Unity UGUI 实现 背包系统_unity背包系统-程序员宅基地
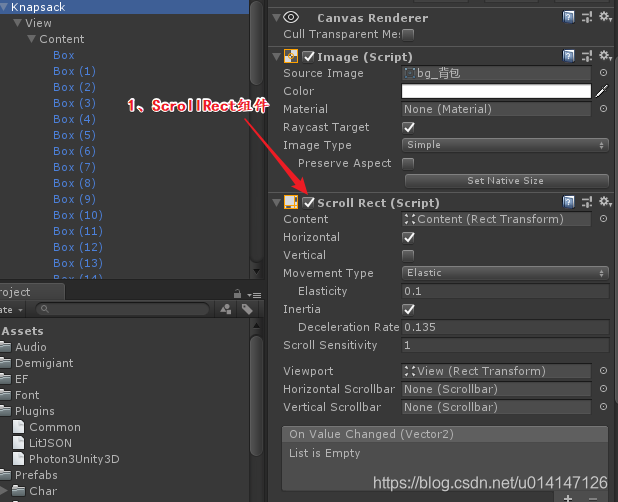
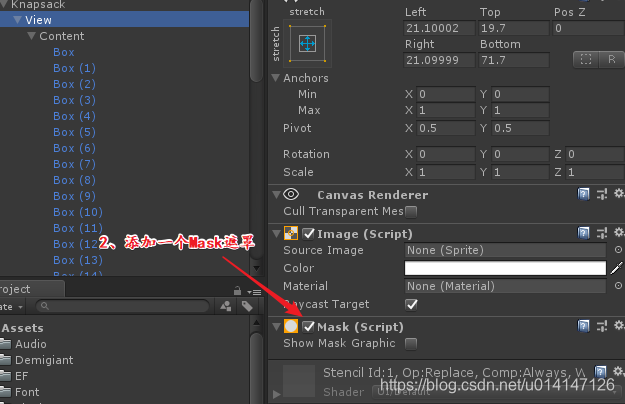
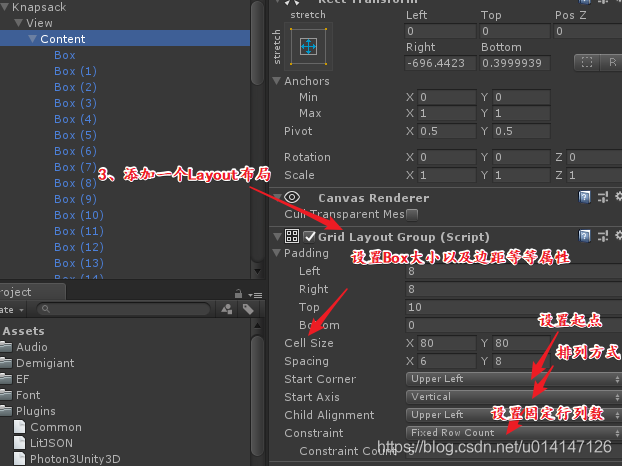
UI设计
把物品挂载在 Box 下即可
UI总结,设置完成后只能实现响应的UI,缺少分页(由代码控制)等功能
代码设计
代码实现思路:
由滚动区域的
horizontalNormalizedPosition控制位置,当滚动位于最左边时horizontalNormalizedPosition == 0,而位于最右边时为horizontalNormalizedPosition == 1。
- 计算背包页数
- 计算存储每一页
horizontalNormalizedPosition的值- 比较当前存储的值与释放(停止拖动)时的大小判断为左拖动还是右拖动
- 计算处与停止拖动时
horizontalNormalizedPosition距离最近的值,通过Update lerp取值,把horizontalNormalizedPosition设置为最近的值
具体代码(继承
IBeginDragHandler,IEndDragHandler接口),挂载在 Knapsack 下public class KnapsackPage : MonoBehaviour, IBeginDragHandler, IEndDragHandler { public static KnapsackPage _instance; public ScrollRect rect; public Text pageInfo; public float[] index; public float smooth = 5.0f; public Transform[] boxes; public GameObject itemPref; private RectTransform view, content; private bool isDrag; private int pageIndex = 0; void Awake() { _instance = this; } void Start() { //计算页数以及对应的 horizontalNormalizedPosition 值 view = this.transform.Find("View").GetComponent<RectTransform>(); content = this.transform.Find("View/Content").GetComponent<RectTransform>(); float pages = content.childCount / 20.0f; float step = 1.0f / (pages - 1); index = new float[(int)(pages)]; index[0] = 0; for (int i = 1; i < pages; i++) { index[i] = index[i - 1] + step; } pageInfo.text = (pageIndex + 1).ToString() + "/" + ((int)pages).ToString(); isDrag = false; } public void OnBeginDrag(PointerEventData eventData) { isDrag = true; } public void OnEndDrag(PointerEventData eventData) { //向左拉, pageindex增加 if (index[pageIndex] > rect.horizontalNormalizedPosition) { pageIndex = pageIndex + 1 >= index.Length ? index.Length - 1 : pageIndex + 1; } else { pageIndex = pageIndex - 1 < 0 ? 0 : pageIndex - 1; } //计算释放时最近的页数对应的 horizontalNormalizedPosition float minDis = Mathf.Abs(index[pageIndex] - rect.horizontalNormalizedPosition); for (int i = 0; i < index.Length; i++) { if (minDis > Mathf.Abs(index[i] - rect.horizontalNormalizedPosition)) { minDis = Mathf.Abs(index[i] - rect.horizontalNormalizedPosition); pageIndex = i; } } isDrag = false; } public void OnLeftBtnClicked() { pageIndex = pageIndex - 1 < 0 ? 0 : pageIndex - 1; } public void OnRightBtnClicked() { pageIndex = pageIndex + 1 >= index.Length ? index.Length - 1 : pageIndex + 1; } void Update() { //插值运算,达到缓动的目的 if (isDrag == false && Mathf.Abs(rect.horizontalNormalizedPosition - index[pageIndex]) > 0.0015f) { rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, index[pageIndex], Time.deltaTime * smooth); if (Mathf.Abs(rect.horizontalNormalizedPosition - index[pageIndex]) < 0.0015f) { rect.horizontalNormalizedPosition = index[pageIndex]; pageInfo.text = (pageIndex + 1).ToString() + "/" + ((int)index.Length).ToString(); } } }做完上面这些基本就差不多了,但是,拖动的时候会出现 Box 挡住物体的情况,这是由于层级关系的影响,所以我的解决思路就是拖动物体时更改父级节点。
物品拖动以及更改父级节点,挂载在 Box下的物体中 下
public class ItemController : MonoBehaviour, IDragHandler, IBeginDragHandler, IEndDragHandler, IPointerClickHandler { [HideInInspector] public Transform parent; public Text num; private Transform grandParent; void Start() { } public void UpdateImageShow() { ItemInfoController info = GetComponent<ItemInfoController>(); GetComponent<Image>().sprite = Resources.Load<Sprite>("Textures/" + info.data.itemInfo.iconName); } public void UpdateNumShow() { if (GetComponent<ItemInfoController>().data.num <= -1) { Destroy(transform.gameObject); } num.text = transform.GetComponent<ItemInfoController>().data.num.ToString(); } public void OnDrag(PointerEventData eventData) { transform.position = eventData.position; // 取消相对应的射线检测,拖动结束才能检测到底部格子而不被遮挡 transform.GetComponent<Image>().raycastTarget = false; } public void OnBeginDrag(PointerEventData eventData) { parent = transform.parent; grandParent = GameObject.Find("Canvas").transform; transform.parent = grandParent; } public void OnEndDrag(PointerEventData eventData) { if (transform.parent == grandParent) { transform.parent = parent; transform.localPosition = Vector3.zero; } transform.GetComponent<Image>().raycastTarget = true; } // IPointerClickHandler 对应点击事件(OnPointerClick),弹出装备详细信息面板(这里忽略)
格子(Box)控制,挂载在 Box 下
public class BoxController : MonoBehaviour, IDropHandler { /// <summary> /// 物品被放置的时候 /// </summary> /// <param name="eventData"></param> public void OnDrop(PointerEventData eventData) { //被拖动的物体 GameObject item = eventData.pointerDrag; //被拖动的物体只能是Item,否则不作相应 if (item.gameObject.tag != Tags.Item) { return; } //自身格子,被拖动物体取消射线检测,这里才能检测到 GameObject box = eventData.pointerCurrentRaycast.gameObject; if (box.tag == Tags.Item) { //别拖动到存有物体的格子,交换位置 Transform temp = item.GetComponent<ItemController>().parent; item.transform.parent = box.transform.parent; box.transform.parent = temp; // box.transform.localPosition = Vector3.zero; item.transform.localPosition = Vector3.zero; } else if(box.tag == Tags.Box) { //别拖动到空格子,设置位置 item.transform.parent = transform; item.GetComponent<RectTransform>().localPosition = Vector3.zero; } } }
以上便实现了一个背包系统,支持拖拽,交换,分页等功能
智能推荐
MQ的概念和RabbitMQ知识点(无代码)-程序员宅基地
文章浏览阅读1.2w次,点赞7次,收藏76次。MQ全称是MessageQueue(消息队列),是保存消息在传输过程中的一种容器,既是存储消息的一种中间件。多是应用在分布式系统中进行通信的第三方中间件,如下图所示,发送方成为生产者,接收方称为消费者。............_mq
如何做好Bug分析-程序员宅基地
文章浏览阅读1.5k次,点赞47次,收藏18次。Bug分析是QA的一项主要技能,需要针对项目中遇到的经典问题进行分类分析, 直达问题本质。 并且能够给团队其他项目或者成员起到典型的借鉴作用。 当然也有一些非常经典的问题可以进行技术深挖, 以供参考。 个人认为比较典型的「Bug分析」是stackoverflow, 当然, 一个完善的bug分析库, 可以进行问题分类总结。 对于测试新人是有很大的帮助的。本质上, 在测试领域很多问题是可重现可整理可规避的。另外, bug分析本身是为了拓宽每个人的认知边界, 缩小团队间的乔哈里窗以达到最佳的合作状态。一个「好的B
H5020NL PULSE 50PIN千兆四口网络变压器 HQST H85001S建议IC配置型号_4口网络变压器-程序员宅基地
文章浏览阅读800次。HQST导读:PULSE普思是网络通讯行业中龙头企业之一,其中网络变压器产品大都由国内代工厂代为生产,H5020NLHX5020NL千兆四口网络变压器是普思公司经典老牌产品,相对整个市场用量不是很大,集中生产约一月20万颗左右……PULSE普思是网络通讯行业中龙头企业之一,其中网络变压器产品大都由国内代工厂代为生产,H5020NLHX5020NL千兆四口网络变压器是普思公司经典老牌产品,相对整个市场用量不是很大,集中生产约一月20万颗左右,……PULSE H5020NL千兆网络变压器对应HQS._4口网络变压器
D20 EME 支持2k MAC地址表-程序员宅基地
文章浏览阅读242次,点赞3次,收藏9次。交换机,壳体采用镀锌钢板,结构紧凑,支持八个百兆端口,可配置一至四个百兆光纤端口。两路冗余电源设计,支持4pin可插拔端子,交直流通用,同时提供电源防接保护及过压、欠压保护,极大提升产品工作的稳定性。2.支持两路冗余电源设计,4pin可插拔端子,支持12~36V宽电压输入,交直流通用,同时提供电源防反接保护及过压、欠压保护,极大提升产品工作的稳定性。4.-40℃~75℃工作温度,-40~85℃存储温度,在极端气象条件下也能安全运行。8.支持IEEE802.3,IEEE802.3u,IEEE802.3x。
阿昌教你如何使用通义灵码-程序员宅基地
文章浏览阅读946次。Hi,我是阿昌,今天教你如何使用通义灵码。_通义灵码
老版本NDK下载列表(Android官网)_ndk 老颁布-程序员宅基地
文章浏览阅读2.3w次。我们在开发或编译旧版本NDK项目时,需要使用一些老版本的NDK,在这里提供了旧版NDK的列表及下载链接_ndk 老颁布
随便推点
网关、安全网关?与防火墙的区别(2),网络安全多线程断点续传-程序员宅基地
文章浏览阅读640次,点赞6次,收藏18次。网关是一个大的概念,没有特指是什么设备,很多设备都可以做网关,普通的PC机也能做,常用的网关设备是路由器。网关的作用主要是用来连接两个不同的网络,比如可以连接两个IP地址不相同的网络,或连接两个操作系统不同的网络,如WINDOWS与LINUX互连,或连接两个网络协议不同的网络,如TCP/IP与IPX.或拓扑结构不同的网络,如以太网和令牌环网。总之网关是一种中间媒介。而防火墙也可以做网关,但它的主要做用只是用来防病毒或防黑客,网关只算是防火墙的一个功能。网关与防火墙的区别。
解决:ModuleNotFoundError: No module named ‘pymysql’_modulenotfounderror: no module named 'pymysql-程序员宅基地
文章浏览阅读4.1k次,点赞42次,收藏34次。背景在使用之前的代码时,报错: Traceback (most recent call last): File "xxx", line xx, in import pymysql ModuleNotFoundError: No module named 'pymysql'翻译:```追溯(最近一次通话):文件“xxx”,第xx行,在导入pymysqlModuleNotFoundError:没有名为“pymysql”的模块```原因 ......_modulenotfounderror: no module named 'pymysql
android读取生成excel,Android创建与读取Excel-程序员宅基地
文章浏览阅读275次。1 import java.io.File;23 import java.io.IOException;45 import java.util.Locale;6789 import jxl.CellView;1011 import jxl.Workbook;1213 import jxl.WorkbookSettings;1415 import jxl.format.UnderlineStyle;..._android excel生成读取类
VS2015离线安装 安装包损坏或丢失_vs2015离线版csdn-程序员宅基地
文章浏览阅读4.3w次,点赞16次,收藏126次。1、去微软官网下载完成ISO镜像,最好不要在线安装,打开官方链接 https://www.visualstudio.com/zh-cn/downloads/download-visual-studio-vs.aspx按下图操作:2、用虚拟光驱加载,或者直接右键解压。在安装前,先安装两个证书。亲测,安装后,减少了很多“安装包损坏或丢失”的现象。两证书下载地址链接: https:/..._vs2015离线版csdn
解决vue中安装postcss-pxtorem插件,报错“ Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.”_error: postcss plugin postcss-import requires post-程序员宅基地
文章浏览阅读2k次,点赞4次,收藏3次。目前 postcss-pxtorem 版本最高6.0.0,报这个错是因为插件版本太高,降成5.1.1可解决这个报错解决方法:分两步1.执行npm uninstall post-pxtorem2.执行npm i [email protected]_error: postcss plugin postcss-import requires postcss 8.
Linux-ARM开发_linux arm开发-程序员宅基地
文章浏览阅读787次。Linux-ARM开发_linux arm开发