this.$delete 也是一个实例方法,用于从响应式对象中删除属性,并确保该操作也是响应式的。使用this.$delete可以解决Vue响应式系统的另一个限制,即无法检测到通过索引直接删除数组元素的变化。通过this.$delete方法...
”this.$set“ 的搜索结果
target:要更改的数据源(可以是对象,也可以是数组)key:要更改的具体数据。value:重新赋的值。
主要介绍了vue中 this.$set的用法详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
【代码】This.$Set的用法和作用。详解!
在 Vue.js 中,this.$set 是一个用于在响应式对象上设置属性的方法。它可以用于在 Vue 实例的数据对象或组件的响应式属性上添加新的属性,确保新添加的属性也是响应式的。其中,object 是要设置属性的对象,key 是要...
主要介绍了Vue 报错TypeError: this.$set is not a function 的解决方法,分享给大家,需要的朋友们下面随着小编来一起学习学习吧
主要介绍了从vue源码看Vue.set()和this.$set()的相关知识,我们先来从Vue提供的Vue.set()和this.$set()这两个api看看它内部是怎么实现的。感兴趣的朋友跟随小编一起看看吧
this.$set()和Vue.set()本质方法一样,前者可以用在methods中使用。这篇文章主要介绍了Vue.set() this.$set()引发的视图更新思考及注意事项,需要的朋友可以参考下
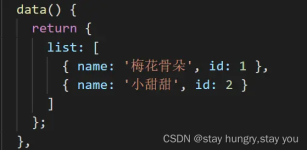
this.#set(obj, key, value) 我们在项目开发的过程中,经常会遇到这种情况:为data中的某一个对象添加一个属性 <template> <div class="hello"> <button @click="setMessage">添加属性</...
this.$nextTick() 先上代码!!!!! //页面 <div ref="dev">{{ msg }}</div> <div v-if="msg1">{{ msg1 }}</div> <div v-if="msg2">{{ msg2 }}</div> <div v-if="msg3...
一.背景 vue初始化实例对象的时候会把属性转位setter/getter。这样数据才会是动态响应的(即data中的数据是动态响应的),vue才能监听到...(2)this.$set源码 import { set } from '../observer/index' ... Vue.prototy
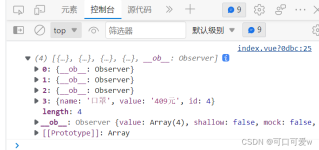
在js中直接采用this.obj.attr = 'xxx'的方式修改对象的属性值,发现视图层没更新重新渲染出最新的数据,此时可以采用this.$set进行操作。语法:this.$set(target, propertyName/index, value)//{name: '李四', 'age'...
使用this.$set无效,不更新视图
this.$set()用法 强制更新视图数据
简单介绍 - this.$set是进行手动更新界面的一个方法 原理 - 将数据变为响应式数据 首先 - vue能够更新数据,依赖与vue的数据是响应式的数据,defineproperty里面的get,set会监听数据变化,进而更新界面 那为...
$set 是 Vue.js 中的一个实例方法,用于在响应式数据中添加/修改属性。 如果你没有在你的 Vue 组件中正确引入 $set,那么在你的组件实例中就不会存在这个方法。 你可以尝试检查你的代码,确保你正确引入了 Vue ...
但是实际应用中有的时候我们使用this.$set()改变了值,但是视图依旧没有发生变化,这个时候需要使用先this.$delete()在使用this.$set(),确保能够出发视图。this.$set()主要功能是解决改变数据时未驱动视图的改变的...
推荐文章
- 计算机AMD方案不超过4000元,4000元左右AMD R5-1400配RX570全新芯片显卡电脑配置推荐...-程序员宅基地
- qt for ios扫描二维码功能实现-程序员宅基地
- 【漏洞复现】用友-U8C-反序列化-TableInputOperServlet-程序员宅基地
- 大型园区网络建设与管理-802. 1 x 认证体系7.4-程序员宅基地
- Unity Build IOS包_ios build unity-程序员宅基地
- Unity3d的安装-程序员宅基地
- Python爬虫周记之案例篇——基金净值Selenium动态爬虫-程序员宅基地
- STM32F103ZET6移植FreeRTOS_stm32f103zet6 free-程序员宅基地
- Maven之(一)Maven是什么_maven是什么?可以做哪些工作?-程序员宅基地
- 微信小程序(抖音小程序):手机号码解析失败解决方案_微信小程序解析手机号-程序员宅基地