超简单的excel表导入成Json数据方法--VUE项目(xlsx.js)_excel导入json数据-程序员宅基地
技术标签: vue elementui json vue.js javascript
效果图
1、前端样式

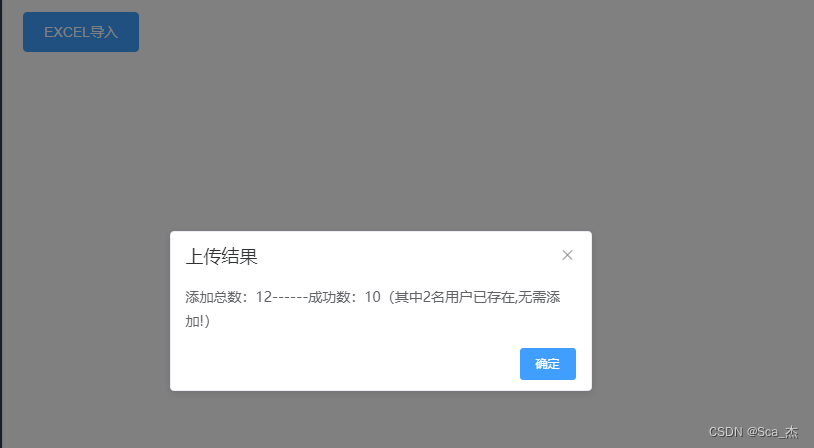
2、上传成功后提示

3、上传的excel实例表

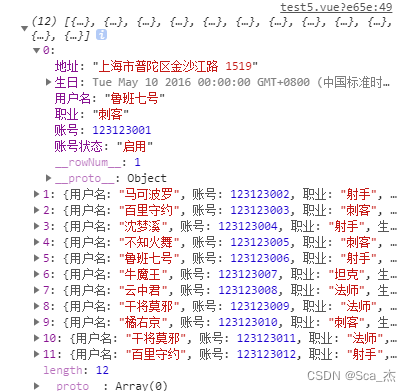
4、返回的Json数据

5、我修改成我的post接口参数格式

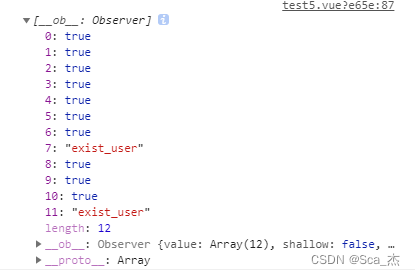
6、我的post接口返回的结果

步骤
第一步,导入xlsx.js依赖,打开终端,执行一下操作
cnpm install xlsx --s
第二步,在vue文件中添加以下代码就可以使用xlsx.js了
import xlsx form 'xlsx'第三步,详细代码(我做成一个子组件,除了接口和json数据参数需要,根据你自己实际情况修改外,可以直接复制粘贴使用,代码都有注释)
<template>
<el-upload action=""
multiple :show-file-list="false"
style="display: contents"
accept=".xls,.XLS,.xlsx,.XLSX"
:limit="3"
:http-request="httpRequest">
<el-button type="primary" icon="el-icon-upload2">导入</el-button>
</el-upload>
</template>
<script>
import xlsx from 'xlsx'
import moment from 'moment/moment'
export default {
name: 'test5',
data () {
return {
jsondata: [], // 导入后转换成json
numbersuccess: 0, // 导入成功数
numberusered: 0, // 已存在数
resdata: []// 导入post请求返回的值
}
},
methods: {
httpRequest (e) {
let file = e.file // 文件信息
// 错误情况判断
if (!file) {
return false
} else if (!/\.(xls|xlsx)$/.test(file.name.toLowerCase())) {
this.$message.error('上传格式不正确,请上传xls或者xlsx格式')
return false
}
const fileReader = new FileReader()// 读取文件
fileReader.onload = (ev) => {
try {
const data = ev.target.result// 获取结果
// 获取所有表的信息
const workbook = xlsx.read(data, {
type: 'binary', // 以字符编码的方式解析
cellDates: true// 将excel中日期类型数据,转化为标准日期格式,而不是默认的数字格式
})
// 获取第一张表的表名
const exlname = workbook.SheetNames[0]
// 转换成json数据
const exl = xlsx.utils.sheet_to_json(workbook.Sheets[exlname]) // 生成json表格内容
// 打印 ws 就可以看到读取出的表格数据
console.log(exl)
// 数据处理
this.submit_from(exl)
} catch (e) {
console.log('error')
return false
}
}
fileReader.readAsBinaryString(file)
},
// 数据处理成需要的格式
submit_from (data) {
// 遍历处理数据(根据你自己实际情况修改内容)
data.forEach((item) => {
let obj = {}
for (let i = 0; i <= data.length; i++) {
obj.id = item.账号
obj.name = item.用户名
obj.address = item.地址
obj.job = item.职业
obj.status = item.账号状态 === '启用' ? 'true' : 'false'
obj.birthday = moment(item.生日).format('YYYY-MM-DD')
}
// 赋值给参数jsondata
this.jsondata.push(obj)
})
console.log(this.jsondata)
// 遍历post请求添加数据到mysql(换成你自己的post接口)
this.jsondata.forEach((item) => {
this.$api.addgameuser(item.id, item.name, item.job, item.birthday, item.address, item.status, '')
.then((res) => {
this.resdata.push(res.data)// 返回添加结果
})
.catch((err) => {
console.log(err)
})
})
// 输出post请求结果
console.log(this.resdata)
// 提示添加成功数据的数量(延时处理)
setTimeout(() => {
// 对返回的结果做判断(我的接口返回true或者'exist_user',根据你自己实际情况配置)
for (var i = 0; i < this.resdata.length; i++) {
if (this.resdata[i] === true) {
this.numbersuccess = this.numbersuccess + 1// 成功数
} else if (this.resdata[i] === 'exist_user') {
this.numberusered = this.numberusered + 1// 已存在用户数
}
}
this.$alert('添加总数:' + this.jsondata.length + '------成功数:' + this.numbersuccess + '(其中' + this.numberusered + '名用户已存在,无需添加!)',
'上传结果',
{
confirmButtonText: '确定'
})
this.cleanresdata() // 初始化上传结果数据
// 如果有成功上传,刷新路由页面
if (this.numbersuccess > 0) {
this.$router.replace('/test3')
}
}, 1500)
},
// 初始化上传结果数据
cleanresdata () {
// eslint-disable-next-line no-unused-expressions,no-sequences
this.jsondata = [], // 导入后转换成json
this.numbersuccess = 0, // 导入成功数
this.numberusered = 0, // 已存在数
this.resdata = []
}
}
}
</script>智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范