1. Canvas API Canvas API 提供了一个通过JavaScript 和 HTML的<canvas>元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。 在html里的形式是: <canvas id=...
”canvas“ 的搜索结果
在pages/index目录下的hml文件中创建一个Canvas组件。
1:生成临时图片,保证画布被加载以及渲染(即本身不可以 hidden 或是 上级元素不可以 hidden 或是 wx:if 隐藏等)== 》 建议:因为 canvas 的组件层级(z-index)是最高的,无法通过层级改变,如自定义的弹框类似的...
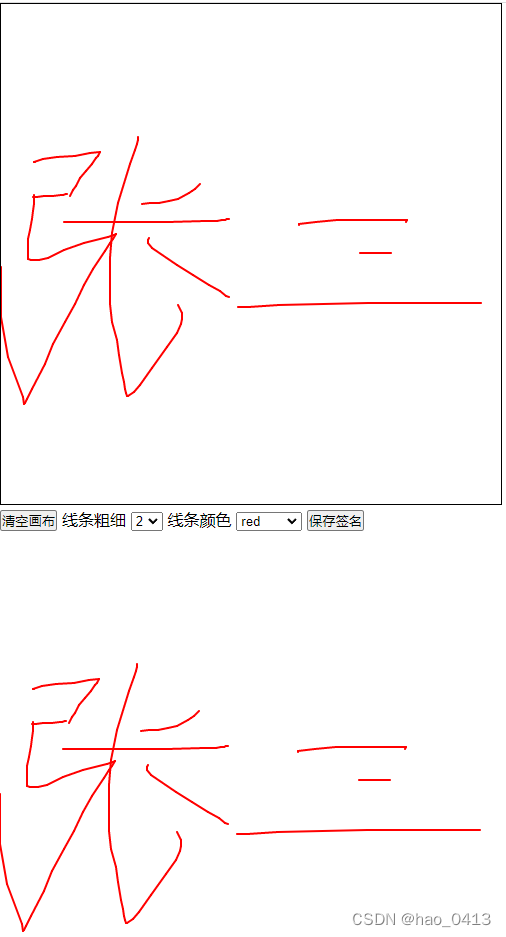
canvas 实现签名
标签: 前端 javascript html
使用html5 canvas标签实现手写 但是效果不是很好 没有笔锋 后续慢慢改进 感谢实现过程中帮助我的人
OpenLayers 作为一个强大的JavaScript地图库,能够与其他技术如Canvas、Turf.js、ECharts进行交互,以实现更丰富、更复杂的地理信息可视化功能
三、RectF类(android.graphics.RectF)================================四、Path类(android.graphics.Path)==============================五、实例====1.MainActivity文件和activity_main文件public class ...
大部分情况下使用默认配置即可,如有需要,可根据配置项标修改。以 vue 举例,这样写起来比较方便。如果想要将图片导出,可以这样写。
使用HTML5/Canvas绘制加拿大国枫叶旗。
现在随着短视频,抖音,快手的流行NDK模块开发也显得越发重要,需要这块人才的企业也越来越多,随之学习这块的人也变多了,音视频的开发,往往是比较难的,而这个比较难的技术就是NDK里面的技术。...
[Java教程]初学 Canvas 第一篇0 2016-10-08 10:00:11本文摘自:兴趣部落大神(为你一生画眉)-讲一讲canvas究竟是个啥?HTML5 的标准已经出来好久了,但是似乎其中的 Canvas 现在并没有在太多的地方用到。一个很重要的...
Canvas入门共16页.pdf.zip
/绘制幕布// 设置个新的长方形,扫描测量// 时间对象// 开启时钟的标识break;break;// 时间对象// 开启时钟的标识break;break;@Override//绘制//画布宽度//画布高度//正方形宽高的一半//得到当前秒数//开始绘制底层...
canvas 绘制图片
标签: canvas
一....画布的主要部分称为 LV_CANVAS_PART_MAIN ,只有 image_recolor 属性用于为LV_IMG_CF_ALPHA_1/2/4/8BIT 图像赋予颜色。 三. LVGL GU画布控件的使用 1. 缓冲(Buffer) 画布需要一个缓冲区来
为什么很多程序员做不了架构师?1、良好健康的职业规划很重要,但大多数人都忽略了2、学习的习惯很重要,持之以恒才是正解。3、编程思维没能提升一个台阶,局限在了编码,业务,没考虑过选型、扩展4、身边没有好的...
H5的canvas绘图技术共13页.pdf.zip
Canvas 在这里只能讲一些思路,具体实现还是得看项目中运用相对应的处理方式去处理 Cavas的Render Mode是Overlay模式时,永远覆盖在其他物体之上,不受摄像机depth影响 Cavas的Render Mode都是Screen Spa
Android中,如果我们想绘制复杂的自定义View或游戏,我们就需要熟悉绘图API。...Canvas是画布,我们通过Canvas的各种drawXXX方法将图形绘制到Canvas上面,在drawXXX方法中我们需要传入要绘制的图形...
html2Canvas可以截取网页中的整体或者某部分,然后输出为图片
但是我们还有其他需求啊,在底层图片上添加一些图片或者文字注释,并且随着底层图片的拖动和缩放后,其相对位置不能发生改变,因此选择了用canvas解决,毕竟x,y坐标在那里,敌动我也动。 定义canvas,解决绘制图片...
这是一款基于HTML5 Canvas...这款雷达扫描动画就是利用了canvas的灵活特性,利用js在canvas上绘制这些美丽的扫描线条。此外这款源码还提供了点击绘制的功能,用户可以根据自己的喜好绘制出新的类似雷达扫描特效的图形。
canvas官网:CanvasRenderingContext2D.canvas - Web APIs | MDN 小程序-canvas组件:canvas | 微信开放文档
推荐文章
- 记录nvm use node.js版本失败,出现报错: exit status 1: ��û���㹻��Ȩ��ִ�д˲�����_nvm use失败-程序员宅基地
- lua面向对象编程之点号与冒号的差异详细比较-程序员宅基地
- 百度云虚假下载_虚假新闻:关于公共云的5种常见误解-程序员宅基地
- Tesseract图像识别OCR的学习1_tesseract doocr-程序员宅基地
- 不同层级的Android开发者的不同行为,我们该如何进阶和规划?-程序员宅基地
- Pelee: A real-time object detection system on mobile devices-程序员宅基地
- Hadoop环境搭建(保姆级教学)_hadoop平台搭建步骤-程序员宅基地
- ZooKeeper实战之ZkClient客户端实现负载均衡_zookeeper实现负载均衡案例-程序员宅基地
- Android 枚举 VS 枚举注解_android 枚举注解-程序员宅基地
- HDU1715--第i个斐波那契数 大菲波数_返回第i个斐波那契数-程序员宅基地