【GEE笔记】提取、下载样本点的时序遥感数据_gee导入样本点-程序员宅基地
技术标签: GEE javascript
-
主要功能
- 筛选研究区数据,每日合成
- 递归函数返回每个有数据日期的影像,组成数据集;筛选影像
- 特征提取,值域映射
- 提取样本点数据、批量下载
-
主要流程
在GEE线上的Code Editor编写JavaScript代码实现相关功能,以哨兵2号(Sentinel-2)为例:传入要提取值的样本点,筛选出符合条件的数据之后进行每日合成,提取出的每个矢量点数据包含日期为字段名的属性值,数据以波段或者特征值为文件单位导出
-
代码实现
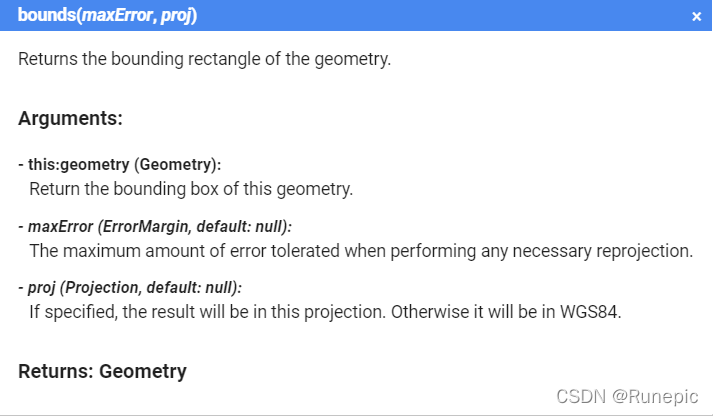
1、传入矢量点point利用bounds()函数获取矢量点集合的最小外接矩形geometry,时间范围,获取符合时间、空间条件的哨兵2号(Sentinel-2)数据,并进行去云、裁剪和波段选择;然后根据时间范围生成日期序列,将其用于递归函数遍历,构建时间序列影像数据集,每个有数据的日期都会往数据集中添加一个影像数据。

var point = /* color: #d63000 */ee.Geometry.MultiPoint(
[[121.74174660538993, 40.932878763977484],
[121.88594216203056, 40.935991162572954],
[121.78569191788993, 40.893442357539946],
[121.71702736710868, 40.87475374453443],
[121.83787697648368, 40.83424364680983],
[121.93538063859306, 40.87683051769961],
[121.86671608781181, 40.88825160552172]]);
print(point)
var geometry = point.bounds()
Map.centerObject(geometry);
Map.addLayer(geometry, {}, 'geometry')
var year = 2020
var bandlist = ['B2', 'B3', 'B4', 'B6', 'B8', 'B11', 'B12', 'NDVI', 'EVI', 'SAVI']
var start = ee.Date(year + '-3-01');
var finish = ee.Date(year + '-5-1');
var dataset = ee.ImageCollection('COPERNICUS/S2')
.filterDate(start, finish)
.filterBounds(geometry)
.map(maskS2clouds)
.select(['B2', 'B3', 'B4', 'B5', 'B6', 'B8', 'B11', 'B12'])
// print("dataset",dataset)
var diff = finish.difference(start, 'day')
// Make a list of all dates
var range = ee.List.sequence(0, diff.subtract(1)).map(function (day) { return start.advance(day, 'day') })
// print("range",range)
//main data
var newcol = ee.ImageCollection(ee.List(range.iterate(day_mosaics, ee.List([]))))
print("newcoln", newcol)2、计算geometry总面积,利用map遍历每幅影像执行addvalue函数:有值区域面积,相比的值即为有效像元比例,写入每幅影像的元数据,将每幅影像的date字段设置为:日期+vvv+有效像元比例(保留两位数字百分比)
//main data
var newcol = ee.ImageCollection(ee.List(range.iterate(day_mosaics, ee.List([]))))
print("newcoln", newcol)
//yun
var zongxiangyuan = ee.Image.pixelArea().reduceRegion({
reducer: ee.Reducer.sum(),
geometry: geometry,
scale: 10,
maxPixels: 10e15,
}).get("area");
newcol = newcol.map(addvalue).filter(ee.Filter.gt('yun', 0.8))
.map(function (img) {
var date = ee.String(img.get("date"))
var yun = ee.String(ee.Number(img.get("yun")).multiply(100).toInt())
return img.set({ "date": date.cat("vvv").cat(yun) })
})
print("newcoln22", newcol)
//ndvi
var resultCollection = newcol.map(addndvi).map(addevi).map(addsavi)
print("resultCollection", resultCollection)3、设置for循环每次提取一个波段或者特征值的数据集并将其转化为一幅多波段影像(波段数量为有数据日期的数量),利用aggregate_array函数获取数据集的元数据(date)列表,之后赋给生成的多波段影像,之后利用sampleRegions函数提取样本点的值,得到样本点时间序列值,包含所有日期为属性名的条目,导出为CSV文件,命名为:年份+波段名或者特征值名称,
for (var j = 0; j < bandlist.length; j++) {
var ttt = bandlist[j];
var tresultCollection = resultCollection.select([ttt]);
//he cheng
var datelist = tresultCollection.aggregate_array("date")
var yunlist = tresultCollection.aggregate_array("yun")
// print(ui.Chart.array.values(yunlist, 0, datelist))
var resultimage = tresultCollection.toBands().rename(datelist)
// print("resultimage",resultimage)
// Map.addLayer(resultimage.select(0), {}, 'resultimage')
var pixelValues = resultimage.sampleRegions({
collection: point,
scale: 10,
geometries: true
});
print("pixelValues", pixelValues);
// print(ttt,ui.Chart.feature.byFeature(pixelValues))
Export.table.toDrive({
collection: pixelValues,
description: year + ttt,
folder: "20220218S2",
fileFormat: "CSV"
});
}涉及函数:
/
///function///
/
function addvalue(img) {
var mask = img.select(0).mask()
var xiangyuan = ee.Image.pixelArea().updateMask(mask.select(0)).reduceRegion({
reducer: ee.Reducer.sum(),
geometry: geometry,
scale: 10,
maxPixels: 10e15,
}).get("area");
return img.set({ "yun": ee.Number(xiangyuan).divide(zongxiangyuan) })
}
function guiyi(img) {
var date = img.get("date")
var yun = img.get("yun")
return img//.unitScale(ee.Number(-1), ee.Number(1))
.multiply(10000).toInt16().set({ "yun": yun, "date": date });
}
// Funtion for iteraton over the range of dates
function day_mosaics(date, newlist) {
// Cast
date = ee.Date(date)
newlist = ee.List(newlist)
// Filter collection between date and the next day
var filtered = dataset.filterDate(date, date.advance(1, 'day'))
var image = ee.Image(filtered.mean()).set({ "date": date.format("YYYY-MM-dd") })
// Add the mosaic to a list only if the collection has images
return ee.List(ee.Algorithms.If(filtered.size(), newlist.add(image), newlist))
}
function maskS2clouds(image) {
var qa = image.select('QA60');
// Bits 10 and 11 are clouds and cirrus, respectively.
var cloudBitMask = 1 << 10;
var cirrusBitMask = 1 << 11;
// Both flags should be set to zero, indicating clear conditions.
var mask = qa.bitwiseAnd(cloudBitMask).eq(0)
.and(qa.bitwiseAnd(cirrusBitMask).eq(0));
image = image.updateMask(mask);
return image.clip(geometry)//.set('yun',ee.Number(xiangyuan).divide(zongxiangyuan));
}
function addndvi(img) {
// Use the normalizedDifference(A, B) to compute (A - B) / (A + B)
var ndvi = img.normalizedDifference(['B8', 'B4']).rename("NDVI");
var date = img.get("date")
// var yun=img.get("yun")
return img.addBands(ndvi).unmask(0).clip(geometry).set({ "date": date })
}
function addevi(img) {
var ndvi = img.expression(
'2.5*((NIR-Red)/(NIR+6*Red-7.5*blue+10000))',
{
blue: img.select('B2'), // 0.452-0.512, BLUE
Green: img.select('B3'), //0.533-0.590 green
Red: img.select('B4'), // 0.636-0.673 μm, RED
NIR: img.select('B5'), // NIR
SWIR_1: img.select('B6'), // SWIR_1
swir2: img.select('B7'), // SWIR_2
}).rename('EVI');
var date = img.get("date")
return img.addBands(ndvi).unmask(0).clip(geometry).set({ "date": date })
}
function addsavi(img) {
var ndvi = img.expression(
'1.5*(NIR-Red)/(NIR+Red+0.5)',
{
blue: img.select('B2'), // 0.452-0.512, BLUE
Green: img.select('B3'), //0.533-0.590 green
Red: img.select('B4'), // 0.636-0.673 μm, RED
NIR: img.select('B5'), // NIR
SWIR_1: img.select('B6'), // SWIR_1
swir2: img.select('B7'), // SWIR_2
}).rename('SAVI');
var date = img.get("date")
return img.addBands(ndvi).unmask(0).clip(geometry).set({ "date": date })
}-
结果展示

智能推荐
React学习记录-程序员宅基地
文章浏览阅读936次,点赞22次,收藏26次。React核心基础
Linux查磁盘大小命令,linux系统查看磁盘空间的命令是什么-程序员宅基地
文章浏览阅读2k次。linux系统查看磁盘空间的命令是【df -hl】,该命令可以查看磁盘剩余空间大小。如果要查看每个根路径的分区大小,可以使用【df -h】命令。df命令以磁盘分区为单位查看文件系统。本文操作环境:red hat enterprise linux 6.1系统、thinkpad t480电脑。(学习视频分享:linux视频教程)Linux 查看磁盘空间可以使用 df 和 du 命令。df命令df 以磁..._df -hl
Office & delphi_range[char(96 + acolumn) + inttostr(65536)].end[xl-程序员宅基地
文章浏览阅读923次。uses ComObj;var ExcelApp: OleVariant;implementationprocedure TForm1.Button1Click(Sender: TObject);const // SheetType xlChart = -4109; xlWorksheet = -4167; // WBATemplate xlWBATWorksheet = -4167_range[char(96 + acolumn) + inttostr(65536)].end[xlup]
若依 quartz 定时任务中 service mapper无法注入解决办法_ruoyi-quartz无法引入ruoyi-admin的service-程序员宅基地
文章浏览阅读2.3k次。上图为任务代码,在任务具体执行的方法中使用,一定要写在方法内使用SpringContextUtil.getBean()方法实例化Spring service类下边是ruoyi-quartz模块中util/SpringContextUtil.java(已改写)import org.springframework.beans.BeansException;import org.springframework.context.ApplicationContext;import org.s..._ruoyi-quartz无法引入ruoyi-admin的service
CentOS7配置yum源-程序员宅基地
文章浏览阅读2w次,点赞10次,收藏77次。yum,全称“Yellow dog Updater, Modified”,是一个专门为了解决包的依赖关系而存在的软件包管理器。可以这么说,yum 是改进型的 RPM 软件管理器,它很好的解决了 RPM 所面临的软件包依赖问题。yum 在服务器端存有所有的 RPM 包,并将各个包之间的依赖关系记录在文件中,当管理员使用 yum 安装 RPM 包时,yum 会先从服务器端下载包的依赖性文件,通过分析此文件从服务器端一次性下载所有相关的 RPM 包并进行安装。_centos7配置yum源
智能科学毕设分享(算法) 基于深度学习的抽烟行为检测算法实现(源码分享)-程序员宅基地
文章浏览阅读828次,点赞21次,收藏8次。今天学长向大家分享一个毕业设计项目毕业设计 基于深度学习的抽烟行为检测算法实现(源码分享)毕业设计 深度学习的抽烟行为检测算法实现通过目前应用比较广泛的 Web 开发平台,将模型训练完成的算法模型部署,部署于 Web 平台。并且利用目前流行的前后端技术在该平台进行整合实现运营车辆驾驶员吸烟行为检测系统,方便用户使用。本系统是一种运营车辆驾驶员吸烟行为检测系统,为了降低误检率,对驾驶员视频中的吸烟烟雾和香烟目标分别进行检测,若同时检测到则判定该驾驶员存在吸烟行为。进行流程化处理,以满足用户的需要。
随便推点
STM32单片机示例:多个定时器同步触发启动_stm32 定时器同步-程序员宅基地
文章浏览阅读3.7k次,点赞3次,收藏14次。多个定时器同步触发启动是一种比较实用的功能,这里将对此做个示例说明。_stm32 定时器同步
android launcher分析和修改10,Android Launcher分析和修改9——Launcher启动APP流程(转载)...-程序员宅基地
文章浏览阅读348次。出处 : http://www.cnblogs.com/mythou/p/3187881.html本来想分析AppsCustomizePagedView类,不过今天突然接到一个临时任务。客户反馈说机器界面的图标很难点击启动程序,经常点击了没有反应,Boss说要优先解决这问题。没办法,只能看看是怎么回事。今天分析一下Launcher启动APP的过程。从用户点击到程序启动的流程,下面针对WorkSpa..._回调bubbletextview
Ubuntu 12 最快的两个源 个人感觉 163与cn99最快 ubuntu安装源下包过慢_un.12.cc-程序员宅基地
文章浏览阅读6.2k次。Ubuntu 12 最快的两个源 个人感觉 163与cn99最快 ubuntu下包过慢 1、首先备份Ubuntu 12.04源列表 sudo cp /etc/apt/sources.list /etc/apt/sources.list.backup (备份下当前的源列表,有备无患嘛) 2、修改更新源 sudo gedit /etc/apt/sources.list (打开Ubuntu 12_un.12.cc
vue动态路由(权限设置)_vue动态路由权限-程序员宅基地
文章浏览阅读5.8k次,点赞6次,收藏86次。1.思路(1)动态添加路由肯定用的是addRouter,在哪用?(2)vuex当中获取到菜单,怎样展示到界面2.不管其他先试一下addRouter找到router/index.js文件,内容如下,这是我自己先配置的登录路由现在先不管请求到的菜单是什么样,先写一个固定的菜单通过addRouter添加添加以前注意:addRoutes()添加的是数组在export defult router的上一行图中17行写下以下代码var addRoute=[ { path:"/", name:"_vue动态路由权限
JSTL 之变量赋值标签-程序员宅基地
文章浏览阅读8.9k次。 关键词: JSTL 之变量赋值标签 /* * Author Yachun Miao * Created 11-Dec-06 */关于JSP核心库的set标签赋值变量,有两种方式: 1.日期" />2. 有种需求要把ApplicationResources_zh_CN.prope
VGA带音频转HDMI转换芯片|VGA转HDMI 转换器方案|VGA转HDMI1.4转换器芯片介绍_vga转hdmi带音频转换器,转接头拆解-程序员宅基地
文章浏览阅读3.1k次,点赞3次,收藏2次。1.1ZY5621概述ZY5621是VGA音频到HDMI转换器芯片,它符合HDMI1.4 DV1.0规范。ZY5621也是一款先进的高速转换器,集成了MCU和VGA EDID芯片。它还包含VGA输入指示和仅音频到HDMI功能。进一步降低系统制造成本,简化系统板上的布线。ZY5621方案设计简单,且可以完美还原输入端口的信号,此方案设计广泛应用于投影仪、教育多媒体、视频会议、视频展台、工业级主板显示、手持便携设备、转换盒、转换线材等产品设计上面。1.2 ZY5621 特性内置MCU嵌入式VGA_vga转hdmi带音频转换器,转接头拆解