react中使用svg作为字体图标,使用react-svg组件-程序员宅基地
技术标签: react中改变svg样式 react-svg svg的使用
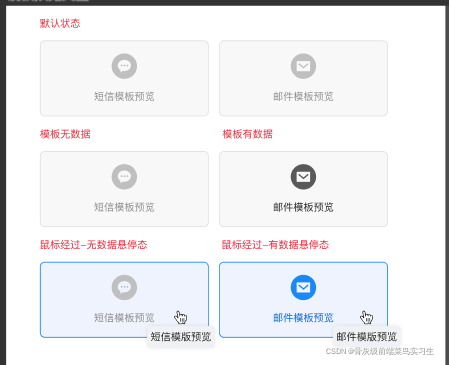
公司一直使用svg作为字体图标,从一开始我使用svg字体图标的方式也是通过img标签引入的,直到最近公司做的业务有个附件预览需求是这样的:展示几种不同的样式,当预览的附件里面没有数据和有数据的时候svg图标展示的样式不一样,鼠标移入的时候,又展示不同的样式图标,一开始感觉就是把所有要展示的svg图标切出来就行了,但是后来发现有几种图标没有,

如图,其中的模板有数据时,和鼠标经过-无数据悬停态的时候的svg图标没有,于是我和ui就去要了一下图标,但是ui说svg可以改颜色,并让我按照这个改下就行,不必要再切图了,

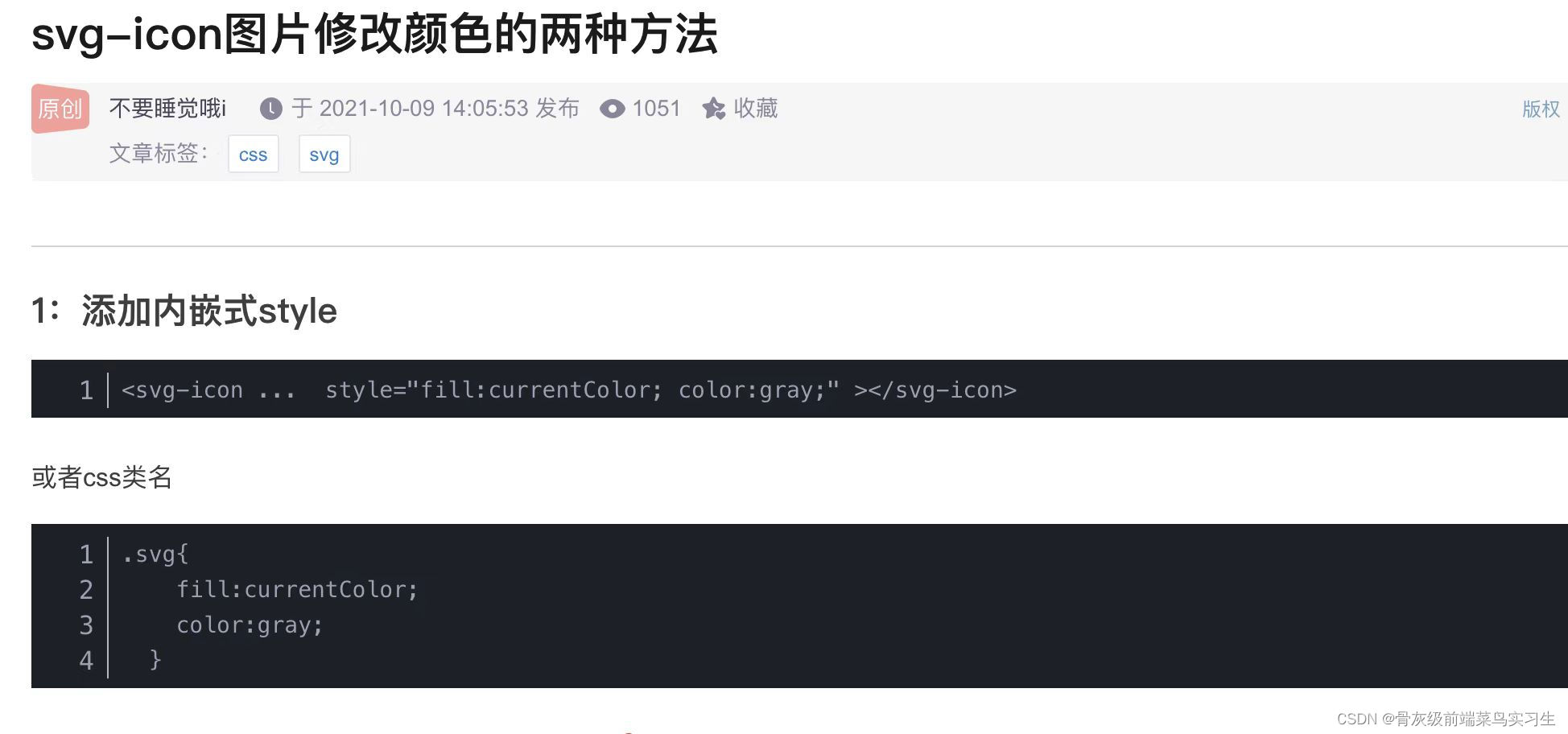
我发现按照这样的方式改是不可以的,因为我用svg都是使用img的src属性引入的,并不能渲染成svg标签,用fill属性也不起作用,后来我找到了这样的一个方法把问题解决了,可以改变svg的字体颜色了,
<div class="image">
<img src="1.svg" />
</div>
.image{
display: inline-block;
overflow: hidden;
}
img{
position: relative;
left: -80px;
filter: drop-shadow(#ffffff 80px 0);
}
后来,我在网上偶然看见了一个react-svg库,使用起来挺简单的,而且别人封装好的库,里面api提供的也比较全,还可以把切出来且引入的svg图片渲染成svg标签,接下来说一下我使用react-svg的流程:
- 首先执行
npm i react-svg引入react-svg库
-
引入ReactSVG和使用的svg图片路径

import { ReactSVG } from "react-svg"; import deleteSvg from "static/images/delete_icon.svg"; //这里应该是你自己的svg图标路径 -
在render中进行渲染

<div className="demo-svg"> <ReactSVG className="wrapper" onClick={() => { console.log("wrapper onClick"); }} src={deleteSvg} wrapper="a" beforeInjection={(svg) => { svg.classList.add('svg-class-name') svg.setAttribute('style', 'fill: red') }} /> </div>直接在react的render函数中只用就行了,正常来说只需要用到src就可以正常使用了,
-
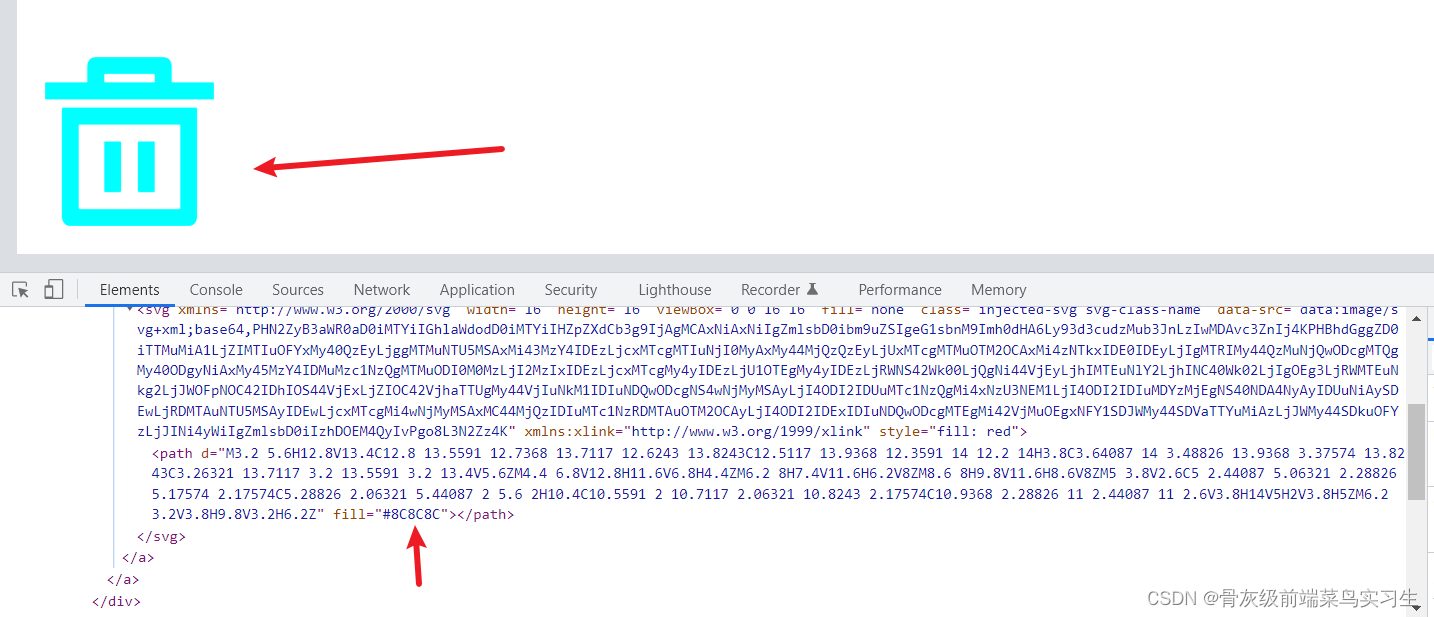
最终展示的效果

-
改变填空颜色
//改变svg大小 .wrapper svg { width: 200px; height: 200px; } .wrapper path { //改变填充颜色 fill: aqua; height: 190px; // stroke: darkmagenta; width: 190px; }
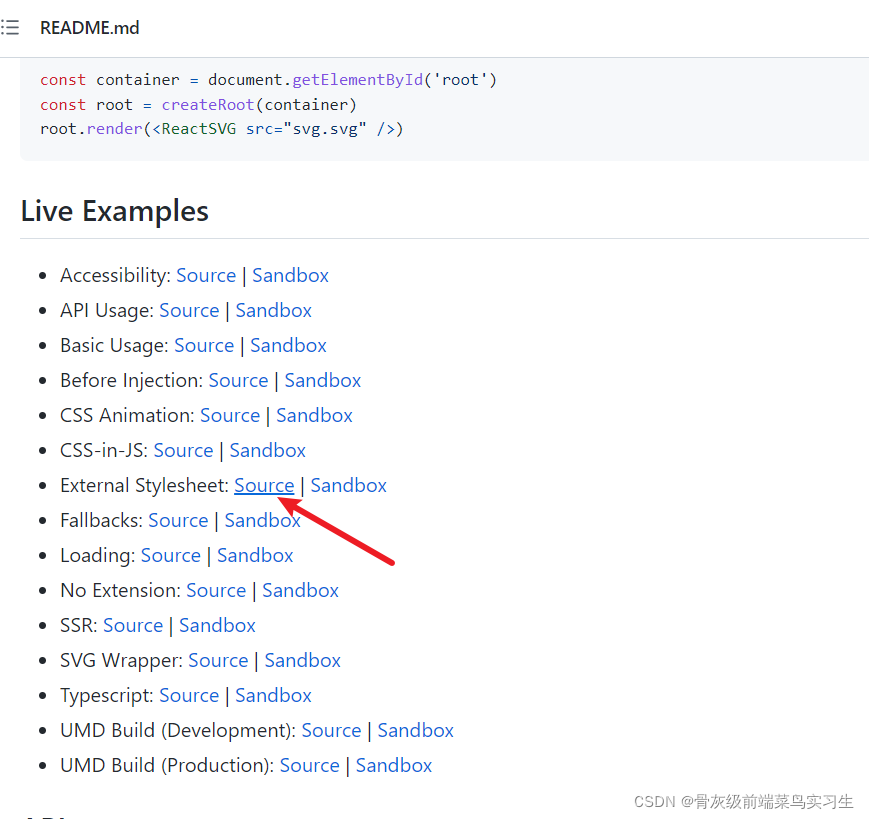
更多api的使用可以去访问github源码查看,react-svg
关于样式的修改建议看external stylesheet里面的demo,
智能推荐
js验证注册页面(用户名、手机号、邮箱、单位名称、单位地址、联系人姓名、)_js校验公司名称-程序员宅基地
文章浏览阅读3.1k次。使用js+jQuery验证注册页面<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><%@include file="/common/global.jsp"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML ..._js校验公司名称
xss漏洞java代码_Java处理XSS漏洞的工具类代码-程序员宅基地
文章浏览阅读694次。public classAntiXSS {/*** 滤除content中的危险 HTML 代码, 主要是脚本代码, 滚动字幕代码以及脚本事件处理代码**@paramcontent* 需要滤除的字符串*@return过滤的结果*/public staticString replaceHtmlCode(String content) {if (null ==content) {r..._xxs 漏洞替换特殊字符串 java
webstorm运行项目error:03000086错误的解决_webstorm --openssl-legacy-provider-程序员宅基地
文章浏览阅读307次。03000086 错误解决。_webstorm --openssl-legacy-provider
时间戳转time-t c语言,浅谈时间戳与日期时间互转C语言-程序员宅基地
文章浏览阅读395次。浅谈时间戳与日期时间互转C语言/** ctime.h** Created on: May 19,2016**/#ifndef CTIME_H_#define CTIME_H_#include "common/micro_type.h"#define OFFSET_SECOND 946684800 /* ��1970/1/1/0/0/0��2000/1/1/0/0/0֮��������� *//..._c time 时间点转换为time
无监督学习的应用在医学图像分析中-程序员宅基地
文章浏览阅读569次,点赞18次,收藏15次。1.背景介绍无监督学习是一种机器学习方法,它不需要预先标记的数据来训练模型。相反,它通过分析未标记的数据来发现数据中的模式和结构。在医学图像分析领域,无监督学习已经被广泛应用于许多任务,例如疾病诊断、病理诊断、医学影像分割等。无监督学习在医学图像分析中的主要优势是它可以自动发现隐藏的结构和模式,从而提高诊断准确性和效率。在这篇文章中,我们将讨论无监督学习在医学图像分析中的应用,以及它的核心...
QT高级编程之QT基本概览-程序员宅基地
文章浏览阅读1.9k次,点赞2次,收藏9次。QT高级编程主要从以下几个方面来介绍QT高级编程,并介绍QT相关的概念。1、 QT部件Widget;2、 QT信号与槽机制;3、 对象树关系;4、 布局管理;5、标准对话框以及自定义对话框;6、文件与目录;7、数据库编程;8、级联样式表;9、事件与绘画;10、二维图形;11、网络;12、Webkit Web 开发;13、进程与线程;14、跨平台;15、模型与视图;16、音频与多媒体;17、其他一.介绍Qt是一个跨平台的C++图形用户界面应用程序开发框架。._qt高级编程
随便推点
每周一道算法题001:回文数-程序员宅基地
文章浏览阅读140次。题目:找出大于10的最小的2进制,8进制,10进制都是回文数的最小的数。回文数指的是正读和反读都是一样的数,例如:33,10001,123454321...思路:先转换进制,然后统一处理成字符串进行比较解答:PHPfunction execute(){ $x = 11; while (1) { if ($x == strrev($x) ..._如果字符串满足以下条件之一
Hotel experience Privacy Policy-程序员宅基地
文章浏览阅读58次。This application understands the importance of personal information to you and will do its best to protect the security and reliability of your personal information. We are committed to maintaining your trust in us and abide by the following principles to
【CTF】实验吧 奇怪的短信-程序员宅基地
文章浏览阅读874次。和实验吧 The Flash-14有些类似,总共的数字数目是偶数,所以两两分开,题干中的“短信”是提示,观察两两分组的第二个数字没有超过四的,可以想到手机上的九键例如第一组数:33 对应的是F,最后全部对应完,得到:FLAGISSIMPLE同样,大小写都试一遍,最后提交的是:CTF{flagissimple}...
【PyTorch深度学习项目实战100例目录】项目详解 + 数据集 + 完整源码_深度学习实战案例-程序员宅基地
文章浏览阅读7w次,点赞135次,收藏908次。大家好,我是阿光。本专栏整理了《深度学习100例》,内包含了各种不同的深度学习项目,包含项目原理以及源码,每一个项目实例都附带有完整的代码+数据集。正在更新中~ 。_深度学习实战案例
【动画】【特效】 17种常用动画特效-程序员宅基地
文章浏览阅读386次。主Activity的布局文件xml<?xml version="1.0" encoding="utf-8"?><LinearLayout ="http://schemas.android.com/apk/res/android" android:id="@+id/widget33" android:..._动画特效 配电
C语言执行的字符型计算器、冒泡排序以及查看字符串内各个相同元素的个数(小写、大写、数字、空格、其它字符)_字符计算器-程序员宅基地
文章浏览阅读811次。C语言执行的冒泡排序,字符计算器以及统计字符串内元素个数_字符计算器