【Unity Shader】透明效果(透明度测试与透明度混合)_unity shader 透明度-程序员宅基地
技术标签: 图形学 shader unity Unity 计算机图形学
在Unity中,一般有两种方式来实现“透明”效果。
第一种,是比较霸道的透明度测试。对于不满足透明度测试的片元会直接舍弃。与其叫它透明,我觉得用“镂空”来形容它更合适。因为它的实现效果是下面这样:

第二种,才可以得到真正的半透明效果,我们管它叫透明度混合

在学习OpenGL的时候,就明白了当开启透明混合时,渲染顺序是非常重要的。因为需要关闭深度写入,不然就会直接舍弃掉后面的那些本能通过透明面看到的片元。
那么正确的渲染顺序应该是怎么样呢:
(1)先渲染场景中所有的不透明物体,并且开启他们的深度测试和深度写入。
(2)把半透明物体按照他们距离摄像机的远近进行排序,然后按照从后往前的顺序渲染这些半透明物体,并且开启他们的深度测试,关闭深度写入
当模型物体之间有循环遮挡之类的情况时,引擎这时一般会将复杂的模型拆分成可以独立排序的多个子模型。
而在Unity中,提供了渲染队列这一解决方案。
| 名称 | 队列 索引号 | 描述 |
|---|---|---|
| Backgroud | 1000 | 这个渲染队列会在任何其他队列之前被渲染,我们通常使用该队列来渲染那些需要绘制在背景上的物体 |
| Geometry | 2000 | 默认的渲染队列,大部分物体都使用这个队列,不透明物体使用这个队列 |
| AlphaTest | 2450 | 需要透明度测试的物体使用这个队列。在Untiy5中它从Geometry队列中被单独分出来,这是因为在所有不透明物体渲染之后再渲染他们会更高效 |
| Transparent | 3000 | 这个队列中的物体会在所有Geometry和AlphaTest物体渲染后,再按照从后往前的顺序渲染。任何使用了透明度混合的物体都应该使用该队列 |
| Overlay | 4000 | 该队列用于实现一些叠加效果。任何需要再最后渲染的物体都应该使用该队列 |
接下来就是透明度测试和透明度混合的Shader。使用了一张包含透明度通道的纹理图片。其余的细节在Shader里查看
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Unlit/AlphaTest"
{
Properties
{
_Color ("Main Tint",Color) = (1,1,1,1)
_MainTex ("Main Tex", 2D) = "white" {
}
_Cutoff("Alpha Cutoff",Range(0,1)) = 0.5//透明度测试阈值
}
SubShader
{
Tags{
"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"}
//使用AlphaTest渲染队列
//InoreProjector表示这个Shader不会受到投影器的影响
//RenderType表示将此Shader归入TransparentCutout组中
//使用了透明度测试的Shader都应该使用这三个标签
Pass
{
Tags {
"LightModel"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;//用于得到纹理的缩放和平移值
fixed _Cutoff;//透明度测试阈值
struct a2v{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcoord:TEXCOORD0;
};
struct v2f{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert(a2v v){
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed4 texColor = tex2D(_MainTex,i.uv);
//Alpha(透明度)测试
clip(texColor.a - _Cutoff);
//等同于
// if((texColor.a-_Cutoff)<0.0){
// discard;
// }
fixed3 albedo = texColor.rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir));
return fixed4(ambient + diffuse,1.0);
}
ENDCG
}
}
Fallback "Transparent/Cutout/VertexLit"
}
Shader "Unlit/AlphaBlend"
{
Properties
{
_Color ("Main Tint",Color) = (1,1,1,1)
_MainTex ("Main Tex", 2D) = "white" {
}
_AlphaScale("Alpha Scale",Range(0,1)) = 1
}
SubShader
{
Tags{
"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
//使用Transparent渲染队列
//InoreProjector表示这个Shader不会受到投影器的影响
//RenderType表示将此Shader归入Transparent组中
//使用了透明度测试的Shader都应该使用这三个标签
Pass
{
Tags {
"LightModel"="ForwardBase"}
ZWrite off//关闭深度写入
Blend SrcAlpha oneMinusSrcAlpha
//源颜色的混合因子设为SrcAlpha,把目标颜色的混合因子设为oneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;//用于得到纹理的缩放和平移值
fixed _AlphaScale;//透明度混合
struct a2v{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcoord:TEXCOORD0;
};
struct v2f{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert(a2v v){
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed4 texColor = tex2D(_MainTex,i.uv);
fixed3 albedo = texColor.rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir));
return fixed4(ambient + diffuse,texColor.a*_AlphaScale);
}
ENDCG
}
}
Fallback "Transparent/VertexLit"
}
由于Unity默认是开启背面剔除的,所以透明时,会看不到本身属于这个物体的背面。
我们想得到正确的效果,还需要关闭背面剔除。同时,对于使用透明度混合的物体,仅仅关闭背面剔除是无法得到正确的渲染关系的。因此需要多用一个Pass去渲染两面。第一个Pass用于渲染背面,第二个Pass只用于渲染正面。由于Unity会按照顺序执行Pass,所以总是会得到背面先被渲染的结果,也就保证了正确的渲染关系。
Shader "Unlit/AlphaTestBothSided"
{
Properties
{
_Color ("Main Tint",Color) = (1,1,1,1)
_MainTex ("Main Tex", 2D) = "white" {
}
_Cutoff("Alpha Cutoff",Range(0,1)) = 0.5//透明度测试阈值
}
SubShader
{
Tags{
"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"}
//使用AlphaTest渲染队列
//InoreProjector表示这个Shader不会受到投影器的影响
//RenderType表示将此Shader归入TransparentCutout组中
//使用了透明度测试的Shader都应该使用这三个标签
Pass
{
Tags {
"LightModel"="ForwardBase"}
Cull off//关闭面剔除
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;//用于得到纹理的缩放和平移值
fixed _Cutoff;//透明度测试阈值
struct a2v{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcoord:TEXCOORD0;
};
struct v2f{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert(a2v v){
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed4 texColor = tex2D(_MainTex,i.uv);
//Alpha(透明度)测试
clip(texColor.a - _Cutoff);
//等同于
// if((texColor.a-_Cutoff)<0.0){
// discard;
// }
fixed3 albedo = texColor.rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir));
return fixed4(ambient + diffuse,1.0);
}
ENDCG
}
}
Fallback "Transparent/Cutout/VertexLit"
}
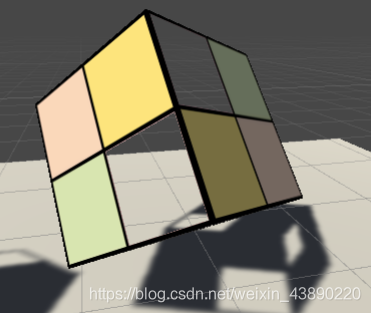
效果图:(双面透明度测试)

Shader "Unlit/AlphaBlendBothSided1"
{
Properties
{
_Color ("Main Tint",Color) = (1,1,1,1)
_MainTex ("Main Tex", 2D) = "white" {
}
_AlphaScale("Alpha Scale",Range(0,1)) = 1
}
SubShader
{
Tags{
"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
//使用Transparent渲染队列
//InoreProjector表示这个Shader不会受到投影器的影响
//RenderType表示将此Shader归入Transparent组中
//使用了透明度测试的Shader都应该使用这三个标签
Pass //第一个Pass只渲染背面
{
Tags {
"LightModel"="ForwardBase"}
Cull Front
ZWrite off//关闭深度写入
Blend SrcAlpha oneMinusSrcAlpha
//源颜色的混合因子设为SrcAlpha,把目标颜色的混合因子设为oneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;//用于得到纹理的缩放和平移值
fixed _AlphaScale;//透明度混合
struct a2v{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcoord:TEXCOORD0;
};
struct v2f{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert(a2v v){
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed4 texColor = tex2D(_MainTex,i.uv);
fixed3 albedo = texColor.rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir));
return fixed4(ambient + diffuse,texColor.a*_AlphaScale);
}
ENDCG
}
Pass //第二个Pass只渲染正面
{
Tags {
"LightModel"="ForwardBase"}
Cull Back
ZWrite off//关闭深度写入
Blend SrcAlpha oneMinusSrcAlpha
//源颜色的混合因子设为SrcAlpha,把目标颜色的混合因子设为oneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;//用于得到纹理的缩放和平移值
fixed _AlphaScale;//透明度混合
struct a2v{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcoord:TEXCOORD0;
};
struct v2f{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert(a2v v){
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed4 texColor = tex2D(_MainTex,i.uv);
fixed3 albedo = texColor.rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir));
return fixed4(ambient + diffuse,texColor.a*_AlphaScale);
}
ENDCG
}
}
Fallback "Transparent/VertexLit"
}
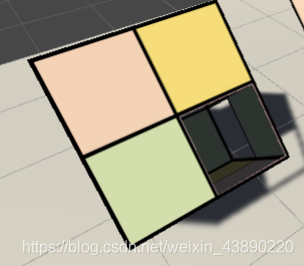
效果图:(双面透明度混合)

智能推荐
5个超厉害的资源搜索网站,每一款都可以让你的资源满满!_最全资源搜索引擎-程序员宅基地
文章浏览阅读1.6w次,点赞8次,收藏41次。生活中我们无时不刻不都要在网站搜索资源,但就是缺少一个趁手的资源搜索网站,如果有一个比较好的资源搜索网站可以帮助我们节省一大半时间!今天小编在这里为大家分享5款超厉害的资源搜索网站,每一款都可以让你的资源丰富精彩!网盘传奇一款最有效的网盘资源搜索网站你还在为找网站里面的资源而烦恼找不到什么合适的工具而烦恼吗?这款网站传奇网站汇聚了4853w个资源,并且它每一天都会持续更新资源;..._最全资源搜索引擎
Book类的设计(Java)_6-1 book类的设计java-程序员宅基地
文章浏览阅读4.5k次,点赞5次,收藏18次。阅读测试程序,设计一个Book类。函数接口定义:class Book{}该类有 四个私有属性 分别是 书籍名称、 价格、 作者、 出版年份,以及相应的set 与get方法;该类有一个含有四个参数的构造方法,这四个参数依次是 书籍名称、 价格、 作者、 出版年份 。裁判测试程序样例:import java.util.*;public class Main { public static void main(String[] args) { List <Book>_6-1 book类的设计java
基于微信小程序的校园导航小程序设计与实现_校园导航微信小程序系统的设计与实现-程序员宅基地
文章浏览阅读613次,点赞28次,收藏27次。相比于以前的传统手工管理方式,智能化的管理方式可以大幅降低学校的运营人员成本,实现了校园导航的标准化、制度化、程序化的管理,有效地防止了校园导航的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正建筑速看等信息。课题主要采用微信小程序、SpringBoot架构技术,前端以小程序页面呈现给学生,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括学生信息、校园简介、建筑速看、系统信息等功能,从而实现智能化的管理方式,提高工作效率。
有状态和无状态登录
传统上用户登陆状态会以 Session 的形式保存在服务器上,而 Session ID 则保存在前端的 Cookie 中;而使用 JWT 以后,用户的认证信息将会以 Token 的形式保存在前端,服务器不需要保存任何的用户状态,这也就是为什么 JWT 被称为无状态登陆的原因,无状态登陆最大的优势就是完美支持分布式部署,可以使用一个 Token 发送给不同的服务器,而所有的服务器都会返回同样的结果。有状态和无状态最大的区别就是服务端会不会保存客户端的信息。
九大角度全方位对比Android、iOS开发_ios 开发角度-程序员宅基地
文章浏览阅读784次。发表于10小时前| 2674次阅读| 来源TechCrunch| 19 条评论| 作者Jon EvansiOSAndroid应用开发产品编程语言JavaObjective-C摘要:即便Android市场份额已经超过80%,对于开发者来说,使用哪一个平台做开发仍然很难选择。本文从开发环境、配置、UX设计、语言、API、网络、分享、碎片化、发布等九个方面把Android和iOS_ios 开发角度
搜索引擎的发展历史
搜索引擎的发展历史可以追溯到20世纪90年代初,随着互联网的快速发展和信息量的急剧增加,人们开始感受到了获取和管理信息的挑战。这些阶段展示了搜索引擎在技术和商业模式上的不断演进,以满足用户对信息获取的不断增长的需求。
随便推点
控制对象的特性_控制对象特性-程序员宅基地
文章浏览阅读990次。对象特性是指控制对象的输出参数和输入参数之间的相互作用规律。放大系数K描述控制对象特性的静态特性参数。它的意义是:输出量的变化量和输入量的变化量之比。时间常数T当输入量发生变化后,所引起输出量变化的快慢。(动态参数) ..._控制对象特性
FRP搭建内网穿透(亲测有效)_locyanfrp-程序员宅基地
文章浏览阅读5.7w次,点赞50次,收藏276次。FRP搭建内网穿透1.概述:frp可以通过有公网IP的的服务器将内网的主机暴露给互联网,从而实现通过外网能直接访问到内网主机;frp有服务端和客户端,服务端需要装在有公网ip的服务器上,客户端装在内网主机上。2.简单的图解:3.准备工作:1.一个域名(www.test.xyz)2.一台有公网IP的服务器(阿里云、腾讯云等都行)3.一台内网主机4.下载frp,选择适合的版本下载解压如下:我这里服务器端和客户端都放在了/usr/local/frp/目录下4.执行命令# 服务器端给执_locyanfrp
UVA 12534 - Binary Matrix 2 (网络流‘最小费用最大流’ZKW)_uva12534-程序员宅基地
文章浏览阅读687次。题目:http://acm.hust.edu.cn/vjudge/contest/view.action?cid=93745#problem/A题意:给出r*c的01矩阵,可以翻转格子使得0表成1,1变成0,求出最小的步数使得每一行中1的个数相等,每一列中1的个数相等。思路:网络流。容量可以保证每一行和每一列的1的个数相等,费用可以算出最小步数。行向列建边,如果该格子是_uva12534
免费SSL证书_csdn alphassl免费申请-程序员宅基地
文章浏览阅读504次。1、Let's Encrypt 90天,支持泛域名2、Buypass:https://www.buypass.com/ssl/resources/go-ssl-technical-specification6个月,单域名3、AlwaysOnSLL:https://alwaysonssl.com/ 1年,单域名 可参考蜗牛(wn789)4、TrustAsia5、Alpha..._csdn alphassl免费申请
测试算法的性能(以选择排序为例)_算法性能测试-程序员宅基地
文章浏览阅读1.6k次。测试算法的性能 很多时候我们需要对算法的性能进行测试,最简单的方式是看算法在特定的数据集上的执行时间,简单的测试算法性能的函数实现见testSort()。【思想】:用clock_t计算某排序算法所需的时间,(endTime - startTime)/ CLOCKS_PER_SEC来表示执行了多少秒。【关于宏CLOCKS_PER_SEC】:以下摘自百度百科,“CLOCKS_PE_算法性能测试
Lane Detection_lanedetectionlite-程序员宅基地
文章浏览阅读1.2k次。fromhttps://towardsdatascience.com/finding-lane-lines-simple-pipeline-for-lane-detection-d02b62e7572bIdentifying lanes of the road is very common task that human driver performs. This is important ..._lanedetectionlite