”定位“ 的搜索结果
OpenCV文字区域定位
标签: OpenCV文字
利用OpenCV进行图片文字区域的定位和检测
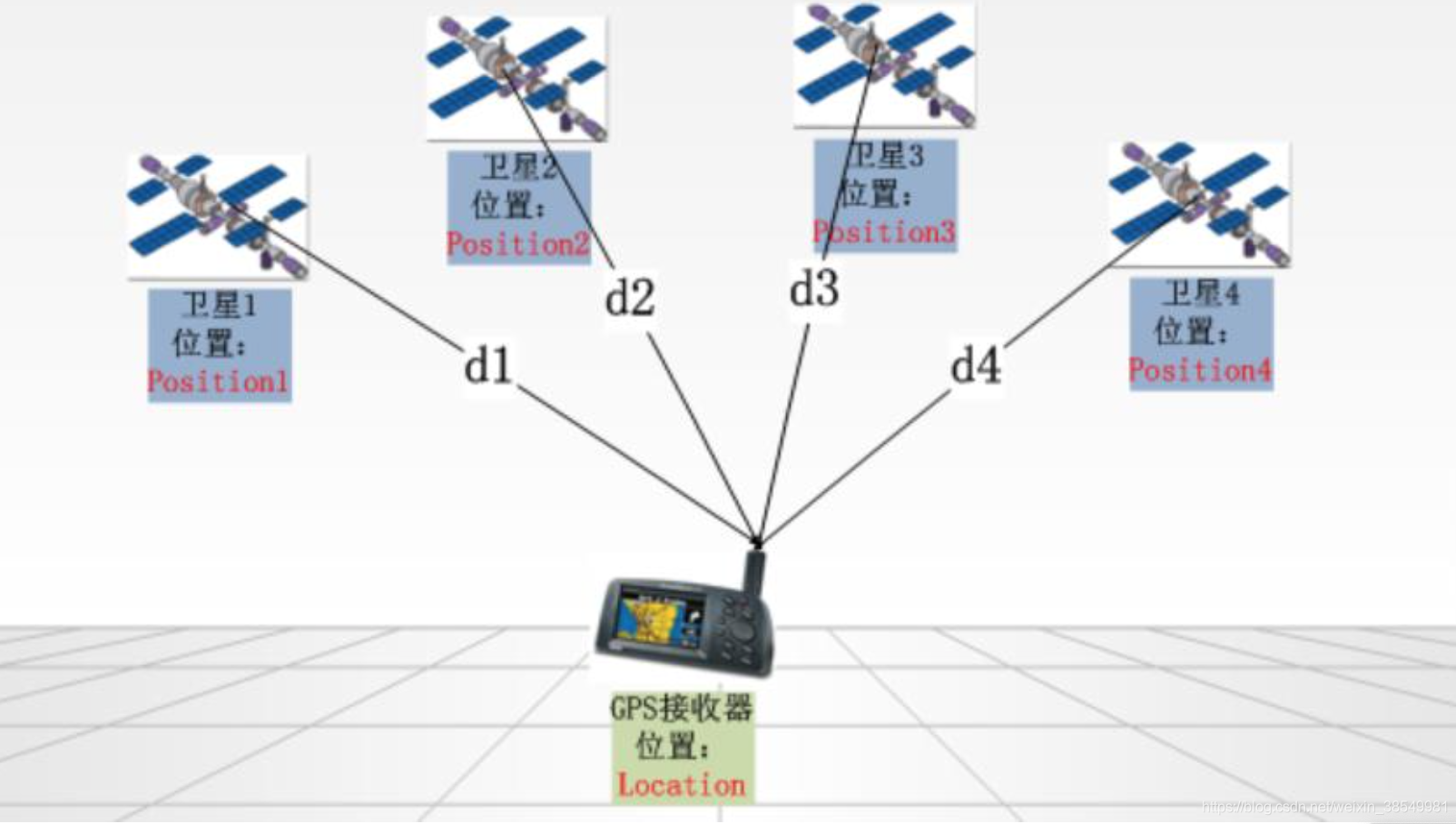
5G和北斗,是国之重器。北斗作为卫星定位系统,目前在国际上已处于领先地位,而且已经渗透到我们工作和生活的方方面面。本文将简要介绍卫星定位的原理和应用情况,方便大家对北斗、卫星定位有更多的...
最近看到咱们国内的的导航:北斗导航已经完全部署完了么,然后就去查找资料了解了一下导航这个玩意,最后发现其实不管什么导航其实都差不多,只是用的卫星不一样,如果用GPS导航可能就是使用美国那边发射的卫星,...
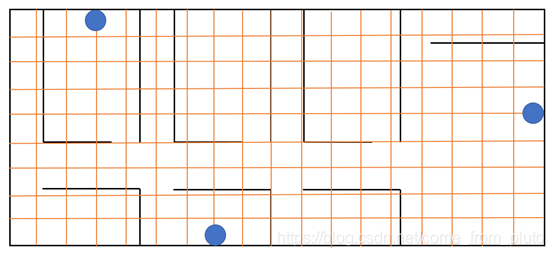
超宽带(Ultra Wide-Band,UWB)是一种新型的无线通信技术,它主要用于低功耗数据快速传输以及室内静止或移动物体/人的定位跟踪与导航。 UWB技术传输速率高(速率最高可达1000Mbps以上)、发射功率较低、穿透能力较...
position定位都有哪些: position的含义是指定位类型,取值类型可以有:static、relative、absolute、 fixed、inherit、和sticky,这里sticky是css3新发布的一个属性。 1.position: static(默认) static属性为默认值,...
selenium WebDriver定位元素 id定位:find_element_by_id() name定位:find_element_by_name() class定位:find_element_by_class_name() link定位:find_element_by_link_text() partial link定位:find_element_...
CSS定位详解
标签: 前端 es6 ecmascript
在项目添加新功能时,使用cdn方式引入使用地图功能,使用功能只用到了地图的定位、点标记、详细地址查询、poi搜索和输入提示、计算两点之间的距离;因为在寻找高德地图问题时发现h5 和 web 端的好少,因此记录一下...
定位,即position,css的基本属性之一,分为相对定位relative,绝对定位absolute,固定定位fixed以及粘性定位sticky,现在来一一介绍。
元素的定位属性静态定位(static)相对定位relative(自恋型)绝对定位absolute (拼爹型)1.父级没有定位2.父级有定位3.子绝父相 ※※绝对定位的盒子水平/垂直居中代码示例固定定位fixed(认死理型)叠放次序(z-index)四...
安卓高德地图开发(2)——地图的定位
标签: 定位
高德地图定位,宝坤源码希望可以帮助到大家!
参考资料:分辨率,定位精度,重复定位精度三者之间有什么关系? 1. 分辨率 分辨率:简单来说,就是,系统所能产生的,最小运动步距。也就是,给一个指令,系统运动轴,能够运动的最小距离。 用电子表打个比喻,...
**开发框架**:uniapp 本片文章主要实现了微信小程序的实时定位功能的小组件实现。
01—蓝牙AOA定位技术原理2019 年初,蓝牙技大联盟宣布蓝牙 5.1 引入了新的“寻向”功能,这个功能可检测蓝牙信号的方向,将大幅提高蓝牙定位的精确度,提供更好的位置服务, 结束了以往...
国内常规定位技术有Wifi定位、RFID定位、蓝牙定位、Zigbee定位等几种方式,这几种定位方式有什么不同,各有什么利弊,下面我们将详细分析这几种定位原理、优缺点以供贵单位参考。 首先我们要明确,Wifi定位、...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地