vue通用后台管理系统(一)_vue后台管理系统-程序员宅基地
技术标签: 前端 vue.js javascript


目录
一、脚手架的搭建
1.yarn和npm对比
1.1 npm的缺点
- npm install的时候巨慢。特别是新的项目拉下来时要等半天,删除node_modules,重新install的时候依旧如此
- 同一个项目,安装的时候无法保持一致性。由于package.json文件中版本号的特点,下面三个版本号在安装的时候代表不用的含义

- 安装的时候,包会在同一时间下载和安装,中途某个时候,一个包抛出了错误,但是npm会继续下载和安装包。因为npm会把所有的日志输出到终端,有关错误包的错误信息就会在一大堆npm打印的警告中丢失掉,并且你甚至永远不会注意到实际发生的错误
1.2 yarn的优点
Yarn是由Facebook、Google、Exponent和Tilde联合推出了一个新的JS包管理工具,Yarn是为了弥补npm的一些缺陷而出现的。
- 速度快

- 安装版本统一

- 更简洁的输出

- 多注册来源处理
![]()
- 更好的语义化
1.3 Yarn和npm命令对比

2.vue-cli搭建的详细过程
2.1 安装node和npm
注:node,可以理解为一种环境
查看node安装版本:node -v
查看npm安装版本: npm -v
2.2 安装vue-cli
npm install -g @vue/cli
或者 yarn global add @cue/cli
安装yarn:npm i -g yarn
查看npm当前镜像: npm config get registry
修改npm镜像(国内镜像):npm config set registry https://registry.npmmirror.com/
查看vue版本: vue --version
2.3 使用vue-cli创建项目
创建项目命令:vue create my-app
注意:此时的项目名称不能使用驼峰命名法
运行脚手架:npm run serve
3. element-ui
是一套基于vue2.0的桌面端组件库(饿了么)
ui框架的作用:可以通过ui框架所定义的规则而快速生成我们页面的样式和所对应的布局
3.1 element-ui在网页中使用
3.2 element-ui结合脚手架之全部引入
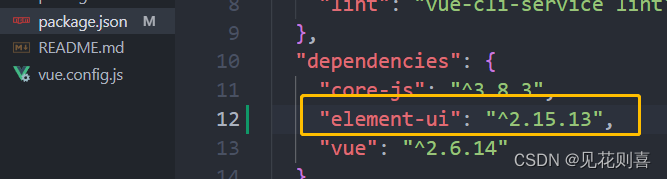
(1)npm安装:npm i element-ui -S

(2)全部引入:从element-ui库中引入按钮。首先在main.js中引入ui组件库


(3)然后,直接将ui库中的代码复制到app.vue中,最后在组件中呈现的结果如下:

3.3 element-ui结合脚手架之按需引入
(1)安装babel-plugub-component插件:npm install babel-plugin-component -D
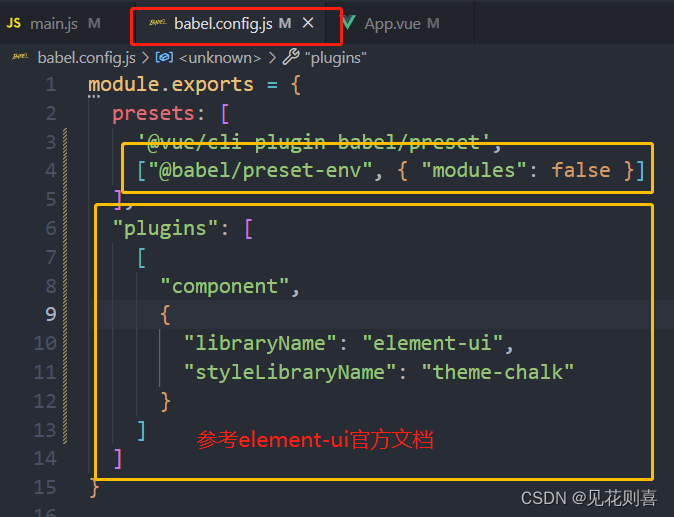
(2)修改.babelrc文件(即babel.config.js文件):

(3)接下来,如果只希望引入部分组件,如Button和Row,那么需要在main.js中写入以下内容:

(4)复制相关代码到app.vue组件中,同上。
注:为什么按需引入和全部引入的效果是一样的,且按需引入这么麻烦,还要使用它?
因为在项目打包过程中,如果是使用的按需引入,则可以减少项目打包的体积
3.4 项目打包
项目打包的命令:npm run build
项目打包成功后会生成dist文件夹
3.vue-router
3.1 vue-router的引入
vue-router:实现路由跳转
vue-router安装:npm i [email protected]
3.2 vue-router的代码配置
代码配置文件:src/router/index.js
(1) 创建路由组件:src/views文件夹中放置路由组件:比如Home.vue和User.vue

(2) 引入路由

//引入router
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
(3)引入路由组件
//引入路由组件
import Home from '../views/Home.vue'
import User from '../views/User.vue'(4)将路由与组件进行映射
//2.将路由与路由组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
](5)创建router实例并对外暴露路由
//3.创建router实例
const router = new VueRouter({
routes //(缩写)相当于 routes:routes
})
//对外暴露路由
export default routersrc/router/index.js文件中完整代码:
//src/router/index.js
//引入router
import Vue from 'vue'
import VueRouter from 'vue-router'
//引入路由组件
import Home from '../views/Home.vue'
import User from '../views/User.vue'
Vue.use(VueRouter)
//1. 创建路由组件
//2.将路由与路由组件进行映射
//3.创建router实例
//2.将路由与路由组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
]
//3.创建router实例
const router = new VueRouter({
routes //(缩写)相当于 routes:routes
})
//对外暴露路由
export default router(6)在主文件(main.js)中引入router并进行挂载路由

(7)在需要使用路由组件的地方,将路由匹配到的地方进行渲染(即路由组件展示的地方)
router-view 重要

3.3 嵌套路由
(1)创建主路由组件(main.vue)

(2)引入主路由,并将其与路由组件进行映射,然后在主路由中添加子路由

(3)创建路由实例(同上)、引入router并挂载(同上)......
(4)将子路由渲染在主路由中:

而之前在App.vue组件中的 <router-view> 是最顶层的出口,渲染最高级路由匹配到的组件。
3.4 关闭eslint校验

智能推荐
BAT批处理创建文件桌面快捷方式_批处理创建桌面快捷方式-程序员宅基地
文章浏览阅读1.5w次,点赞9次,收藏26次。简介一个创建某个文件到桌面快捷方式的BAT批处理.代码@echooff::设置程序或文件的完整路径(必选)setProgram=D:\Program Files (x86)\格式工厂.4.2.0\FormatFactory.exe::设置快捷方式名称(必选)setLnkName=格式工厂v4.2.0::设置程序的工作路径,一般为程序主目录,此项若留空,脚本将..._批处理创建桌面快捷方式
射频识别技术漫谈(6-10)_芯片 ttf模式-程序员宅基地
文章浏览阅读2k次。射频识别技术漫谈(6-10),概述RFID的通讯协议;射频ID卡的原理与实现,数据的传输与解码;介绍动物标签属性与数据传输;RFID识别号的变化等_芯片 ttf模式
Python 项目实战 —— 手把手教你使用 Django 框架实现支付宝付款_django 对接支付宝接口流程-程序员宅基地
文章浏览阅读1.1k次。今天小编心血来潮,为大家带来一个很有趣的项目,那就是使用 Python web 框架 Django 来实现支付宝支付,废话不多说,一起来看看如何实现吧。_django 对接支付宝接口流程
Zabbix 5.0 LTS在清理历史数据后最新数据不更新_zabbix问题没有更新-程序员宅基地
文章浏览阅读842次。Zabbix 5.0 LTS,跑了一年多了一直很稳定,前两天空间显示快满了,于是手贱清理了一下history_uint表(使用mysql truncate),结果折腾了一周。大概故障如下:然后zabbix论坛、各种群问了好久都没解决,最后自己一番折腾似乎搞定了。初步怀疑,应该是由于历史数据被清空后,zabbix需要去处理数据,但是数据量太大,跑不过来,所以来不及更新了(?)..._zabbix问题没有更新
python学习历程_基础知识(2day)-程序员宅基地
文章浏览阅读296次。一、数据结构之字典 key-value
mybatis-plus字段策略注解strategy_mybatisplus strategy-程序员宅基地
文章浏览阅读9.7k次,点赞3次,收藏13次。最近项目中遇到一个问题,是关于mybatis-plus的字段注解策略,记录一下。1问题调用了A组件(基础组件),来更新自身组件的数据,发现自己组件有个字段总是被清空。2原因分析调用的A组件的字段,属于基础字段,自己业务组件,对这个基础字段做了扩展,增加了业务字段。但是在自己的组件中的实体注解上,有一个注解使用错误。mybatis-plus封装的updateById方法,如果..._mybatisplus strategy
随便推点
信息检索笔记-索引构建_为某一文档及集构件词项索引时,可使用哪些索引构建方法-程序员宅基地
文章浏览阅读3.8k次。如何构建倒排索引,我们将这个过程叫做“索引构建”。如果我们的文档很多,这样索引就一次性装不下内存,该如何构建。硬件的限制 我们知道ram读写是随机的操作,只要输入相应的地址单元就能瞬间将数据读出来或者写进去。但是磁盘不行,磁盘必须有一个寻道的过程,外加一个旋转时间。那么只有涉及到磁盘,我们就可以考虑怎么节省I/O操作时间。【注】操作系统往往以数据块为单位进行读写。因为读一_为某一文档及集构件词项索引时,可使用哪些索引构建方法
IT巨头英特尔看好中国市场前景-程序员宅基地
文章浏览阅读836次。英特尔技术与制造事业部副总裁卞成刚7日在财富论坛间隙接受中新社记者采访时表示,该公司看好中国市场前景,扎根中国并以此走向世界是目前最重要的战略之一。卞成刚说,目前该公司正面临战略转型,即从传统PC服务领域扩展至所有智能设施领域,特别是移动终端。而中国目前正引领全球手机市场,预计未来手机、平板电脑等方面的发明创新将大量在中国市场涌现,并推向全球。持相同态度的还有英特尔中国区执行董事戈峻。戈峻
ceph中的radosgw相关总结_radosgw -c-程序员宅基地
文章浏览阅读627次。https://blog.csdn.net/zrs19800702/article/details/53101213http://blog.csdn.net/lzw06061139/article/details/51445311https://my.oschina.net/linuxhunter/blog/654080rgw 概述Ceph 通过radosgw提供RES..._radosgw -c
前端数据可视化ECharts使用指南——制作时间序列数据的可视化曲线_echarts 时间序列-程序员宅基地
文章浏览阅读3.7k次,点赞6次,收藏9次。我为什么选择ECharts ? 本周学校课程设计,原本随机佛系选了一个51单片机来做音乐播放器,结果在粗略玩了CN-DBpedia两天后才回过神,课设还没有开始整。于是懒癌发作,碍于身上还有比赛的作品没交,本菜鸡对硬件也没啥天赋,所以就直接把题目切换成软件方面的题目。写python的同学选择了一个时间序列数据的可视化曲线程序设计题目,果真python在数据可视化这一点性能很优秀。..._echarts 时间序列
ApplicationEventPublisherAware事件发布-程序员宅基地
文章浏览阅读1.6k次。事件类:/** * * * @className: EarlyWarnPublishEvent * * @description:数据风险预警发布事件 * * @param: * * @return: * * @throws: * * @author: lizz * * @date: 2020/05/06 15:31 * */public cl..._applicationeventpublisheraware
自定义View实现仿朋友圈的图片查看器,缩放、双击、移动、回弹、下滑退出及动画等_imageview图片边界回弹-程序员宅基地
文章浏览阅读1.2k次。如需转载请注明出处!点击小图片转到图片查看的页面在Android开发中很常用到,抱着学习和分享的心态,在这里写下自己自定义的一个ImageView,可以实现类似微信朋友圈中查看图片的功能和效果。主要功能需求:1.缩放限制:自由缩放,有最大和最小的缩放限制 2居中显示:.若图片没充满整个ImageView,则缩放过程将图片居中 3.双击缩放:根据当前缩放的状态,双击放大两倍或缩小到原来 4.单指_imageview图片边界回弹