CSS代码的命名惯例_css根据代码结构起名-程序员宅基地
CSSS代代码的命命名惯惯例:
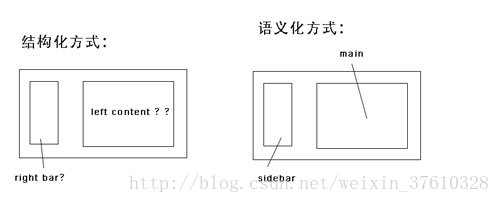
通过过分析一个流流行三栏布局中的必要元素,来为大家家讲解关于使使用语义化方方法替代结构化方法来来命名 CSS类类的建议和指导。CSS类命名的语义义化 VS结构构化方式一般般而言, CSS类名的语义义化声明方式应应当考虑你的页面中某个个相对元素的的”用意”,独立于它它的”定位”或确切的特特性(结构化方方式)。像 lefttBar, redText,smallTitle……这些都属于结构化定定义的例子。
而现现在我们想把把页面中的元元素调换一下下位置,如果果你使用的是结构化方式(1),那么你就要把所所有 CSS类名名重新进行定定义,因为它它们的位置变变了。在布局局(3)中,我们们看到元素都都倒转了: rrightBar现在在成了 “lefttBar”,而 leeftContent成成了 “rightCContent”。如如果你使用语语义化方式式则避免了此此类问题。
换句句话说,使用语义化方式的话,你在修修改网站布局局的时候可以以仅仅修改相相关 CSS类的属性即可可,而不用修修改它们的类类名了,如果网站的代码很很庞大,这将将节省大量的的时间。关于于语义化的一一些建议:
在在开始之前,我想推荐两两种简单的编写较好的 CSSS代码的指导导方针:
1.为为 CSS类名定定义的时候,尽量使用小小写字母,如如果有两个以以上的单词,在每个单词之间
使用用”‐”符或单单词首字母大大写(第一个单单词除外)。如如:”mainContent”。
2.优优化 CSS代码码,仅创建关关键主要的 CSSS类并重新为子元素使用用符合 HTMLL标准的标签签(h1,h2, pp, ul, li, blockkquote,…),例例如,不要使用这种哦你那那个方式:
<divv class=”main ”>
<div class=” mainTitle”>……</div>
<div class=” mainParagrapph”>… </divv> </div>而要要这样写:
<divv class=“main”> <h1>>…</h1><p>…</p></div>
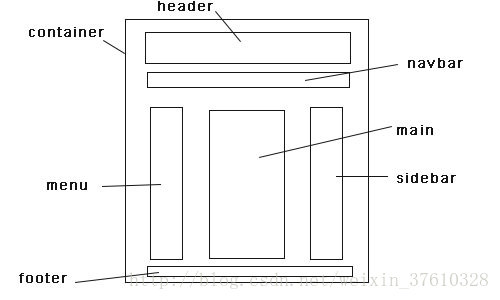
三栏栏布局中使用用语义化方式式的例子让我我们来通过这这个简单的例子讲解一下如何为经典的的三栏布局使使用语义化方方式命名:
使用用语义化方式式为 CSS命名可以像这样::
#container{
……} /*—‐Top seection —‐*/
#header{
…} #navbar{
…} /*—‐Main ——‐*/
#menu{
…} #main{
…}
#sidebar{
…}} /—‐Footerr —‐/ #footer{…}
Coontainer
“#containe r“就是将你你页面中的所所有元素包在在一起的部分分,这部分你你还可以命名名为: “wrapper““, “wrap“, “page“.
Header
“#header”是网站页面的头部区域,一般来讲,它包含网站的 logo和一些其他元素。这部分你还可以命名为:”top“, “logo“, “pageHeader” .
Navbar
“#navbar“等同于横向的导航栏,这部分你还可以命名为:, “nav”“navigation”, “navWrapper”.
Menu
“#Menu”区域包含一般的链接和菜单,这部分你还可以命名为 : “subNav “, “links “.
Main
“#Main”是网站的主要区域,如果是博客的话它将包含你的日志。这部分你还可以命名为: “content“, “mainContent”。
Sidebar
“#Sidebar”部分可以包含网站的次要内容,比如昀近更新内容列表、关于网站的介绍或广告元素等…这部分你还可以命名为: “subNav“, “sidePanel“, “secondaryContent “.
Footer
“#Footer”包含网站的一些附加信息,这部分你还可以命名为 : “copyright“.
附
1. CSS命名常用关键字:容器:container/box头部:header主导航: mainNav子导航: subNav顶导航: topNav网站标志:logo 大广告: banner
2. 页面中部:mainBody
3. 底部:footer
4. 菜单:menu
5. 菜单内容:menuContent
6. 子菜单: subMenu
7. 子菜单内容:subMenuContent
8. 搜索:search
9. 搜索关键字:keyword
10. 搜索范围:range
11. 标签文字:tagTitle
12. 标签内容:tagContent
13. 当前标签:tagCurrent/currentTag
14. 标题:title
15. 内容:content
16. 列表:list
17. 当前位置:currentPath
18. 侧边栏: sidebar
19. 图标:icon
20. 注释:note
21. 登录:login
22. 注册:register
23. 列定义: column_1of3 (三列中的第一列) column_2of3 (三列中的第二列) column_3of3 (三列中的第三列)
24. 2.另外在编辑样式表时可用的注释可这样写: <‐‐Footer ‐‐>
25. 内容区
26. <‐‐End Footer ‐‐>
27. 3.样式表文件命名主要的 master.css布局,版面 layout.css专栏 columns.css文字 font.css打印样式 print.css主题 themes.css
智能推荐
分包组包 北斗通信_一种基于北斗的低功耗双向非实时通信方法-程序员宅基地
文章浏览阅读474次。一种基于北斗的低功耗双向非实时通信方法【技术领域】[0001]本发明涉及一种基于北斗的低功耗双向非实时通信方法,属于北斗系统通信技术领域。【背景技术】[0002]北斗卫星系统具备的短报文通信功能在水文、气象、海洋、林业领域的遥测系统已经广泛应用。但鉴于目前北斗通讯终端的功耗较大,发信频度受限的问题,这些遥测系统在应用北斗卫星作为数据传输载体时,一般只实现了野外遥测站向数据采集中心站的单向传输功能,..._北斗双向通信
windows域名映射_windows域名映射文件-程序员宅基地
文章浏览阅读981次,点赞2次,收藏2次。windows域名映射_windows域名映射文件
C++程序打包_c++打包-程序员宅基地
文章浏览阅读1.9k次。首先我用的vs2017对现有的项目进行打包处理,当然首先的有打包的工具就是下图的这个vs小工具,找不到的话可以在工具中打开扩展与更新,在里面查找相应的工具名之后就是在项目上新建一个setup项目,前提是你已经安装了上面的那个小工具,之后就是对项目进行添加要输出的项目,设为主输出,然后再第二个文件上进行存放该项目的快捷方式,这个是在桌面的上的,而第三个文件夹是在开始菜单栏里添加的在其中加入所需要的依赖以及项目再进行生成就会出现项目的安装的exe文件在你生成的项目下..._c++打包
输入打开文件-程序员宅基地
文章浏览阅读86次。import fnmatch, osimport reyy = input('')def edd(user_name): def allFiles(root, patterns = '*', single_level = False, yield_folders = False): patterns = patterns.split(';') ..._输打开
Eplan教学视频合集-百度网盘-收集于网络_eplan教程 百度网盘-程序员宅基地
文章浏览阅读9.4k次,点赞5次,收藏18次。Eplan教学视频合集-百度网盘-收集于网络https://yun.baidu.com/s/1djYbk#list/path=%2Fhttps://pan.baidu.com/s/14DHLr31mLq2N8qbxd7vcbw //code:cva8https://yun.baidu.com/s/1qYfdJLM#list/path=%2Fhttps://yun.baidu.co..._eplan教程 百度网盘
keep-alive vue不起作用的原因_vue3+vite的keep-alive浏览器返回不生效-程序员宅基地
文章浏览阅读2w次。keep-alive 从列表页进入到详情页,再回到列表页,然后页面又重新请求,而不是直接读缓存里面的(ps:之前keep-alive用在项目中是可以起作用的,但是不知道为什么这两天就出现了这样的问题。就连activated,deactivated这两个钩子函数也是没有触发到) 具体代码如下 我尝试在项目中新建一个很简单的页面,也是没有效果。一开始以为是vue的版本过低导致的,看了一下v..._vue3+vite的keep-alive浏览器返回不生效
随便推点
elasticsearch-setup-passwords interactive_bash: elasticsearch-setup-passwords: command not f-程序员宅基地
文章浏览阅读2.6k次。elasticsearch-setup-passwords interactive[root@node-zwf ~]# su elasticsearch[elasticsearch@node-zwf root]$ cd /home/elasticsearch/elasticsearch-7.8.0/[elasticsearch@node-zwf elasticsearch-7.8.0]$ elasticsearch-setup-passwords interactiveba..._bash: elasticsearch-setup-passwords: command not found
学校公共计算机保用规定,湖南中医药大学涉密计算机和涉密移动存储介质保密管理规定...-程序员宅基地
文章浏览阅读922次。第一条为了进一步加强学校涉密计算机和涉密移动存储介质(移动硬盘、U盘、软盘、光盘、存储卡等)的安全保密工作,维护国家安全和利益,维护学校稳定和发展,结合我校工作实际,特制定本规定。第二条学校保密委员会负责全校涉密计算机、移动存储介质保密管理的指导、协调和监督工作。保密技术防范和管理工作由学校网络中心负责。第三条涉密计算机的日常管理制度(一)涉密计算机不得直接或间接接入国际互联网、校园网和其他公共信..._大学 涉密计算机安全保密策略
Vue.js复习_下列代码中,应用v-for指令遍历数组items-程序员宅基地
文章浏览阅读380次。Vue 实例有⼀个完整的⽣命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载等⼀系列过程,称这是Vue的⽣命周期。_下列代码中,应用v-for指令遍历数组items
删除安装Google Chrome浏览器时捆绑安装的Google 文档、表格、幻灯片、Gmail、Google 云端硬盘、YouTube网址链接(Mac)_chrome自带的表格怎么删-程序员宅基地
文章浏览阅读5.2k次,点赞3次,收藏2次。Mac mini操作系统,安装完 Google Chrome 浏览器以后,单击 启动台 桌面左下角的“显示应用程序”,我们发现捆绑安装了。进入目录 /Users/用户名/Applications/Chrome 应用。那如何删除这些网址连接呢?,一个个单击打开,发现都是网址链接。已删除,干干净净,启动台回来了。进入或者删除整个文件夹。_chrome自带的表格怎么删
基于Java+SpringBoot+vue+elementui图书商城系统设计实现_图书商城后台管理系统设计与实现-程序员宅基地
文章浏览阅读3.9w次,点赞153次,收藏430次。主要功能包括管理员:首页、个人中心、图书分类管理、回收类别管理、新书榜管理、特价区管理、旧书回收管理、用户管理、订单评价管理、回收预约管理、图书回收管理、管理员管理、系统管理、订单管理。前台使用:首页、新书榜、特价区、旧书回收、公告资讯、个人中心、后台管理、购物车、客服。用户:首页、个人中心、订单评价管理、回收预约管理、图书回收管理、我的收藏管理、订单管理等功能。_图书商城后台管理系统设计与实现
【JZ2440笔记】裸机实验使用SDRAM_京累里101123-程序员宅基地
文章浏览阅读393次。S3C2440A 存储器控制器为访问外部存储的需要器提供了存储器控制信号。S3C2440A 包含以下特性:–大/小端(通过软件选择)–地址空间:每个 Bank 有 128M 字节(总共 1G/8 个 Bank)–大/小端(通过软件选择)–除了 BANK0(16/32 位)之外,其它全部 BANK 都可编程访问宽度(8/16/32 位)–总共 8 个存储器 Bank6 个存储器 Bank 为 ROM,SRAM 等其余 2 个存储器 Bank 为 ROM,SRAM,SDRAM 等–7 个固定的_京累里101123