”相对定位“ 的搜索结果
对于相对定位与绝对定位这是很重要的知识点,前端学的怎样也是看你的定位学的怎样,他影响了你的整个页面的排版与布局,废话不多说让我们来看看相对定位和绝对定位吧。position 属性规定元素的定位类型。
2)可以使用 left、right、 top 、 bottom 四个属性调整位置,不过最常用的是 top 值.5)粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。都发生定位的两个元素,后写的元素...
一篇文章带你快速掌握相对定位和绝对定位
CSS中相对定位、绝对定位、固定定位 的基础知识及使用
本文主要描述XHTML中相对定位和绝对定位各自的本质、用法、区别和两者之间的关系。以及使用CSS的Left、Right、Top、Bottom属性(偏移属性)和Margin属性(外边距)对定位块级元素进行布局的方法。 CSS网页布局教程:...
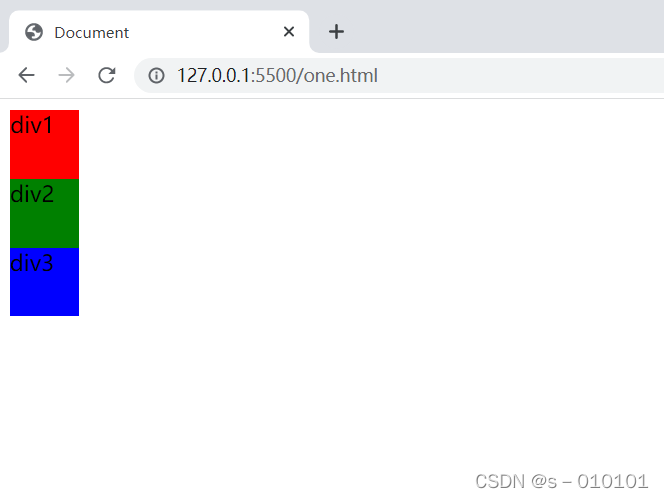
CSS 相对定位 相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。 如果将 top 设置为 20px,...
3、轴定位控制,绝对定位和相对定位的区别; 4、可视化视图组态,可以模拟轴运行状态; 5、Codesys仿真运行可视化模拟绝对定位和相对定位动作。 参考博客地址:...
主要介绍了详解微信小程序 相对定位和绝对定位的相关资料,需要的朋友可以参考下
相对定位 相对定位 01 元素的定位 定位 属性 相对 定位 绝对 定位 固定 定位 静态 定位 描述 在CSS中,通过定位属性可以实现网页中元素的精确定位,元素的定位属性主要包括定位模式和边偏移两部分。 相对定位 描述 ...
顾名思义,此种定位是相对某一个对象进行的偏移,相对定位并不能使对象脱离文档流,尽管它的位置可能产生偏移,但是对象初始位置仍然会被保留。如果要真正掌握此种定位方式,搞清楚需相对于哪个对象进行偏移是关键点...
三菱FX3U定位控制与伺服应用技术030.相对定位指令02
三菱FX3U定位控制与伺服应用技术031.相对定位指令03
Selenium4:Selenium 4.0相对定位器
GPS相对定位的数学模型.pdf
标签: GPS
魏子卿老师编著的GPS相对定位的数学模型,希望能帮助到大家
css 相对定位 设置为相对定位的元素框会偏移某个距离。元素仍然保持其为定位前的形状,它原本所占的空间仍保留。 css相对定位 相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在她所在的...
三菱FX3U定位控制与伺服应用技术029.相对定位指令01.mp4
页面布局时常用到定位,用来给元素安排它的位置。定位又分为相对定位、绝对定位和固定定位。
Selenium传统定位基本能解决80%的定位需求,但是还是有一些复杂场景传统定位定不到的场景。在现在框架横行的年代以及快速迭代的开发流程中,开发为了完成任务很多html文档都没有id,class或者其他易于识别的dom元素,...
NULL 博文链接:https://zhang-yingjie-qq-com.iteye.com/blog/346230
主要介绍了JS+CSS相对定位实现的下拉菜单,涉及JavaScript结合css的定位技术实现下拉菜单的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
第七讲 GPS绝对定位与相对定位
卫星GPS静态相对定位应用以及精度的研究
GPS相对定位基本原理
标签: GPS
GPS相对定位原理,在相对定位中,两个或多个观测站同步观测同组卫星的情况下,卫星的轨道误差、卫星钟差、接收机钟差以及大气层延迟误差,对观测量的影响具有一定的相关性。利用这些观测量的不同组合,按照测站、...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地