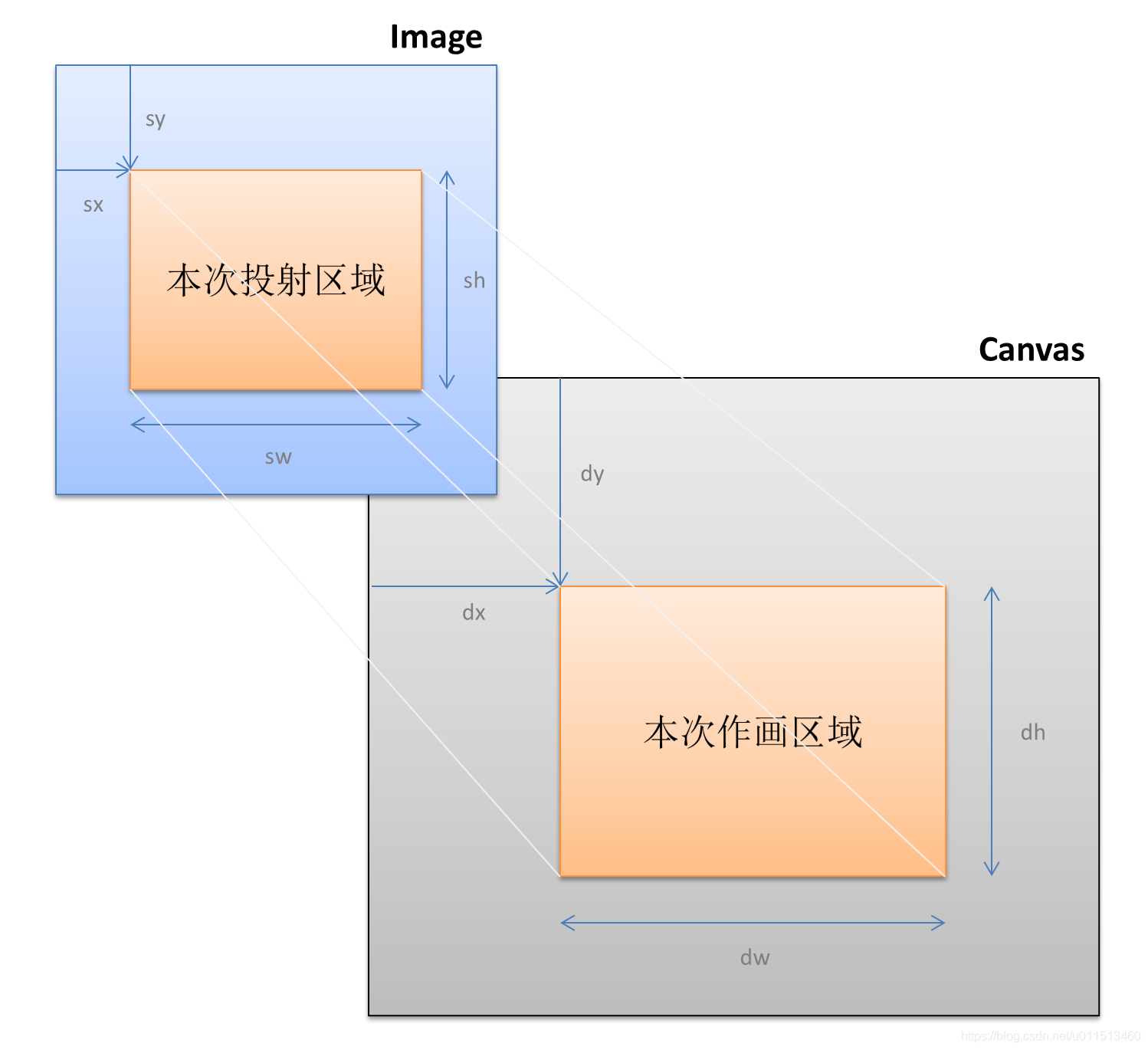
本文记录vue中使用html2canvas生成图片。 html2canvas官方网站 1基础使用 1.1 安装html2canvas npm install html2canvas import html2canvas from 'html2canvas'; 1.2 html2canvas 的配置选项 配置项 ...
”canvas“ 的搜索结果
Vue与uniapp中如何使用canvas?
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。这里再分享一个复习的路线:(以下体系的...
Canvas绘制模糊问题
标签: 前端 javascript html
Canvas绘制模糊问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document<... canvas{ display: block; margin: 0px auto; background-color
使用HTML5/Canvas绘制美国星条旗。
从文件读取图片的url,绘制水印,最后输出图片文件
html2canvas 使用方法及遇到的问题
安装环境:Mac OSX Mavericks要使用Node.js的canvas库,直接通过npm命令安装,通常,会得到一个编译错误:$ npm install canvas...> node-gyp rebuild...No package 'cairo' found...npm ERR! not ok code 0原因...
/
【代码】OSS文件下载-html2canvas 图片跨域分析。
使用canvas压缩图片,图片不容易失真变形。 1.首先在js文件写入 /** 图片压缩,默认同比例压缩 * @param {Object} fileObj * 图片对象 * 回调函数有一个参数,base64的字符串数据 */ export function ...
Canvas(Environment) 会显示原来canvas下所有的内容 比如你在原canvas下放了一个文本 那么你打开任何一个拥有 Canvas(Environment) 的预制体都会显示那个文本。也就是说 如果你像我一样 希望模板纯净一点 不需要...
学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几天几夜就能学好的,必须养成平时努力学习的习惯。所以:贵在坚持!最后如何才能让我们在面试中对答如流呢?答案当然是平时在工作或者学习中多提升自身...
代码真的是重质不重量,质量高的代码,是当前代码界提倡的,当然写出高质量的代码肯定需要一个相当高的专业素养,这需要在日常的代码书写中逐渐去吸收掌握,谁不是每天都在学习呀,目的还不是为了一个,为实现某个...
在u3d中 开发UGUI 中 需要渲染 ui 就需一个canvas 2.RenderMode (渲染模式) Screen Space - Overlay、 屏幕空间 覆盖 ui 永远在3d 元素上层 参数 Pixel Perfect(直接翻译像素完美 )像素对齐:UI元素精确到像素...
首先是感觉自己的基础还是不够吧,大厂好像都喜欢问这些底层原理。之前的准备只涉及了Java、Android、计网、数据结构与算法这些方面,面对面试官对其他基础课程的考察显得捉襟见肘。下一步还是要查漏补缺,进行针对...
1.阴影 ctx.shadowOffsetX 设置向x方向上的阴影 ctx.shadowOffsetY 设置向y方向上的阴影 ctx.shadowBlur 设置模糊度的大小 ctx.shadowColor 设置阴影部分的颜色。下面部分是应用的实例。
前端画canvas得在线网站
标签: \N
在线制作Canvas图像的网站有很多,例如: Piximake: https://www.piximake.com/ Canva: https://www.canva.com/ Adobe Spark: https://spark.adobe.com/ Desygner: https://www.desygner.com/cn/ PicMonkey: ...
最近写前端,使用标签时,发现画出来的图片宽高设置没有生效。
我们都知道react虚拟DOM,既然用canvas绘图肯定要获取真实DOM。demo如下: <canvas ref={this.canvas} width="666" height="999"> 您的浏览器不支持canvas,请更换浏览器. </canvas> constructor(){ ...
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var offset = 0; function draw() { ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.beginPath(); ctx....
页面代码如下 &lt;!DOCTYPE html&gt; &lt;html&gt; &lt;head&gt; &lt;meta charset="utf-8"...HTML5 canvas 设置背景图&...canvas2image.js"&gt;&lt
推荐文章
- 外包干了2个月,技术退步明显。。。。。
- Copilot Venture Studio創始合伙人楊林苑確認出席“邊緣智能2024 - AI開發者峰會”
- Python协程(上)-程序员宅基地
- linux 磁盘管理
- 【华为】华为防火墙双机热备
- 企业计算机服务器中了helper勒索病毒怎么办?Helper勒索病毒解密处理流程
- 简单聊聊JavaScript数组作为索引
- SpringCloud学习笔记1——入门篇_子模块继承之后,提供作用:锁定版-程序员宅基地
- (基于matlab自写代码)语音信号的短时分析,计算平均能量,短时过零数_matlab求语音信号短时过零率的函数-程序员宅基地
- Ubuntu服务器创建新用户及解决新用户登录Access denied问题