this.$set的使用
”this.set“ 的搜索结果
从三个方面给大家说一下这个this.set:1.this.set: 1.this.set:1.this.set实现什么功能,为什么要用它? 2.怎么用它? 3.应用场景 1.this.set实现什么功能,为什么要用它?当你发现你给对象加了一个属性,在控制台能...
主要介绍了vue中 this.$set的用法详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
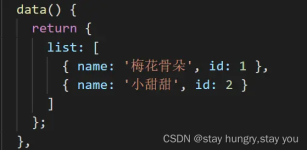
this.#set(obj, key, value) 我们在项目开发的过程中,经常会遇到这种情况:为data中的某一个对象添加一个属性 <template> <div class="hello"> <button @click="setMessage">添加属性</...
this.$delete 也是一个实例方法,用于从响应式对象中删除属性,并确保该操作也是响应式的。使用this.$delete可以解决Vue响应式系统的另一个限制,即无法检测到通过索引直接删除数组元素的变化。通过this.$delete方法...
报错场景:将APi中得到的response数据,用Vue$set()使数据动态响应 报错代码: methods: { textTranslate: function (text, to) { $.ajax({ url: 'http://openapi.youdao.com/api', type: 'post', dataType: ...
vue初始化实例对象的时候会把属性转为setter/getter,这样数据才会是动态响应的(即data中的数据是动态响应的),vue才能够监听到属性的添加、删除、修改(受ES5的限制)
一.背景 vue初始化实例对象的时候会把属性转位setter/getter。这样数据才会是动态响应的(即data中的数据是动态响应的),vue才能监听到...(2)this.$set源码 import { set } from '../observer/index' ... Vue.prototy
this.$set的使用详解
标签: vue
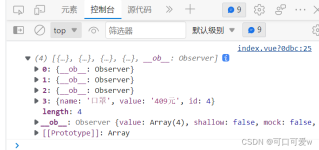
当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了 官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发...
一、原理 用vue2开发产品的大家可能都知道,因为vue的definePrototype(访问器属性)原因,初始时就在data里面的数据会受到监听,但是当我们给响应式的对象新增属性的时候,新增的属性并不会显示到页面中;...
vue3中的this.$set怎么写呢? 在vue2中我们常常会遇到明明已经改变了数据视图却没有实时更新这样的问题 举例 <el-input v-model="input.text" placeholder="请输入内容"></el-input> data() { return{...
可以使用this.$set()来进行强制更新,进而解决问题 对象操作: 三个参数:this.$set(“改变的对象”,“改变的对象属性”,“值”) 数组操作: 三个参数:this.$set(“数组”,“下标”,“值”) 写一个小的demo: 为...
使用this.$set无效,不更新视图
Vue.$set(target,key,value) target:要更改的数据源(可以是对象或者数组) key:要更改的具体数据(可以是字符串和...注:Vue.set()在methods中也可以写成this.$set() Vue.set()不光能修改数据,还能添加数据 ...
$set如下这样写是不行,还得重新赋值个变量(前提是已经拿到this.formData.actualQty的值,但是页面不显示)。 错误示范: this.formData.actualQty= Number(this.formData.actualEa * this.formData.minPackLevel) + ...
在uniapp的多选中,常用来修改页面状态,需要涉及到数组的动态添加参数; 数组: numList:[ { name:"第一个" ... this.$set(item,"status",false) }) 结果: numList:[ { name:"第一个", status:
this.list = {} this.myName = 'abc' this.$set(this.list,"name",this.myName)
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地