View UI (iview)form表单 select验证无效问题和解决_view-design form自定义校验不触发-程序员宅基地
View UI,即原先的 iView,从 2019 年 10 月起正式更名为 View UI,并使用全新的 Logo
本文介绍 View UI (iview)中的组件 Form表单的 Select选择框验证无效问题
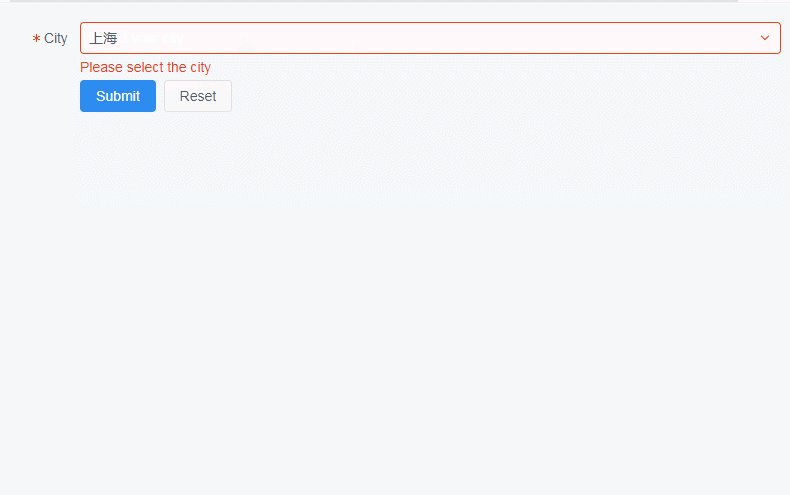
问题详细内容是,Select选择框选中后,表单验证不通过,提示没有选中
代码如下
<template>
<Form ref="formValidate" :model="formValidate" :rules="ruleValidate" :label-width="80">
<FormItem label="City" prop="city">
<Select v-model="formValidate.city" placeholder="Select your city">
<Option v-for="item in citys" :key="item.id" :value="item.id">
{
{item.name}}
</Option>
</Select>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formValidate')">Submit</Button>
<Button @click="handleReset('formValidate')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
// citys: [
// {id: '1', name: '北京'},
// {id: '2', name: '上海'},
// {id: '3', name: '沈阳'},
// {id: '4', name: '青岛'},
// ],
citys: [
{id: 1, name: '北京'},
{id: 2, name: '上海'},
{id: 3, name: '沈阳'},
{id: 4, name: '青岛'},
],
formValidate: {
city: '',
},
ruleValidate: {
city: [
{ required: true, message: 'Please select the city', trigger: 'change' }
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
}
}
}
</script>
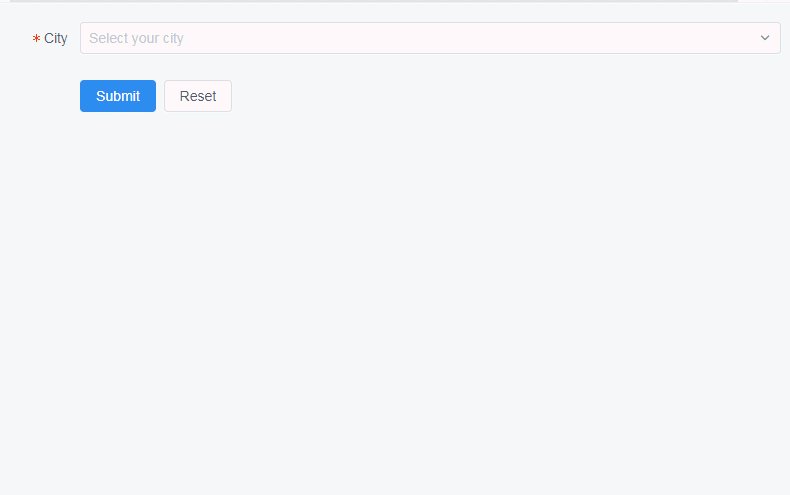
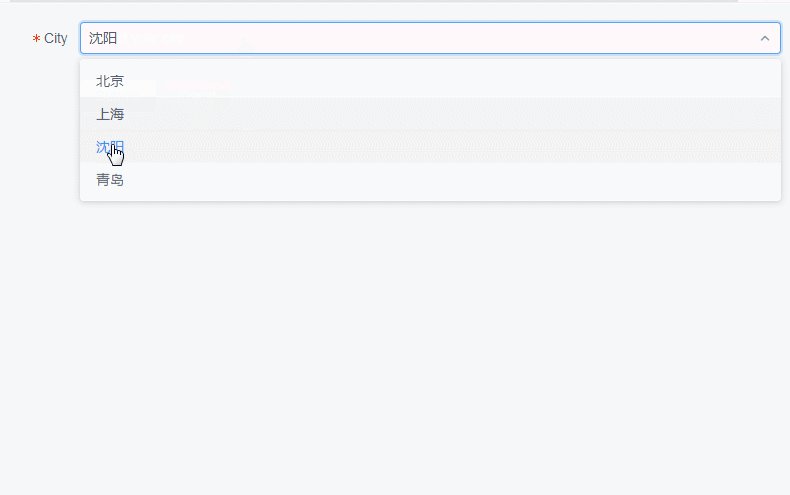
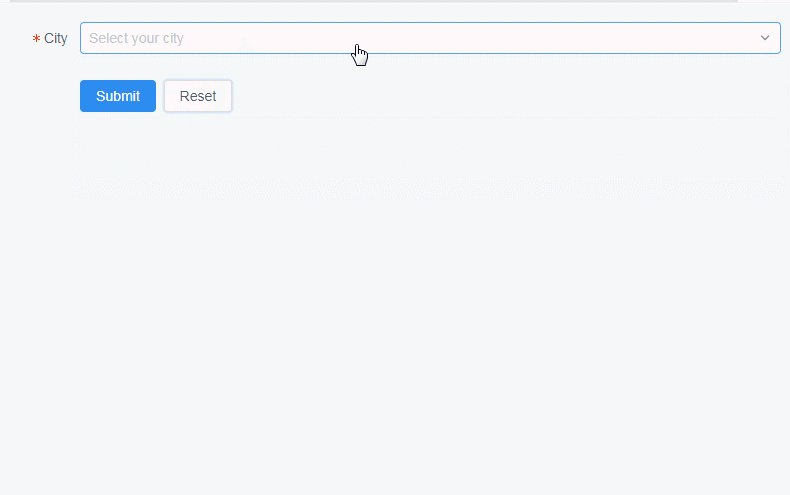
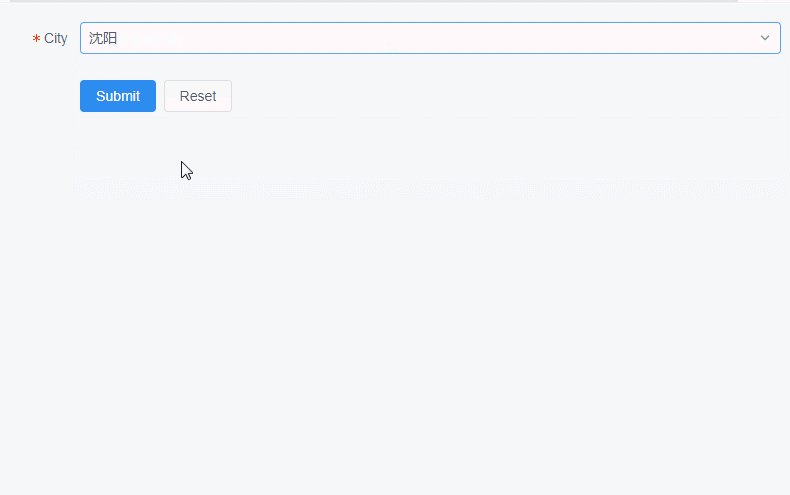
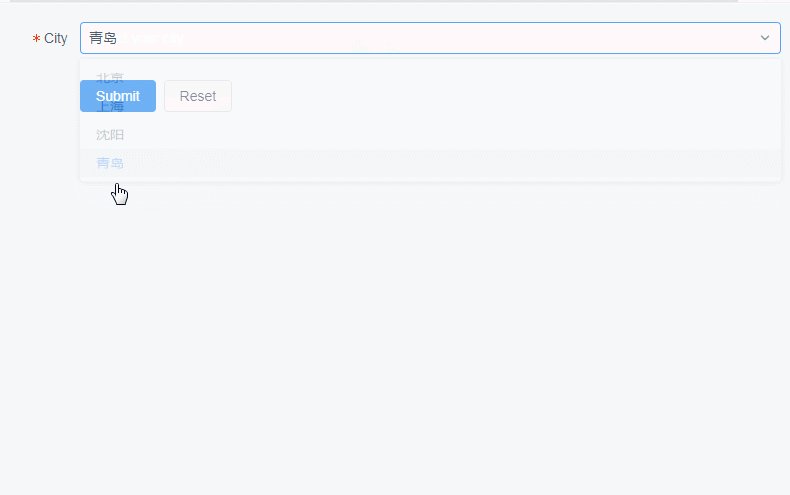
运行效果

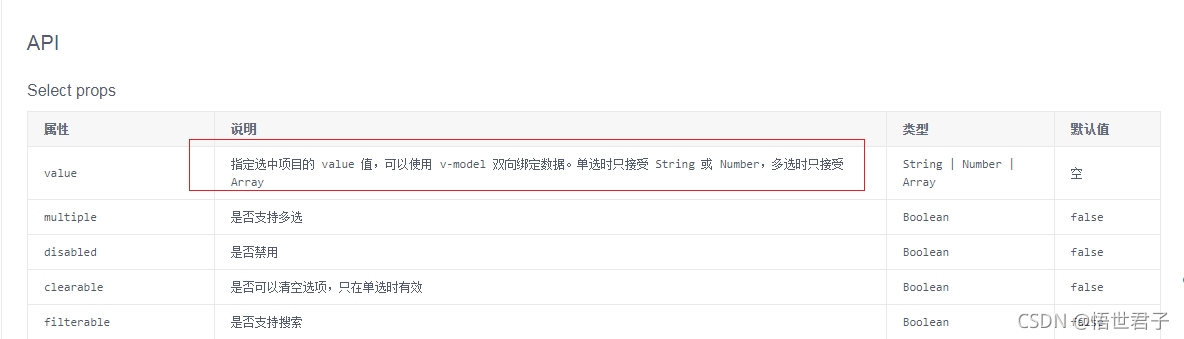
出现这个问题的原因是绑定在 Select上的 Option 的 value是 Number类型,因为 citys数组中的数据的 id 类型是 Number类型,如果改成 String类型就不会出现这个问题了。
官网文档上说 value 值单选时只接受 String 或 Number,但是加上 Form表单验证则不通过,不知道这是否算bug,笔者使用的 View UI (iview)的版本是4.2.0,可能升级更高版本就解决了,这里笔者没有升级尝试,日后有时间会进行尝试,现在在此记录一下
下图是 Select 官网 API

将 value 绑定的值类型改成 String类型,则没有选中后验证不通过问题
代码如下
<template>
<Form ref="formValidate" :model="formValidate" :rules="ruleValidate" :label-width="80">
<FormItem label="City" prop="city">
<Select v-model="formValidate.city" placeholder="Select your city">
<Option v-for="item in citys" :key="item.id" :value="item.id">
{
{item.name}}
</Option>
</Select>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formValidate')">Submit</Button>
<Button @click="handleReset('formValidate')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
citys: [
{id: '1', name: '北京'},
{id: '2', name: '上海'},
{id: '3', name: '沈阳'},
{id: '4', name: '青岛'},
],
// citys: [
// {id: 1, name: '北京'},
// {id: 2, name: '上海'},
// {id: 3, name: '沈阳'},
// {id: 4, name: '青岛'},
// ],
formValidate: {
city: '',
},
ruleValidate: {
city: [
{ required: true, message: 'Please select the city', trigger: 'change' }
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
}
}
}
</script>
运行效果

至此完
智能推荐
element中表单错误提示信息被遮盖_el-form-item_error文字过长-程序员宅基地
文章浏览阅读5.9k次。提示信息被遮盖解决方法 可以给form-item加一个特定的class,不影响其他的提示框,然后设定width,可以把所有内容显示。代码vue的template代码<el-form-item label="用户微信" prop="userWeChat" class="weixinError"> <el-input v-model="userInfo.userWeChat" maxlength="20"></el_el-form-item_error文字过长
sqlmap安装以及运用_kali安装sqlmap-程序员宅基地
文章浏览阅读1.7k次。sqlmap是一个开源的渗透测试工具,它可以自动化检测sql注入漏洞利用sql注入缺陷 接管数据库服务器。_kali安装sqlmap
【曼哈顿距离】第六届蓝桥杯省赛C++ B组 /JAVA A组C组《移动距离》(c++)_移动距离 蓝桥杯 c++-程序员宅基地
文章浏览阅读598次,点赞19次,收藏4次。本题来自第六届蓝桥杯省赛C++ B组 /JAVA A组C组《移动距离》_移动距离 蓝桥杯 c++
zram disksize 设置_use_dedup-程序员宅基地
文章浏览阅读3.4k次。zram disksize 设置小内存项目:1G,2G,3G RAMzram disksize设置.高通:高通的设置比较简单:相关代码:init.qcom.post_boot.shif [ -f /sys/block/zram0/disksize ]; thenif [ -f /sys/block/zram0/use_dedup ]; thenecho 1 > /sys/block/zram0/use_dedupfiif [ $MemTotal -le5242_use_dedup
学画画软件app推荐_在游戏中学习!化学app软件推荐!-程序员宅基地
文章浏览阅读281次。今天中学化学园给大家推荐几款超有趣的教育软件APP,大家可以自行搜索下载,又萌又有趣,在玩乐中还能学到知识!手机要有足够内存哦~~~!下面几款适用于苹果系统~~~1.神奇的化学元素简介:可以高效帮助您记忆有关元素的基本知识。适用对象:初高中学生2.烧杯简介:150多种药剂、300多种神奇的化学反应任你尝试。安全、有趣生动、随时随地做各种化学实验,生动直观,充满乐趣~适用对象:高中学生锂..._化学游戏软件
QMI8658A-EVB 评估板--产品简介_qmi8658a中文资料-程序员宅基地
文章浏览阅读618次。QMA8658A 是一款功能强大的6轴加速度传感器,其内置了3轴加速度计和3轴陀螺仪,能够同时测量三个方向的加速度和角速度。该传感器广泛应用于无人机、机器人、智能手机等领域。为了帮助开发人员快速评估和开发基于QMA8658A的解决方案,我们推出了QMA8658A-EVB全面的评估板。该评估板精心设计,预置了所有必需的硬件接口,兼容I2C和SPI接口,方便与任意MCU处理器进行连接和通信。此外,我们还提供了详细的驱动程序和使用指南,以便开发者能够轻松使用该评估板进行二次开发。4.1 I2C接口。_qmi8658a中文资料
随便推点
Windows命令行(CMD/Powershell)下载文件的命令_windows 命令提示符下载网页文件命令-程序员宅基地
文章浏览阅读733次,点赞3次,收藏8次。Windows命令行下载文件的方法_windows 命令提示符下载网页文件命令
渗透测试-安服面试点总结_安服题-程序员宅基地
文章浏览阅读1.5k次。渗透测试-安服面试点总结_安服题
C语言文件操作与调试技巧:编辑、运行和测试你的项目_c语言编辑-程序员宅基地
文章浏览阅读424次。错误类型判断 在C语言中,常见的错误类型包括语法错误、逻辑错误和运行时错误。逻辑错误是指程序的逻辑错误,导致程序的输出不符合预期。运行时错误是指在程序运行过程中发生的错误,例如除以零、访问不存在的内存等。通过本文的介绍,你已经了解了在C语言项目中打开文件、编辑、运行和测试程序的基本方法,以及常见的错误类型判断和调试技巧。同时,持续学习和实践是提高编程技能的关键,希望本文能为你在C语言编程之路上提供帮助和指导。此外,还将探讨常见的错误类型判断和程序测试方法,帮助你提高代码质量和开发效率。_c语言编辑
【代码优化】for-each代替普通的for循环或者while循环_c++中的while循环可有什么替代-程序员宅基地
文章浏览阅读2.8k次。对于集合的遍历首选方法是for-eachfor(Element e :c){ doSomething(e);}这是1.5版本之后的做法;java1.5之前使用的是Iterator迭代器。为了弄清楚为啥比普通的for循环或者whlie循环好,请看一下代码Iterator i=c.iterator();while(i.hasNext()){_c++中的while循环可有什么替代
微信公众号网页静默授权/非静默授权(uniapp版)_微信公众号静默授权-程序员宅基地
文章浏览阅读7.7k次,点赞5次,收藏33次。一、问题为什么要进行网页授权?首先我们进行网页授权的需求是,获取用户信息、最主要是获取openid唯一值,可以用于用户登录、支付等功能,这时候就需要进行网页授权获取用户的信息以及openid。二、静默授权/非静默授权在操作之前可以先提前看看网页授权官方文档静默授权snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid;用来获取进入页面的用户的openid的,并且自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)。非静默授权snsapi_user_微信公众号静默授权
A Key Volume Mining Deep Framework for Action Recognition-程序员宅基地
文章浏览阅读235次。A Key Volume Mining Deep Framework for Action Recognition_a key volume mining deep framework for action recognition