第一种方法:this.$set(obj, key, value) 第二种方法:引入import vue from 'vue' vue.set(obj, key, value) 对象的话:Object.assign(obj1, obj2) 删除属性: this.$delete(obj, key, value),vue.delete(obj,...
”this.$set“ 的搜索结果
this.list = {} this.myName = 'abc' this.$set(this.list,"name",this.myName)
var a=[1,2,3,4] var b=[1,2,3,4] delete a[1] console.log(a) //134 length4 (变为undefined) this.$delete(b,1) console.log(b) //134 length3 (完成...this.set去改变数组对象,vue能响应变化this.set去改...
先说明一下,单文件设计中,Vue.set和this.$set的没什么区别。 标题直接改动数组并不能驱动视图更新 this.three[i].isShow = true; //你需要在原数组上改动 Vue.set( this.three, i, this.three[i] ); //使用Vue....
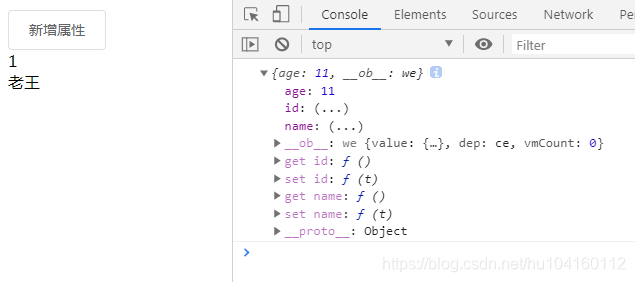
当我们需要对一个对象新增属性并进行观察时 Vue 不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive ...this.$set(this.obj,‘e’,02) 有时你想向已有对象上添加一些属性,例如使用 Object
调用方法:Vue.set( target, key, value )target:要更改的数据源(可以是对象或者数组)key:要更改的具体数据value :重新赋的值具体用法js代码://设置初始状态和值let j = { id: 0, "progressTime": "", ...
用于手动让vue实现动态绑定数据 如果我们在创建实例以后,再在实例上绑定新属性,vue是无法进行双向绑定的。 比如: var data = { name: "zeller", age: '20', } var key = 'content';...data.s...
前情提要:以下三种情况Vue 不能检测数组和对象的变化 ...此时就需用使用this.set()/this.$set()来保证他们的响应性。 (vm.$set是全局Vue.set方法的别名) 一. 用法 this.$set( target, key, value ),其中: target.
<template> <div id="app"> <p v-for="item in items" :key="item.id">{{item.name}}</p> <button class="btn" @click="handClick()">更改数据<... name: 'App
往响应式对象this.$data中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 . data () { return { user: { name: '', ...
很多时候,我们习惯于这样操作数组和对象: data() { // data数据 return { arr: [1,2,3], obj:{ a: 1, b: 2 } }; }, // 数据更新 数组视图不更新... this.arr[0] = 'OBKoro1'; this.arr.length = 1; cons
当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了,简单来说this.$set的功能就是解决这个问题的啦。 官方解释:向响应式对象中添加一...
vue this.$set 为对象新增属性,并触发视图更新 详情:使用以下代码为data赋值,出现界面不刷新时,无法对文本框进行编辑,输入框只保留操作的最后一步。 this.ruleForm.roleName=this.$store.state.roleSetting....
感觉网上对this.$set的讲解乱糟糟的,我来总结一下对它单个数据、对象、数组、json数据的绑定. 话不多说直接上代码: &lt;template&gt; &lt;div&gt; &lt;!-- 单个数据 --&gt; &lt;...
两者都是给对象修改或新增属性值 $set会直接更新视图 而Object.assign则不会,需要建立一个空对象才能实时更新 ...$set(this.obj,'a','555555555') 等同于 Object.assign({},this.obj,{a:555555555})
vue.set的用法项目前沿需求分析解决方案代码分析附 项目前沿 在做移动端项目的时候,往往有这样一个需求。头部有多个type切换,对应不同的内容,在以往面向web开发的时候我们往往采用的是点击哪个type传对应的值请求...
qwq
在使用protobufjs包的时候,每次创建对象的时候都必须用关键字“new”,否则就会报“TypeError: this.$set is not a function” 如下面这段代码 "var protoIpInfo = Model.IpInfo({...})" 就应该是"var protoIpInfo ...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-...
问题描述:vue的data里边是已经声明或者赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性或者操作数组元素,如果更新此属性的值,是不会更新视图的。 如下列代码: <template>...
vue中this.$set的用法
【代码】VUE动态修改data中数据或为data中数据添加属性值---this.$set(),vue修改数据视图不更新问题
今天遇到的小问题呢是 表单中添加用到下拉菜单或者selected来回显其他表格内容 ... 所以在你触发渲染一个对象中未定义的属性时需要先给对象定义一个控制 比如 /*错误写法*/ var a={} ...this.$set(a,...
我用到vue的this.$set()来进行强制更新实现的,但是有一点需要注意的, 对象操作的方法:三个参数:this.$set("改变的对象","改变的对象属性","值") 数组操作的方法: 三个参数:this.$set("数组","下标","值...
推荐文章
- 日常问题集锦_el-input 居中-程序员宅基地
- Android11及以上 文件读写权限申请_android 11 write_external_storage-程序员宅基地
- yii2 在线教育系统,开办托管班需要什么手续?如何经营托管班?-程序员宅基地
- 外观模式实例-智能手机一键备份_某软件公司为新开发的智能手机控制与管理软件提供了一键备份功能,通过该功能可以-程序员宅基地
- 走出MFC子类化的迷宫_vs怎么用mfc画出迷宫-程序员宅基地
- 【矩阵学习】Jacobian矩阵和Hessian矩阵_海森矩阵判断是否为驻点-程序员宅基地
- 回顾HTTP协议和报文_协议报文和数据报文的区别-程序员宅基地
- Flash / Flex Tutorial - How to Create a crossdomain.xml file-程序员宅基地
- Redis Sentinel机制与用法[转]_sentinel: redis://10.43.19.251:26379 频繁 added down-程序员宅基地
- HTML页面获取URL传递的参数值_html获取url地址中携带的参数-程序员宅基地