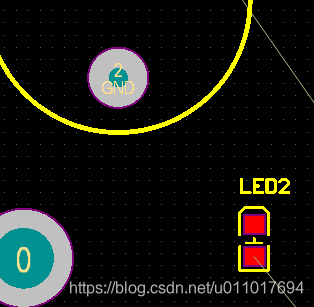
修改前后:


3. 布局
布局尽量看着原理图,将一个模块的器件几乎放在一起,便于布线,同时观察连线,尽量减少交叉。
同时,布局还有以下很多要求(有些和走线有关,一起说了):
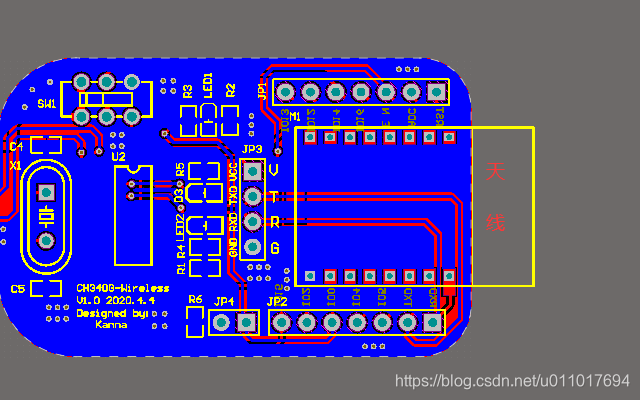
- 天线下面不能铺铜,如果是多层板,可以把天线悬空,像这样:(天线类的要求太多了,我也不太清楚太多,比如阻抗等等等)

- 滤波要先经过大电容,再过小电容
- 确保滤波电容有效(先过电容,再过用电器):
有效:

效果不好:

- 晶振最好不要离芯片太远,晶振电容要紧贴晶振
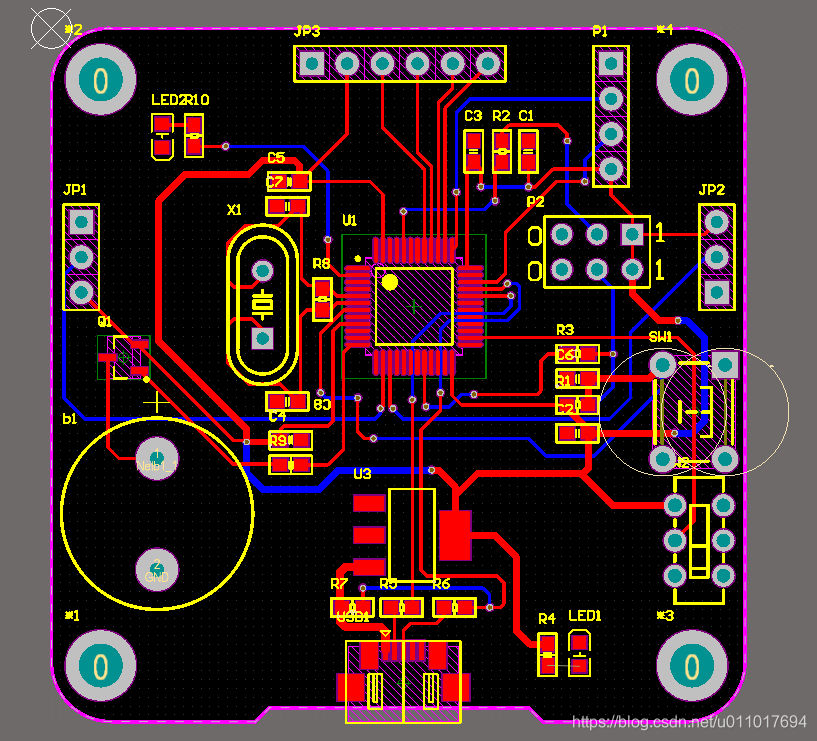
然后我这块儿板子布局完成是这样的:

四.走线
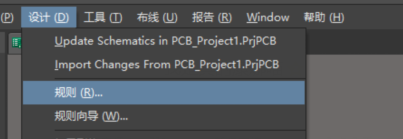
1.设置规则

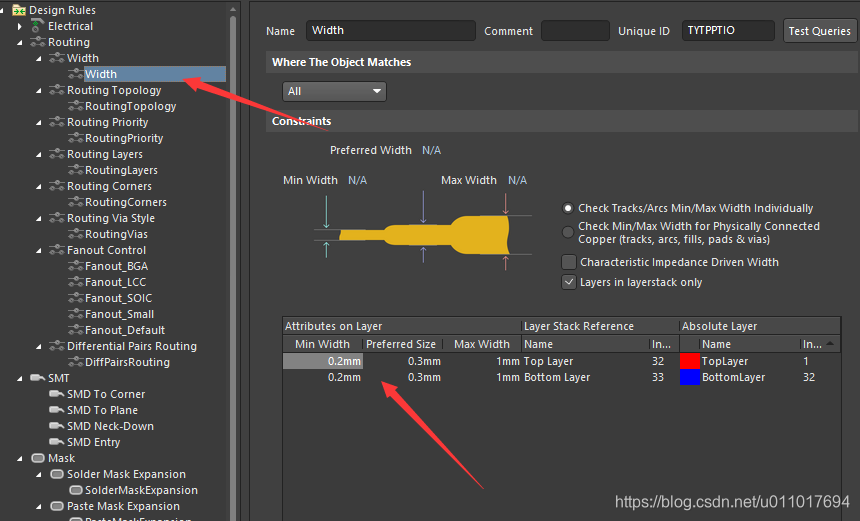
线宽规则:

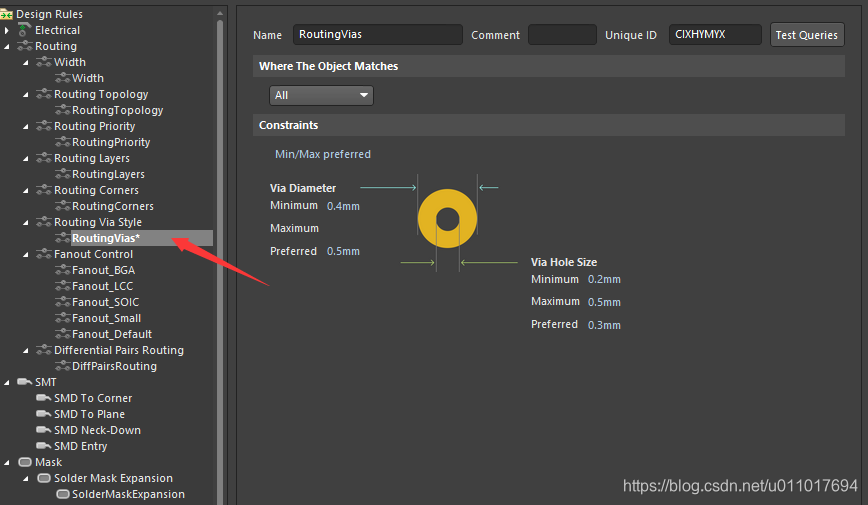
过孔规则:

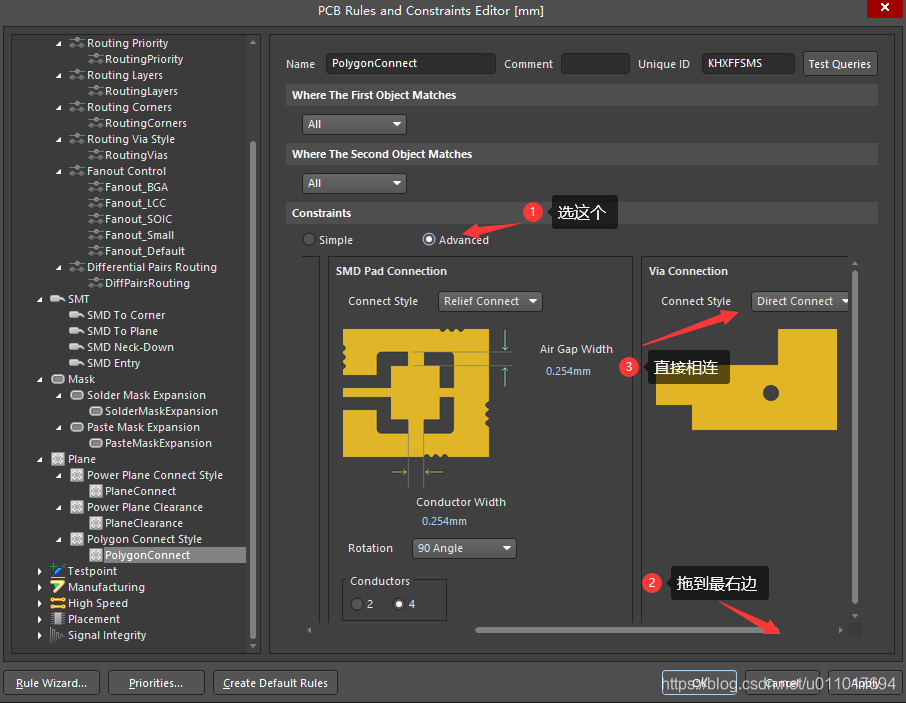
过孔铺铜全连接:

保存规则
2.走线
- List item
走线不用走GND,最后用铺铜来连接GND
如果要画双层板,可以在需要转到下一层的时候,按ctrl+shift+鼠标滚轮滚动,可以自动打一个过孔然后转到下一层,就像这样

当然你也可以手动打过孔。
走线有以下注意:
- 走线不可以走直角,最好全为钝角
- 两层的线不可平行,最好交叉,否则可能有寄生电容、电感产生
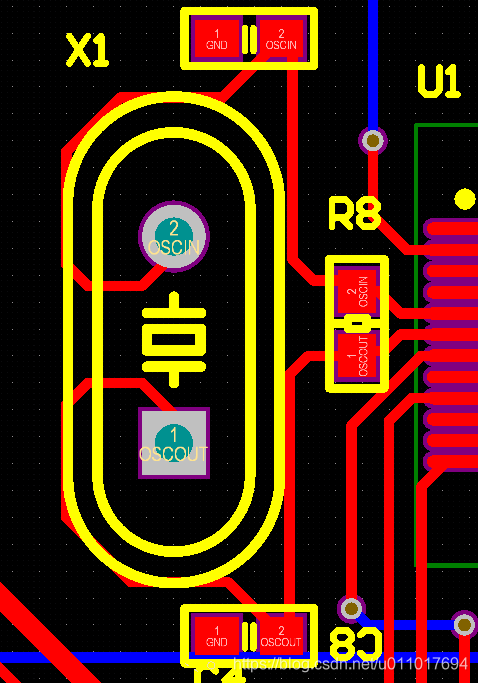
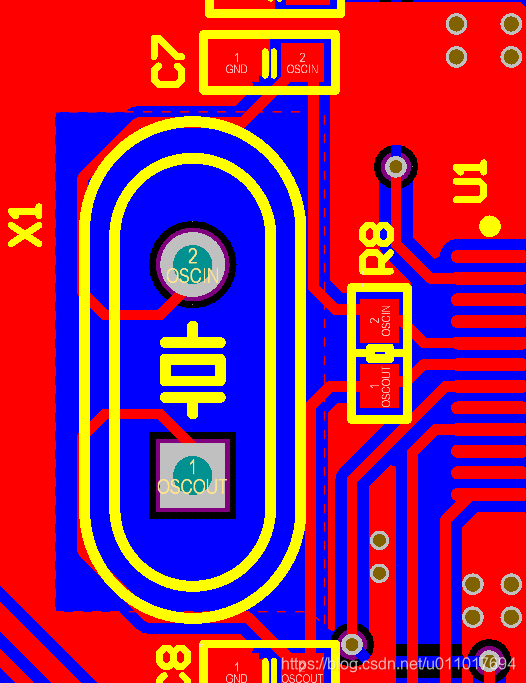
- 画线最好将晶振全包裹

- 电源线需要加粗
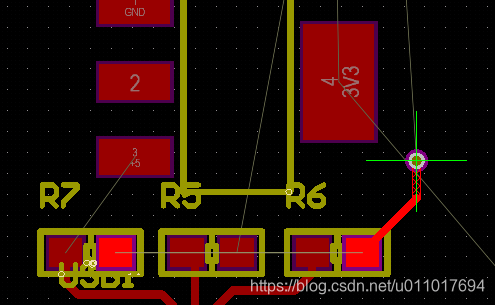
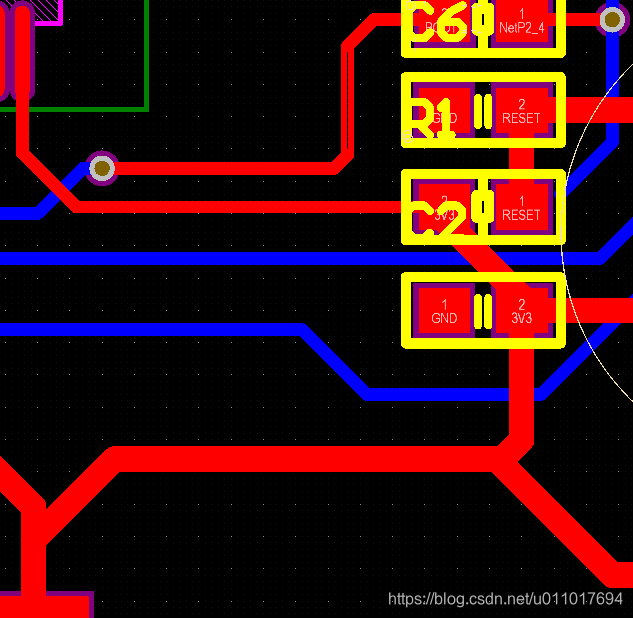
- 电源线先经过电容再经过用电器(这样才能最大发挥滤波电容的效果)
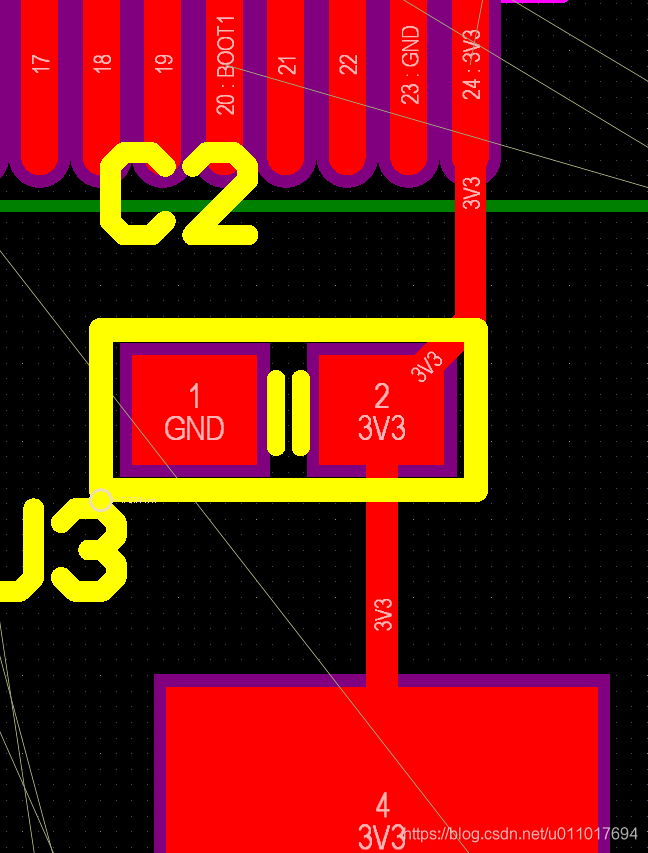
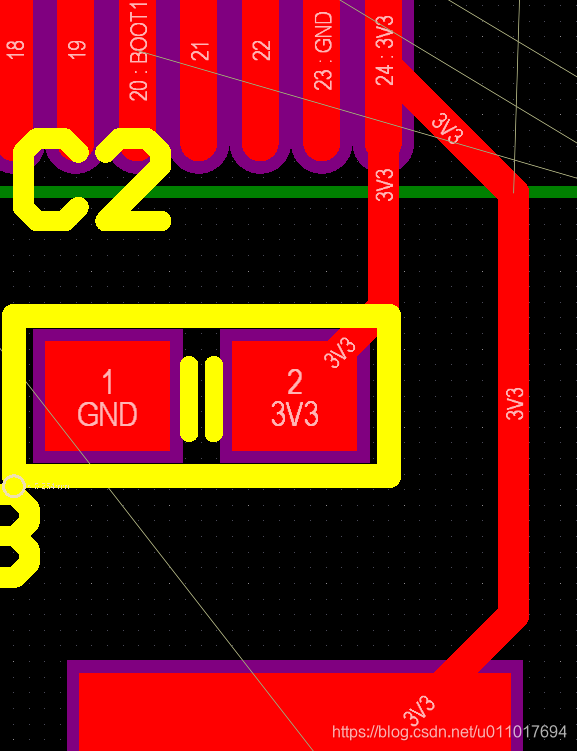
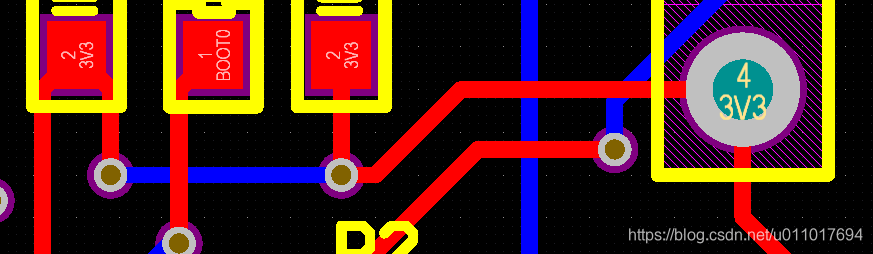
所有的3V3都是由主电源线经过电容,分给32的4个VCC。


本人画的图比较丑emmm能用就行

3.检查
看看有没有漏掉没画的线之类的错误或者疏忽。
五.铺铜
1.打过孔
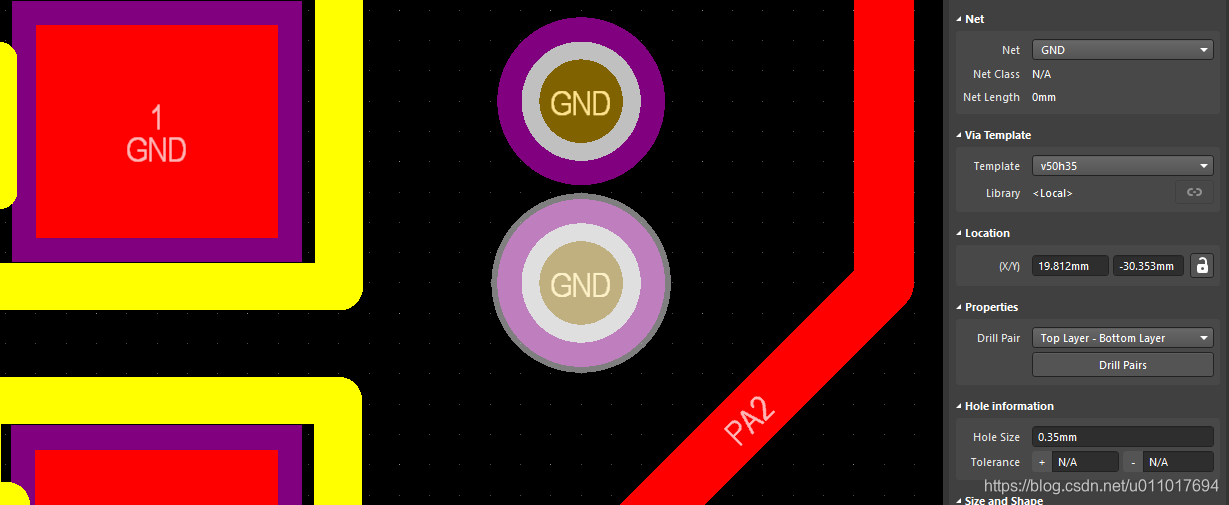
因为有些地方布线问题,导致GND无法铜过,所以我们在板子的各处和GND附近打一些过孔,增加GND的导通率,同时确保每个GND能接到铜。
将过孔连接到GND:(复制粘贴的过孔没法带网络,可以先复制粘贴,最后通过查找相似对象,把没网络的过孔设置成连接GND)

打好后使这样:

然后就这样把所有的NO NET过孔都连接至GND

2.铺铜
- 晶振下面不铺铜
- 天线下面不铺铜
- 其他的靠积累

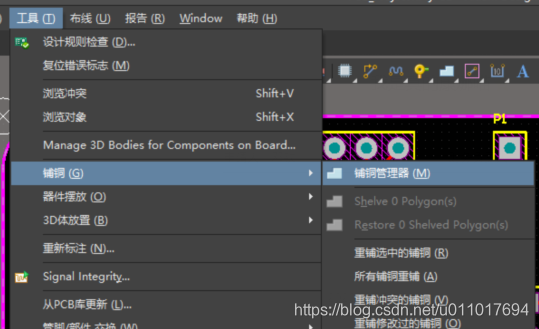
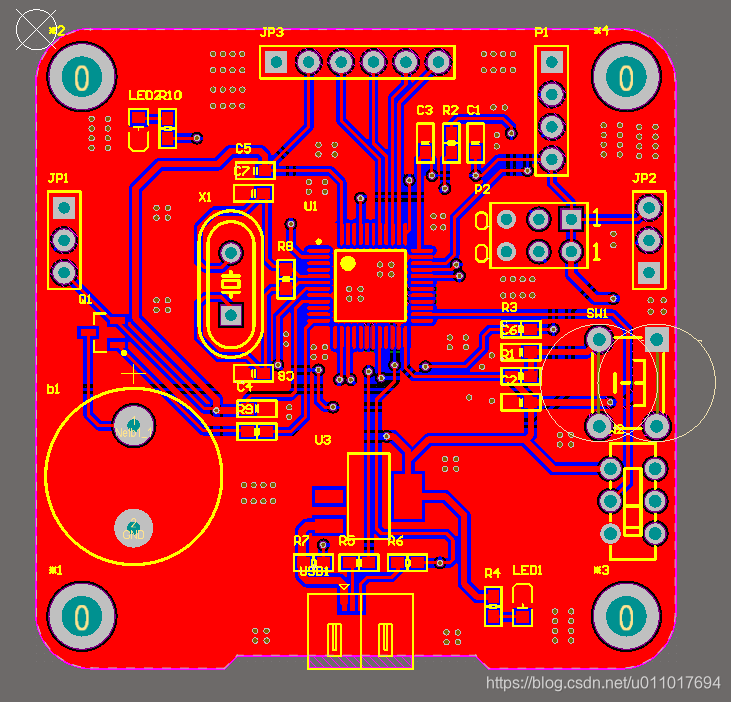
然后创建铺铜:

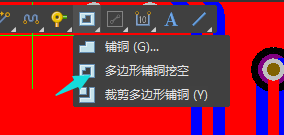
把晶振的铜挖了

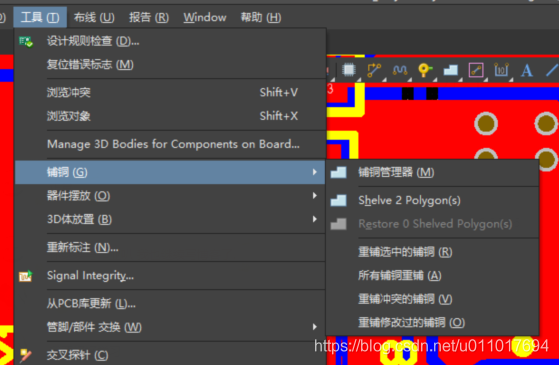
选好位置后,重新铺铜,就可以把顶层的铜删掉:


六.调整丝印:
(当然这一步可以在前面做)
将丝印的位置修改一下,并且给一些排针脚位添加说明信息,再添加一些器件的说明,和板子信息等。
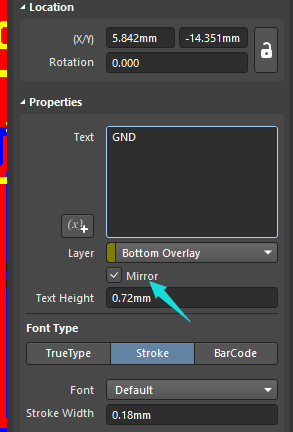
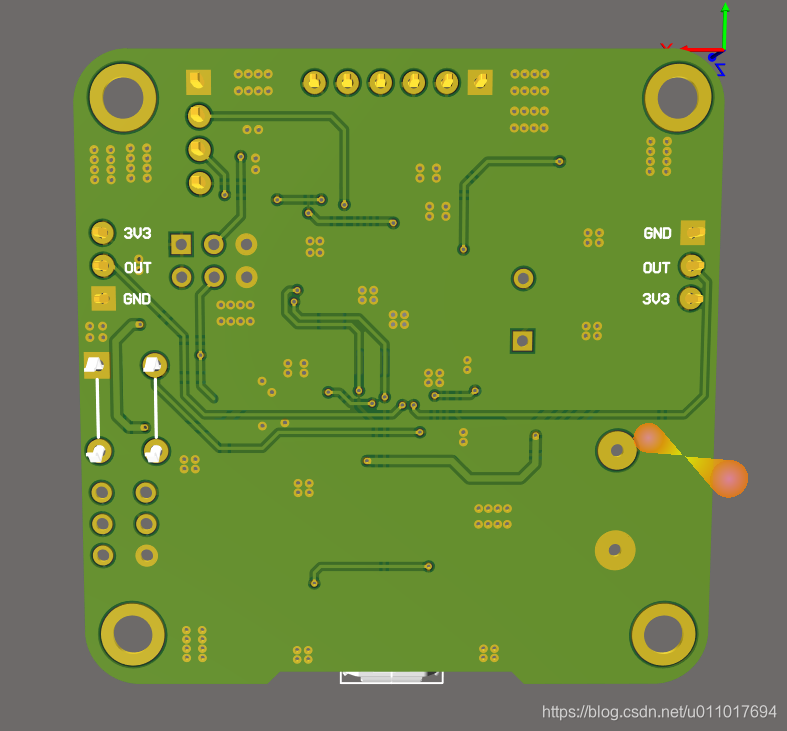
如果是写在底层的,需要给文字选中镜像mirror

完成

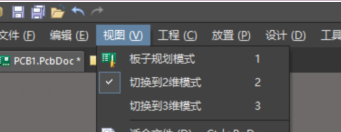
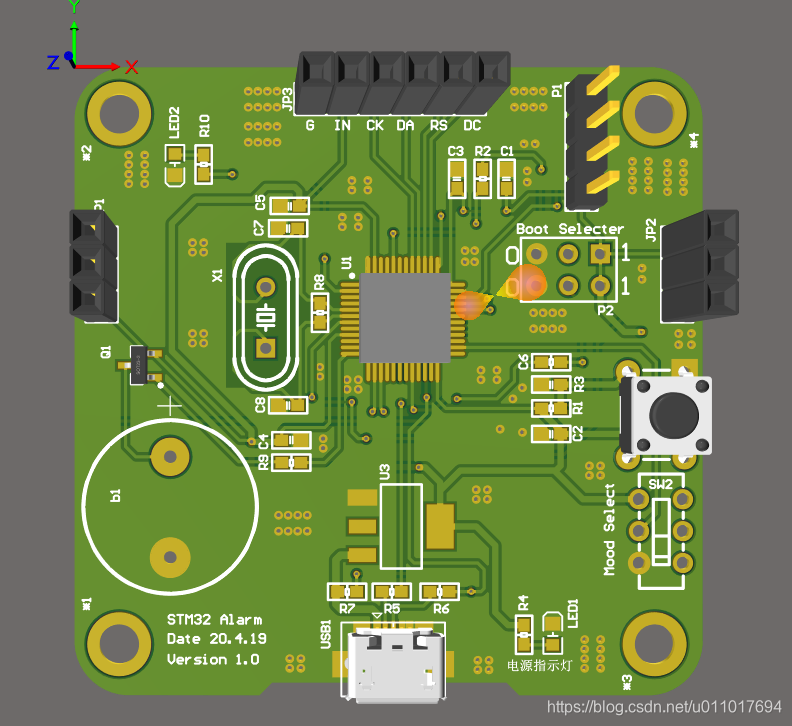
可以3D预览一下:



智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue