VUE-amap遇到的坑和总结_position改变后el-amap-marker消失-程序员宅基地
技术标签: vue 前端 Vue-amap javascript
使用VUE-amap做的第一个项目
人生做的第一个商业项目,在师兄的带领下都没有使用过vue-amap的情况下,一边学习一边完成需求,期间遇到了各种问题,上网搜索发现有些方案不满足需求,或者根本没有对应的解决方案等等。项目接近尾声,想写个博客一来总结经验,二来希望能给其他通过vue-amap做项目的人提供一些帮助,毕竟当初我们也是疯狂上百度搜索资料来解决问题。东西比较零碎,第一次写博客,不足之处望海涵。
vue-amap官网
高德地图官网
地图的实例化
想要使用高德地图,首先得去高德地图开放平台去申请一个key码,类似于玩游戏激活码,如果是企业级需求就根据申请中的相应选项进行申请,流程很快也很方便。
key值申请
下载插件的命令行
npm run vue-amap --save
yarn add vue-amap
下载插件后,在src的main.js文件中引入
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'YOUR_KEY', //申请的key码需要填写的地方,格式为长串字符数字
plugin: [//按照你的需要,引入地图的哪些功能,不需要下面这么多
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
v: '1.4.4' // 默认高德 sdk 版本为 1.4.4
});使用地图标签之前需要新建地图画布,比如在你的HellowWord.vue里面
<script>
import {
AMapManager } from "vue-amap";
let amapManager = new AMapManager();
// 新建生成地图画布,紧接着下面el-amap标签中有一个属性值需要它
</script>地图的属性和样式设置
下面绑定的属性,amapManager,mapEvents,markerCenter都需要你自己去data()里声明
<el-amap
ref="map"
vid="amapDemo"//地图独特的id属性
viewMode="3D"//启动3D地图
:amap-manager="amapManager"//这个就是你前面新建画布要用到的地方
:events="mapEvents"//你在高德地图开放者平台自己整的地图样式
:center="markerCenter" //地图初始化中心点
expandZoomRange="true"//允许缩放
:zoom="zoom" //地图缩放倍数,[3,18],18放大最高级
:plugin="plugins"//地图些功在这里声明,如比例尺功能
:pitch="66"//地图刚进去的俯视角度
rotateEnable="true"//鼠标点击右键可以旋转地图
>
</el-amap>显示地图的最后一步,给地图一个样式
.amap-demo {
position: fixed;
width: 100%;
left: 0;
right: 0;
top: 0;
bottom: 0;
}到这里,已经能基本实现地图的显示了,接下来回忆一下项目中我个人总结的一些需要注意的地方
1.我们的项目需求3D地图,vue-amap文档没有相关这个3D属性的说明,最后是在高德开放平台的官方文档中找到的。所以如果你有些属性没有头绪,可以去高德地图开放平台寻找思路。
有了viewMode="3D"属性的前提下,rotateEnable="true"才有效果,来实现3D旋转。一开始我本末倒置,浪费了好多时间才发现。
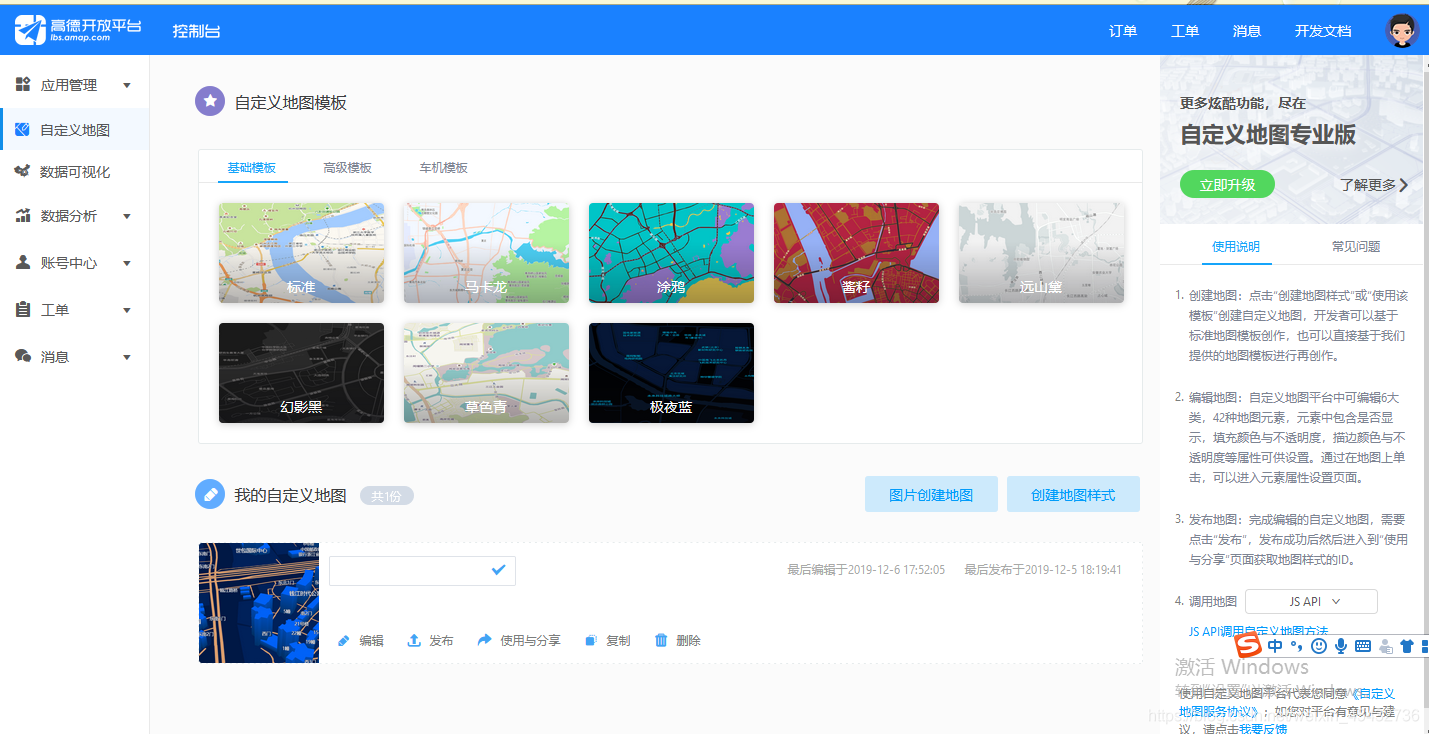
2.可能你对地图本身的样式有一些需求,你在高德地图开放者平台上找到自定义地图进行相关地图属性的配置后
 看到下面的使用和分享了吗,点击后会跳转到一个新界面,找到位置靠下面的“在线调用地图样式”,有一个“amap://styles/”很长的属性值,比如我的
看到下面的使用和分享了吗,点击后会跳转到一个新界面,找到位置靠下面的“在线调用地图样式”,有一个“amap://styles/”很长的属性值,比如我的
amap://styles/f08714e2c633e8cc2480e3fdca11f520
在data()中保存样式值,通过:events="mapEvents"引用,然后在data()里面初始化并定义。就可以实现你想要的效果了。
export default {
name: "HelloWorld",
data() {
return {
mapEvents: {
init(o) {
o.setMapStyle("amap://styles/f08714e2c633e8cc2480e3fdca11f520"); //自定义的高德地图的样式
}
},
currentWindow: {
position: [119.72407, 30.25808],
content: "123",
events: "",
visible: false
},如果你对地图样式有修改,样式值是不会更改的,在开放者平台上点击保存发布,你的地图就可以接收到这个更新的地图样式了。没有这方面的需求不需要设置这个属性即可。
3.在el-amap标签里,你可以放置多个el-amap-marker对象,让他们遍历不同的数据,里面镶嵌不同的图片,点击触发不同的window信息框
el-amap-maker的简单使用
<el-amap-marker
v-for="(marker, index) in List"//循环生成List数组里所有的点
:position="marker.position"//格式得是数组,如[120,30]
:key="index"//marker没有key是不行的!没有key是不行的!
//上面两个是必须的属性,下面两个可选
:offset="[-100, -220]"//设置marker标注偏移量
:events="marker.events"//点击标注触发的点击事件
>
<div>//放一些东西,比如img,就可以实现自定义标注的效果,
<img :src="marker.img" alt />
</div>
</el-amap-marker>你的遍历对象List应该是这样的格式,你的模拟坐标大小应该合理,别挤在一个点,也不要缩放到大洲的程度才都看到
data(){
return{
List: {
position: [
[119.72899, 30.254775],
[119.72895, 30.254775],
[119.72891, 30.254775],
[119.72886, 30.254775]
]
}el-amap-info-window的简单使用
<el-amap-info-window
//data()里写一个window对象,
:position="window.position"//信息框位置,格式[120,30]
:visible="window.visible"//控制是否可见,通过点击点坐标控制
:content="window.content"//信息框内容
:offset="[0, -14]"//信息框的偏移量,上下左右啊飘啊飘
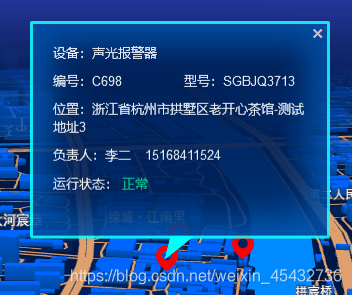
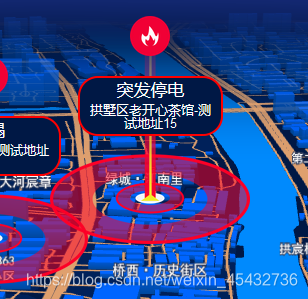
></el-amap-info-window>我们marker和点击触发的window的效果如图

点坐标示例与信息窗口
切记,一定一定一定请给你的marker添加index。
切记,一定一定一定请给你的marker添加index。
切记,一定一定一定请给你的marker添加index。
多嘴一句,有关地图的所有标签都要填在el-amap标签内部,比如el-amap-marker,el-amap-info-window,不然起不了作用。
el-amap-info-window和el-amap-marker可以照着vue-amap官网上的案例来修改,简单快捷,非常方便。
记录有一个花了我们很久时间的一个难题。想要在3D地图上添加静态的东西,不随你鼠标点击移动而移动,我们先后使用maker标注和地图覆盖物,并且很多网上的其他方法,最后发现,配合maker标注的:offset,即可实现当你移动地图的时候点标注不移动,标注里面放点img之类的标签,就实现需求了。也是因为之前用了这个方法但没弄明白,回头继续研究这个方法才发现可行,花了很多时间。

<el-amap-marker
v-for="(marker, index) in markers"
:key="index"
></el-amap-marker>如果你往标注里放一些大一点图片,你会发现移动鼠标调整视角的位置,这么大一个图片绕一个点转,图片动得很违和。
问题这么描述,大家也应该清楚如何解决了,把图片的中心,偏移到图片旋转的位置。原理是,图片以左上角为中心点旋转,所以设置:offset="[x, y]",合适比例的大小(根据你的图片宽高设置),将旋转中心调整为图片的中心即可解决问题。
差不对就是这么多了,希望对各位能有一点点的帮助!
智能推荐
手把手教你安装Eclipse最新版本的详细教程 (非常详细,非常实用)_eclipse安装教程-程序员宅基地
文章浏览阅读4.4k次,点赞2次,收藏16次。写这篇文章的由来是因为后边要用这个工具,但是由于某些原因有部分小伙伴和童鞋们可能不会安装此工具,为了方便小伙伴们和童鞋们的后续学习和不打击他们的积极性,因为80%的人都是死在工具的安装这第一道门槛上,这门槛说高也不高说低也不是太低。所以就抽时间水了这一篇文章。_eclipse安装教程
分享11个web前端开发实战项目案例+源码_前端项目实战案例-程序员宅基地
文章浏览阅读4.1w次,点赞12次,收藏193次。小编为大家收集了11个web前端开发,大企业实战项目案例+5W行源码!拿走玩去吧!1)小米官网项目描述:首先选择小米官网为第一个实战案例,是因为刚开始入门,有个参考点,另外站点比较偏向目前的卡片式设计,实现常见效果。目的为学者练习编写小米官网,熟悉div+css布局。学习资料的话可以加下web前端开发学习裙:600加上610再加上151自己去群里下载下。项目技术:HTML+CSS+Div布局2)迅雷官网项目描述:此站点特效较多,所以通过练习编写次站点,学生可以更多练习CSS3的新特性过渡与动画的实_前端项目实战案例
计算质数-埃里克森筛法(间隔黄金武器)-程序员宅基地
文章浏览阅读73次。素数,不同的质数,各种各样的问题总是遇到的素数。以下我们来说一下求素数的一种比較有效的算法。就是筛法。由于这个要求得1-n区间的素数仅仅须要O(nloglogn)的时间复杂度。以下来说一下它的思路。思路:如今又1-n的数字。素数嘛就是除了1和本身之外没有其它的约数。所以有约数的都不是素数。我们从2開始往后遍历,是2的倍数的都不是素数。所以我们把他们划掉然后如...
探索Keras DCGAN:深度学习中的创新图像生成-程序员宅基地
文章浏览阅读532次,点赞9次,收藏14次。探索Keras DCGAN:深度学习中的创新图像生成项目地址:https://gitcode.com/jacobgil/keras-dcgan在数据驱动的时代,图像生成模型已经成为人工智能的一个重要领域。其中,Keras DCGAN 是一个基于 Keras 的实现,用于构建和训练 Deep Convolutional Generative Adversarial Networks(深度卷积生...
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found):_spring-could org.apache.ibatis.binding.bindingexce-程序员宅基地
文章浏览阅读116次。今天在搭建springcloud项目时,发现如上错误,顺便整理一下这个异常:1. mapper.xml的命名空间(namespace)是否跟mapper的接口路径一致<mapper namespace="com.baicun.springcloudprovider.mapper.SysUserMapper">2.mapper.xml接口名是否和mapper.java接..._spring-could org.apache.ibatis.binding.bindingexception: invalid bound state
四种高效数据库设计思想——提高查询效率_数据库为什么能提高效率-程序员宅基地
文章浏览阅读1.1k次。四种高效数据库设计思想——提高查询效率:设计数据库表结构时,我们首先要按照数据库的三大范式进行建立数据。1. 1NF每列不可拆分2. 2NF确保每个表只做一件事情3. 3NF满足2NF,消除表中的依赖传递。三大范式的出现是在上世纪70年代,由于内存资源比较昂贵,所以严格按照三大范式进行数据库设计。而如今内存变得越来越廉价,在考虑效率和内存的基础上我们可以做出最优选择以达到最高效率。_数据库为什么能提高效率
随便推点
HTML标签分类及转义字符_ol是单标记还是双标记-程序员宅基地
文章浏览阅读302次。一. HTML标签分类1.根据标签个数分类。 单标签:只有一个标签。 <br>, <hr>,<img>,<meta>, 实现一个特定的功能。 双标签:既有开始标签,也有结束标签。 Html,head,Body,title,h1~h6,p,a,ul,li,ol,strong,em。2.根据标签特性分类(网页效果)。 2.1行属性..._ol是单标记还是双标记
什么是配置_基于配置是什么意思-程序员宅基地
文章浏览阅读1.6k次。应用程序在启动和运行的时候往往需要读取一些配置信息,配置基本上伴随着应用程序的整个生命周期,比如:数 据库连接参数、启动参数等。配置主要有以下几个特点:配置是独立于程序的只读变量配置对于程序是只读的,程序通过读取配置来改变自己的行为,但是程序不应该去改变配置配置伴随应用的整个生命周期配置贯穿于应用的整个生命周期,应用在启动时通过读取配置来初始化,在运行时根据配置调整行为。比如:启动时需要读取服务的端口号、系统在运行过程中需要读取定时策略执行定时任务等。配置可以有多种加载方式常见的有程序内部_基于配置是什么意思
二、使用GObject——一个简单类的实现-程序员宅基地
文章浏览阅读170次。Glib库实现了一个非常重要的基础类--GObject,这个类中封装了许多我们在定义和实现类时经常用到的机制: 引用计数式的内存管理 对象的构造与析构 通用的属性(Property)机制 Signal的简单使用方式 很多使用GObject..._
golang 定时任务处理-程序员宅基地
文章浏览阅读6.3k次,点赞2次,收藏9次。在 golang 中若写定时脚本,有两种实现。一、基于原生语法组装func DocSyncTaskCronJob() { ticker := time.NewTicker(time.Minute * 5) // 每分钟执行一次 for range ticker.C { ProcTask() }}func ProcTask() { log.Println("hello world")}二、基于 github 中封装的 cron 库实现package taskimport (_golang 定时任务
VC获取精确时间的方法_vc 通过线程和 sleep 获取精准时间-程序员宅基地
文章浏览阅读2.1k次。 来源:http://blog.csdn.net/clever101/archive/2008/10/18/3096049.aspx 声明:本文章是我整合网上的资料而成的,其中的大部分文字不是我所为的,我所起的作用只是归纳整理并添加我的一些看法。非常感谢引用到的文字的作者的辛勤劳动,所参考的文献在文章最后我已一一列出。 对关注性能的程序开发人员而言,一个好的计时部件既是益友,也_vc 通过线程和 sleep 获取精准时间
wml入门-程序员宅基地
文章浏览阅读58次。公司突然说要进行wap开发了,以前从没了解过,但我却异常的兴奋,因为可以学习新东西了,呵呵,我们大家一起努力吧。首先说说环境的搭建。可以把.wml的文件看做是另一种的html进行信息的展示,但并不是所有的浏览器都支持,好用的有Opera,还有WinWap。编写wml文件语法比较严格,不好的是我还没有找到好的提示工具,就先用纯文本吧。我找到了一个很好的学习网站:http://w3sc..._winwap学习