”html布局上怎么理解“ 的搜索结果
display:table-cell属性简介 display:table-cell;会使元素表现的类似一个表格中的单元格td,利用这个特性可以实现文字的垂直居中效果。同时它也会破坏一些CSS属性,使用table-cell时最好不要与float以及...
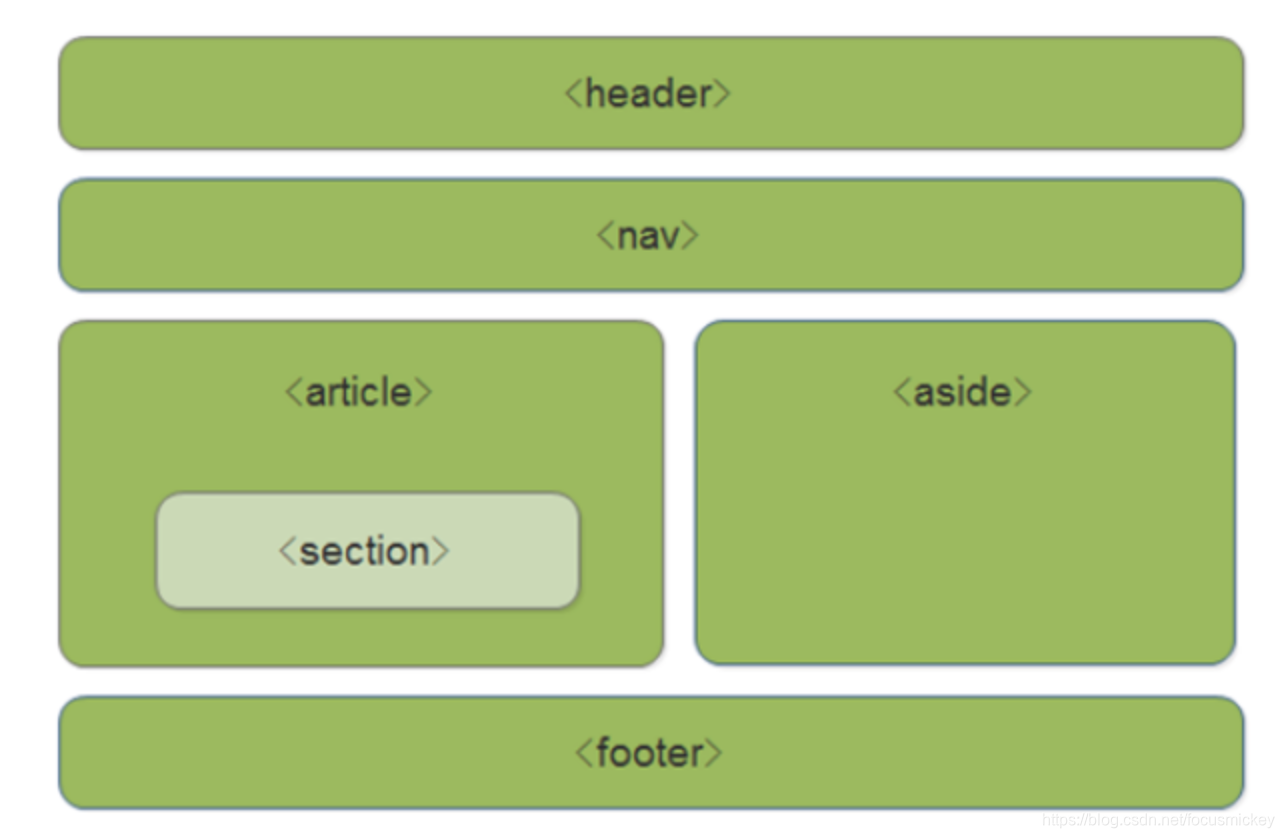
关于Web开发中的div+css布局
下面就来回顾一下css+div如何进行网页的布局。 即是使用div,配合float或者flex对页面进行布局。 1、DIV+CSS定义及优势 Div+css 是什么? Div+css 是一种目前比较流行的网页布局技术 Div 来存放需要显示的数据(文字,...
Flex布局模型中,弹性盒子默认沿着主轴方向排列,默认的主轴方向为横向也就是水平排列,但如果要使用Flex布局模型使弹性盒子沿着竖直方向排列,就需要更改Flex布局的主轴方向。主轴方向发生改变,对齐方式也会有所...
单列布局 水平居中 水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的父容器是...
网页设计思路是把网页分成三个层次,即:结构层(HTML)、表示层(CSS)、行为层(Javascript)。在网页制作中,这几种语言一般都是综合在一起使用。
最后,网页不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求,以便使用户对网站产生好感并留下深刻的印象。个人技能(图文页面),详细描述了我的技能和专长,比如我...
web大前端布局 常用的布局 常用的布局一般分为一下几大类: 文档布局(text) 文档流本质是 nomal flow (普通流、常规流) 元素在文档中的特点 块级元素,和内联元素。 块级元素:是自带有这行效果,在文档中独占一...
前言布局是安卓开发中很基础的部分,作为移动开发的初学者,我也在不断的学习进步中~正文文件的位置一般都在layout文件夹内。一个布局文件,一般对应一个Activity,在代码中通过setContentView(R.layout.first_layout...
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:LinearLayout (线性布局),FrameLayout(框架布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。...
然而实际上界面布局也会对应用程序的性能产生比较大的影响,如果布局写得糟糕的话,那么程序加载UI的速度就会非常慢,从而造成不好的用户体验。那么本篇文章我们就来学习一下,如何通过优化布局来提供应用程序的性能...
CSS基础 ---flex弹性布局
标签: css
在小程序开发过程中,掌握HTML、CSS和JavaScript的基础知识和技术应用,不仅能构建出功能完善、界面美观的小程序应用,也为更深入的小程序开发和扩展打下了坚实的基础。1️⃣HTML、CSS和JavaScript在小程序开发中的...
flex布局的flex-shrink使用详解
CSS中的子绝父相布局
标签: html
前言 一、
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地