”canvas“ 的搜索结果
使用HTML5 canvas 标签进行图片裁剪、旋转、缩放示例代码
通过
vue使用Canvas
标签: 前端 javascript
canvas实际上是一个内联元素,要设置它在页面水平居中,需要把它设置为块级元素,(再次声明,不可以在css里设置canvas的宽高) 3.脚本区(script区) (1)获得canvas 两个的区别就是,用ref找到的canvas...
文章目录Canvas画笔的基本使用图形绘制设置样式画笔实例练习渐变色绘制镂空的房子绘制坐标网格绘制坐标系绘制坐标点绘制折线图参考文档 Canvas画笔的基本使用 图形绘制 需要理解些概念: 路径的概念 路径的绘制 ...
canvas <canvas> 是 HTML5 新增的,一个可以使用脚本(通常为 JavaScript) 在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。(我做不...
在WPF中子元素的绝对定位的布局控件 其子元素使用Width、Height定义元素的宽度和高度 使用Convas.Left(Convas.Right)、Convas.Top(Convas.Bottom)定义与Convas容器的相对位置..... (更多资源:...
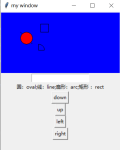
画圆方法说明 arc(x, y, radius, startAngle, endAngle, anticlockwise) 该方法有六个参数:x,y为绘制圆弧所在圆上的圆心坐标。radius为半径。startAngle以及endAngle参数用弧度定义了... var canvas = document.get
canvas只支持一种原生的图形绘制:`矩形`。所有其他图形都至少需要生成一种路径 (path)。canvast 提供了三种方法绘制矩形。 1、fillRect(x, y, width, height):绘制一个填充的矩形。 2、strokeRect(x, y, width,...
使用Canvas完成的行情绘制工具,所有说明都在代码注释中。附件中含有示例。
在前文tkinter-place详解中,讲解anchor属性时,用到了canvas。如果你不知道什么时canvas,精读本文就对了! canvas的中文意思就是"画布"。在GUI中,canvas是一个非常基础的概念,基本上任何跟GUI相关的编程语言、库...
Canvas 继承自Image,用户可以在其中绘制任何内容。由lv_canvas_create创建。画布需要先分配足够空间的缓冲区来存储绘制的图像buffer必须是一个静态缓冲区,大小是(lv_img_cf_get_px_size(cf) * w) / 8 * h),可以...
上述代码使用 Canvas 绘图 API,监听鼠标按下、移动和释放的事件,并在鼠标移动时绘制签名。同时也提供了清除签名和保存签名功能。函数可以获取到画布中的图片数据,可以将其转换成。
canvas2image.js 将canvas转化为image的js插件,可以将画布内容下载实现截图功能。
canvas渐变
标签: html5 javascript css3
canvas设置渐变的两种方式: createLinearGradient(x,y,x1,y1) : 创建线条渐变 createRadialGradient(x,y,r,x1,y1,r1) : 创建一个径向/圆渐变 在线试一试 createLinearGradient(x,y,x1,y1) x:渐变开始点的 x ...
canvas实现水印效果
标签: 前端
canvas两种实现水印效果
最近在写前端项目,有一个页面是背景图+文字格式的,其中,背景图是用canvas里的1.canvas里设置了字体是,这个设置在pc端用chrome自测时,是没有问题的;但是在app上访问这个页面,发现楷体设置没有生效,默认显示...
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地