web程序设计(10)——制作网站首页(boostrap)_设计项目首页的网页的信息,包括:网页标题,网页的页面信息及摘要,并注明版权信息。-程序员宅基地
技术标签: css Web bootstrap javascript
实验要求
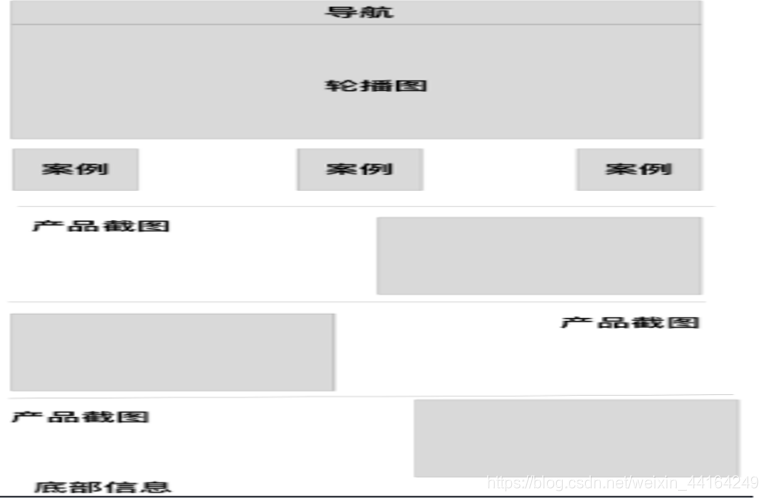
设计一张网页,网页包括下列元素,网页的实例详见下页的图片

实验目的
- 熟悉掌握bootstrap框架
实验内容
- 可以到官方网站http://getbootstrap.com/ 上下载 Bootstrap 的最新版本,也可以直接链接官方网站提供的源代码
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
- 设置body的字体
body {
font-family: Microsoft YaHei, Arial, Helvetica, sansserif !important;
font-weight: bold !important;
}
- 首先设置网站的导航栏,
向 ’nav‘ 标签添加 class .navbar,向nav的元素添加 role=“navigation”,有助于增加可访问性。直接在标签内设置了背景颜色为红棕色。
向 ’div‘ 元素添加一个标题 class .navbar-header,可以在这里写比较大字体的导航
使用基本的胶囊式导航菜单,在ul中使用class.nav 和class .nav-pills,为了让导航栏占据一整行并居中,使用class. nav-justified。
每个列表项都可以链接到网页的某一位置,所以在’a‘中添加href="#c1",表示点击之后转到页面中id=c1的位置,由于此时在首页,所以在这个列表项的class填入active,意思是此为当前位置
HTML:
<nav class="navbar-nav" role="navigation" style="background-color: brown;">
<div class="navbar-header">
<ul class="nav nav-pills nav-justified">
<li class="acive"><a href="#">首页</a></li>
<li><a href="#c1">解决方案</a></li>
<li><a href="#c2">服务</a></li>
<li><a href="#c3">产品</a></li>
<li><a href="#c4">客户案例</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</nav>
效果图:

4. 设置轮播图,分为三步:
首先设置一个容器,class为carousel slide,使用bootstrap提供的CSS
设置轮播指标,即设置一个有序列表,class为carousel-indicators,设置data-slide-to的值从0开始
设置轮播项目,可以是图片,内嵌框架、视频或者其他元素,这里使用的是帅哥的照片,外部div的class设为carousel-inner,里面的div的class值为item
设置轮播导航,这里设置往左往右的格式,使用链接,将链接a的class一个设为left carousel-control,另一个设为right carousel-control,显示为向左向右的图标,用class="glyphicon glyphicon-chevron-left"的span实现。还使用了class="sr-only"的previous按钮,表示只在阅读模式下显示这个按钮。
Html:
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#c2" data-slide-to="1"></li>
<li data-target="#c3" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img src="banner10.jpg" alt="First slide">
</div>
<div class="item">
<img src="banner20.jpg" alt="Second slide">
</div>
<div class="item">
<img src="banner30.jpg" alt="Third slide">
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
效果图:
智能推荐
ComfyUI 一键整合包- AIStarter启动器专属_comfyui-aki-v1.1.7z-程序员宅基地
文章浏览阅读532次,点赞9次,收藏7次。AIStarter使用教程及注意事项 -AIStarter tutorials and notes on how to use it。_comfyui-aki-v1.1.7z
【linu相关】Ubuntu 文件系统相关命令_bantu系统命令-程序员宅基地
文章浏览阅读8k次,点赞4次,收藏35次。linux系统(以Ubuntu系统为例)的文件系统Linux下“/”就是根目录,所有的目录都是有根目录衍生出来的。/是一切目录的起点,如大树的主干。其它的所有目录都是基于树干的枝条或者枝叶。在ubuntu中硬件设备如光驱、软驱、usb设备都将挂载到这颗繁茂的枝干之下,作为文件来管理。_bantu系统命令
有效解决linux后台运行python脚本_sh 脚本后台执行还在输出-程序员宅基地
文章浏览阅读4.4k次。1.sh test.sh &将sh test.sh任务放到后台 ,即使关闭xshell退出当前session依然继续运行,但标准输出和标准错误信息会丢失(缺少的日志的输出)将sh test.sh任务放到后台 ,关闭xshell,对应的任务也跟着停止。2. nohup sh test.sh将sh test.sh任务放到后台,关闭标准输入,终端不再能够接收任何输入(标准输入),重定向标..._sh 脚本后台执行还在输出
每日MySQL之020:使用EXPLAIN查看SQL的执行计划_mysql explain query_cost-程序员宅基地
文章浏览阅读1.2k次。MySQL中要查看执行计划,可以使用EXPLAIN命令,EXPLAIN 使用的对象是 SELECT, DELETE, INSERT, REPLACE, 和 UPDATE 语句。将EXPLAIN换成DESCRIBE也行,两者含义一样,但实际操作中一般用DESCRIBE查看表结构,用EXPLAIN查看执行计划。输出的结果不是图形化的,而是一张表。对于每个SELECT语句中的每个表,EXPLAIN都会返_mysql explain query_cost
【Linux】vimrc 配置方案_linux配置vimrc-程序员宅基地
文章浏览阅读659次。修改 ~/.vimrc 文件(该文件是用户自己vim的配置文件,可随意修改)。我的.vimrc配置。_linux配置vimrc
SpringBoot中mysql的驱动依赖问题_mysql依赖-程序员宅基地
文章浏览阅读6.7k次,点赞5次,收藏14次。springboot中mysql的驱动依赖问题_mysql依赖
随便推点
javaweb基于SSH开发校园社团管理系统源码 课程设计 大作业 毕业设计_tp6校园社团管理系统-程序员宅基地
文章浏览阅读106次。开发校园社团管理系统(大作业/毕业设计)+Jdk+Tomcat+MYSQL数据库。开发环境: Windows操作系统。_tp6校园社团管理系统
网络安全学习--用户和用户组_组或用户名-程序员宅基地
文章浏览阅读1.1k次。文章基于Windows2003服务器系统版本Windows:win200,win2003,win2008r2,win2012Linux:Redhat,CentOS用户每个用户登录系统后,拥有不同的操作权限每个账户有自己唯一的SID(安全标识符)用户SID:S-1-5-21-42342423434-1433343434-500系统SID:S-1-5-21-42342423434-1433343434用户ID:500windows系统管理员administrator的UID是500普_组或用户名
Java注解 编译_Java注解之编译时注解-程序员宅基地
文章浏览阅读427次。新建两个moduleannotation用来定义注解compiler用来编写处理注解的代码这两个module都要选择Java Library 那为什么要拆分两个module呢,因为编译期注解的处理代码是只在代码编译的时候使用的,所以这些代码要和主module分开拆成compiler,但是compiler又依赖于注解,主module也要使用注解。所以就将注解的定义也拆分出来。这样做的好处是可以..._bw.append
mini2440 uart 裸机c-程序员宅基地
文章浏览阅读66次。转载于:http://blog.csdn.net/yx_l128125/article/details/7703653Uart工作原理:数据通信方式为:并行通信与串行通信两种:§并行通信:利用多条数据线将数据的各位同时传送。它的特点是:传输速度快,是用于短距离通信;§串行通信:利用一条数据线将数据一位位地顺序传送。特点是通信线路简单,利用简单的线缆就实现通信,低成本..._mini2440 nand uart 裸机
解决“libboost_thread.so.xxx.xxx.xxx: cannot open shared object file: No such file or directory”问题-程序员宅基地
文章浏览阅读2.8k次。使用boost库的时候,编译没问题,但是运行的时候报“libboost_thread.so.xxx.xxx.xxx: cannot open shared object file: No such file or directory”错误,解决方法如下: 执行:sudo ldconfig /usr/local/boost_xxx_xxx_xxx/stage/lib..._libboost_thread.so
框架设计原理与实战:理解框架的代码重用与模块化_代码框架复用-程序员宅基地
文章浏览阅读119次。什么是框架?它与类库、组件、工具集之间的区别在哪里?框架最初的意义是什么?为什么现在还需要了解框架设计的原理与实践?这几个问题将作为框架的介绍。框架(Framework)是指一个或多个代码文件以及这些文件所依赖的其他资源集合,用来简化开发过程并提供特定功能的工具箱。在计算机编程领域,框架是一种设计模式,提供了一套模板或标准,用于解决常见的编程任务,比如输入/输出、网络通信等。框架有着广泛的应用,包括数据库访问、业务逻辑处理、Web应用开发、多媒体、科学计算、图形用户界面(GUI)等。_代码框架复用