情况一:Vue无法检测实例被创建时不存在于data中的变量 原因:由于 Vue 会在初始化实例时对 data中的数据执行 getter/setter 转化,所以 变量必须在 data 对象上存在才能让 Vue 将它转换为响应式的。 例如: ...
”vue页面不更新“ 的搜索结果
1.Vue 无法检测实例被创建时不存在于 data 中的 property 原因:由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。 场景: var...
毕设绝技《基于Vue + Node的游戏资讯系统的设计与实现》介绍 ...同时,利用Vue Router进行路由管理,实现单页面应用的导航。 后端:使用Node.js作为后端服务器,结合Express框架快速搭建服务器应用。
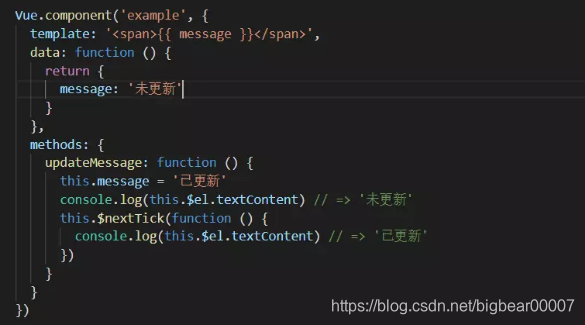
this.$nextTick 跟全局方法 vue.nextTick 一样,不同的是,回调的 this 自动绑定到调用它的实例上。this.$nextTick 将回调延迟到下次DOM更新循环之后执行。...vue 改变数据后,数据变化页面不刷新。
Vue数据更新,页面却没有更新的几种情况及解决方法
(详解错误情况,及解决方法)Vue 数据更新了但页面没有更新的情况
笔记
主要介绍了Vue路由切换页面不更新问题解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
由于JavaScript的限制,Vue不能检测数组和对象的变化。原因由于Vue会在初始化实例时对property执行。对象上存在才能让Vue将它转换为响应式的。转化,所以property必须在。
经历了很多次写着写着突然页面就不响应的事情!很痛苦,然后终于找到了原因!
Vue3中数据更新,DOM没有随之更新的问题
vue3数据更新但是页面不更新
【vue中较为重要的一个知识点】如果说引用数据类型没定义该属性,属性改变的时候视图不更新该如何解决?
使用vue,遇到几次修改了对象的属性后,页面并不重新渲染 一、直接添加属性的问题 <template> <div> <p v-for="(value,key) in item" :key="key"> {{ value }} </p> <button @...
在开发过程中,我们时常会遇到这样一种情况:当vue的data里边声明或者已经赋值过的对象或者数组(数组里边...受现代 JavaScript 的限制 (以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除。由于 Vue ...
在vue中,数据的绑定都不用我们操心,例如在data中有一个 msg 的变量,你修改它,那么在页面上,msg 的内容就会自动发生变化。但是如果对于一个复杂的对象,例如一个对象数组,你直接去给数组上某一个元素增加属性,...
Vue组件不更新解决方法
标签: vue
但是究其原因就是vue3.0以下版本无法监听对象(包括数组以及对象)的变化,当数据发生变化的时候vue的刷新机制是监听不到数据变化的,所以需要我们在实际应用过程中通过各种处理来达到页面刷新的目的。 1.这是一种...
今天uniapp第一次使用vue3用reactive定义的变量,接口拿到数据了也给复制了但是界面不更新,后来换成ref就好了,虽然官网说ref定义简单数据类型,reactive定义复杂类型数据,但实际ref可以用于复杂类型。 解决方案...
vue更新数据,页面数据不同步,解决办法之一
那是因为Vue.js的DOM更新是异步的,即当setter操作发生后,指令并不会立马更新,指令的更新操作会有一个延迟,当指令更新执行的时候,此时text属性已经赋值,所以指令更新模板时,得到的是新值。一开始,我们在data...
关于Vue页面数据不同步更新问题 【摘要】 在我们平时开发中,很容易出现的就是,使用对象时,数据已经更新,但视图未同步更新,由于有时遇上数据量比较大,数据未完成加载,页面已经刷新了,导致我们看到数据刷新了...
Vue数据更新但页面没有更新的多种情况 1、Vue 无法检测实例被创建时不存在于 data 中的 变量 原因:由于 Vue 会在初始化实例时对 data中的数据执行 getter/setter 转化,所以 变量必须在 data 对象上存在才能让 Vue ...
vue修改数据页面不更新;this.$set ; this.$nextTick ; this.$forceUpdate
推荐文章
- excel或wps查找文本字符串子串或拆分字符串公式_wps+excel+字符串取子串-程序员宅基地
- 阿里云ESC-Ubuntu图形化界面安装(解决安装后依然只有控制台的问题)_阿里云ecs服务器ubantu只有命令行-程序员宅基地
- 零基础制作服务器,问下大佬们 零基础学搭建服务器要学些啥-程序员宅基地
- ROSTCM6情感分析结果乱码_rostcm6情感分析error-程序员宅基地
- ubuntu实用指令_ubuntu命令大全-程序员宅基地
- 原生 table 浏览器 border 粗细不一致(谷歌90版本以后) table兼容问题_兼容模式下 table表格边框变粗的问题-程序员宅基地
- C调用汇编_c 里面调用汇编-程序员宅基地
- python求鸡兔同笼 鸡兔总数鸡兔腿_编写一个程序解鸡兔同笼问题:已知鸡兔总数为a,鸡兔腿总数为b,计算鸡兔各有多少只?...-程序员宅基地
- C++/Qt Window系统下无边框窗体_c++ 无边框窗口-程序员宅基地
- BiLSTM双向长短期记忆神经网络回归预测算法(基于Matlab实现)_双向bilstm模型-程序员宅基地