”html布局上怎么理解“ 的搜索结果
在这里小编整理了一份Android大厂常见面试题,和一些Android架构视频解析,都已整理成文档,全部都已打包好了,希望能够对大家有所帮助,在面试中能顺利通过。喜欢本文的话,不妨顺手给我点个小赞、评论区留言或者...
数值越小,排列越靠前,默认为0。注意:和 z-index 不... 技术选型方案:我们采取单独制作移动页面方案技术:布局采取flex布局2. 搭建相关文件夹结构3. 设置视口标签以及引入初始化样式… 与京东移动端首页制作类似。
其实这篇文章早就该写了,很久写了关于HTML布局相关的经验总结,一直在百度云上,只是偶尔查询翻到对应资料,担心日后很难找到,所以最后还是决心以文章的形式记录下来供大家参考查阅,实现这篇文章应有的价值;...
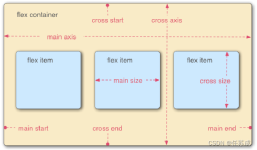
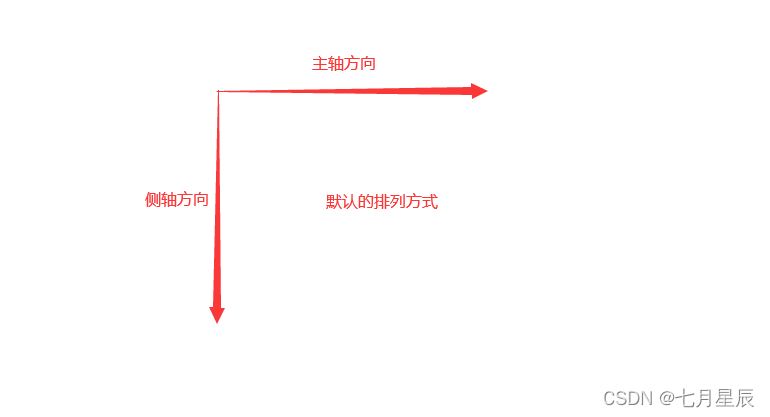
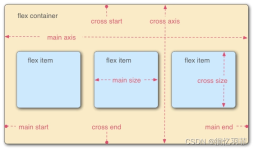
CSS3弹性布局
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!...[外链图片转存中…(img-5ZqwJfK5-1712856446627)]由于文件比较大,这里只是...
在HTML的世界里,一切都是由容器和内容构成的。容器,就如同一个个盒子,用来装载各种元素;而内容,则是这些盒子里的珍宝。理解了这一点,我们就迈出了探索HTML布局的第一步。
HTML5提供了新的语义元素来明确一个web页面的不同部分,根据W3C HTML5文档规范,一般认为HTML5中的布局标签有八个:header、nav、section、article、aside、footer、figure、figcaption。
《HTML页面文字布局与文字效果》由会员分享,可在线阅读,更多相关《HTML页面文字布局与文字效果(31页珍藏版)》请在人人文库网上搜索。1、HTML页面文字布局与文字效果 HTMLHTML HTML页面文字布局与文字效果 回顾回顾...
是一种布局方式,当你给一个元素设置了浮动属性后,该元素会...布局方案,概念是:定位布局是指通过定位元素的位置来控制其在页面上的显示方式。是一种布局方案,概念是:针对特定的设备或屏幕尺寸设计不同的布局方案。
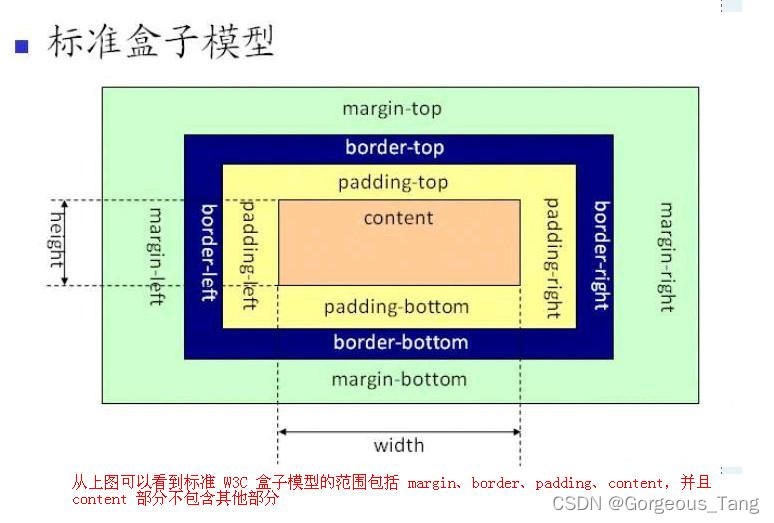
然而,这也带来了一些挑战,如如何更好地理解和掌握这些技术,以及如何应对不断变化的 Web 开发环境。 在这篇文章中,我们将深入探讨 CSS 盒模型与布局的核心概念、算法原理、具体操作步骤和数学模型公式,并通过实...
html的框架详解和布局什么是框架?框架将浏览器划分成不同的部分,每一部分加载不同的页面,实现在同一浏览器窗口中加载多个页面的效果划分框架标记语法格式lt;framesetgt;....HTML框架集我们可以通过框架,在一个...
这种布局方式使用和理解起来是相对简单,但是我认为布局更复杂的布局场景和维护起来会比较困难。。没有适用所有场景的布局,只有合适的布局,在实际应用中多种布局方式灵活使用才能达到更好的效果。
在了解了一列、两列和三列布局之后,混合布局也就不难理解了,混合布局也可以叫综合型布局,那么混合布局就可以在一列布局的基础之上,分为两列布局,三列布局,网页布局的结构普遍都是三列布局,但是在三列布局的...
写在前面最近看到《图解CSS3》的布局部分,结合自己以前阅读过的一些布局方面的知识,这里进行一次基于CSS2、3的各种布局的方法总结。常见的页面布局在拿到设计稿时,作为一个前端人员,我们首先会做的应该是为设计...
然后是内容区域本市,建立网格结构,分析页面结构最后再各内容区中设计结构,确定页面布局。1. 水平居中使用display:inline 和 text-align/*.parent {text-align: center;}.child {display: inline-block;}*/使用...
1、normal flow (正常流,也叫文档流)--内联元素从左往右排列,块级元素从上往下排列。2、float+clear(浮动+清除)3、position relative+absolute(绝对定位)4、display inline-block (行向布局)5、负ma...
HTML 块标签div以内容用块来区分(可理解为一个容器),所谓区块是指一行以及以上的数据,div 用于搭建网站结构(框架),排版布局。可以装图片,文字,动画等。案例第一章第一段文字。第二段文字。第三段文字。我是父...
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地